目前我们的主要目的是:将VueCli2 与 VueCLi3,4进行对比,同时我们还会将 React-Script进行剖析和对比,并实现一个简单的【基础框架】开发
一、VueCli2 实践
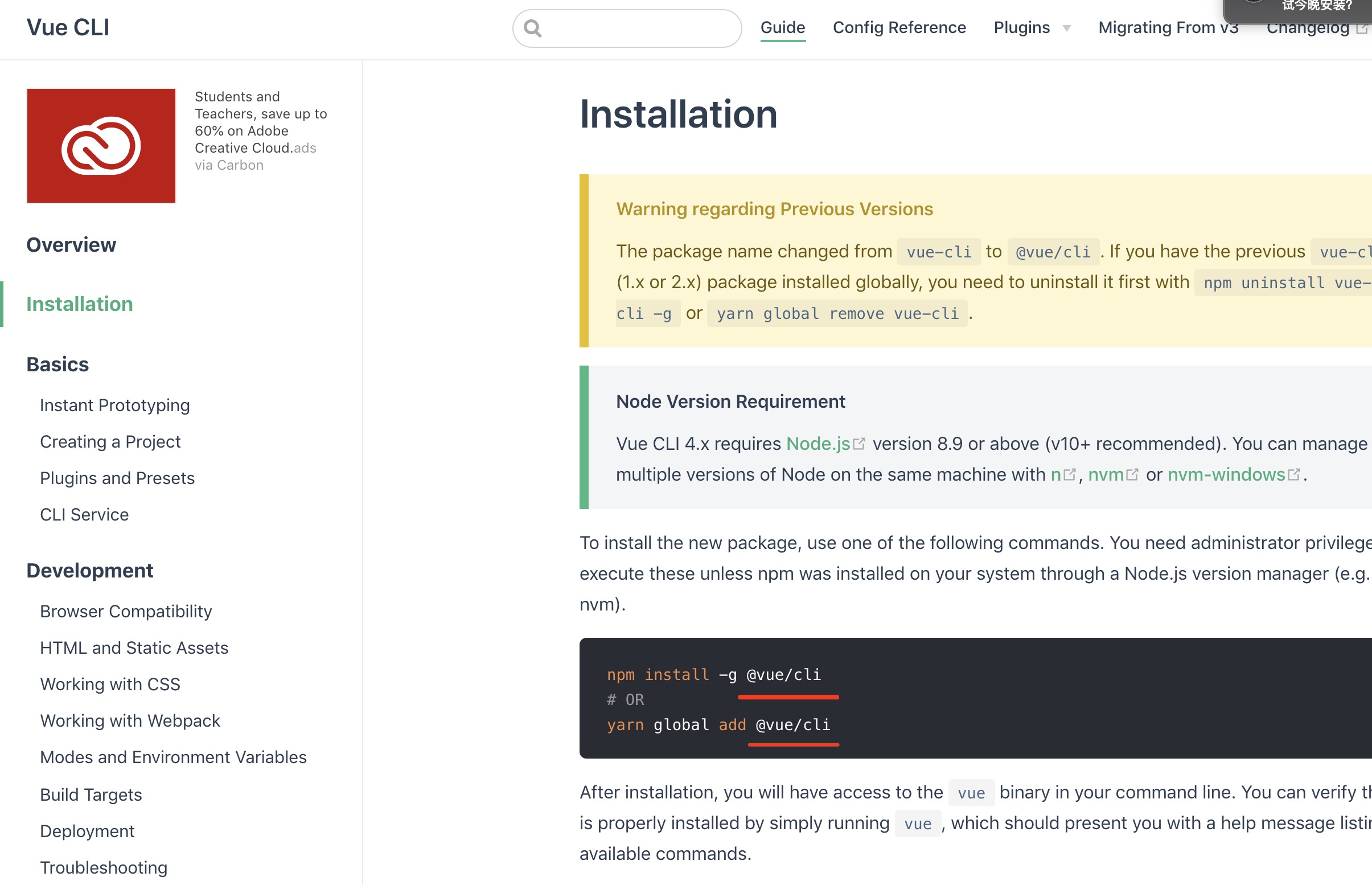
根据 VueCli2 的官网,我们看到有三个点需要注意:
1. VueCli2 使用的安装名与 VueCli3 的安装名不同
2. 当 vue init 时需要一个模版名,并根据模版名安装对应的项目,不只有weboack一个模版
3. 看到 vuejs-templates/webpack 点击进入
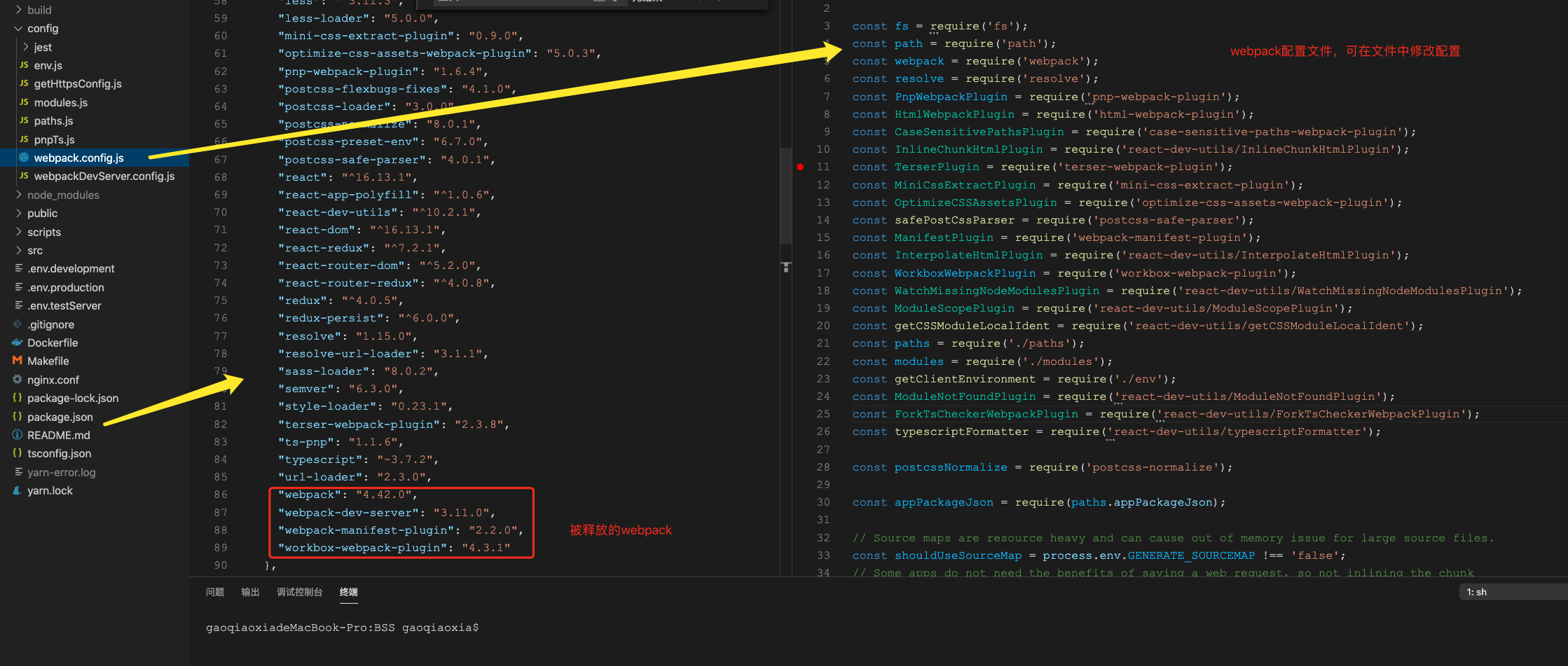
二、剖析 VueCli 2 生成 目录,及存在问题
结论:从以上代码中,我们可以清楚的明白,webpack是安装在了项目目录下,可通过自己配置相关webpack
存在的问题:VueCli2拉取的项目中,其实我们更改编辑的只有业务代码,对于基础代码类似webpack,我们并不会频繁使用,加上如果很多和项目,使用的基础代码相同的情况下,导致在后期基础代码的升级和维护上需要一些花费时间和成本。
解决办法:1. 将基础代码封装
2. 所有的项目,共用同一个基础代码
保留目前存在的问题
三、VueCli 3 的实践
1. 安装
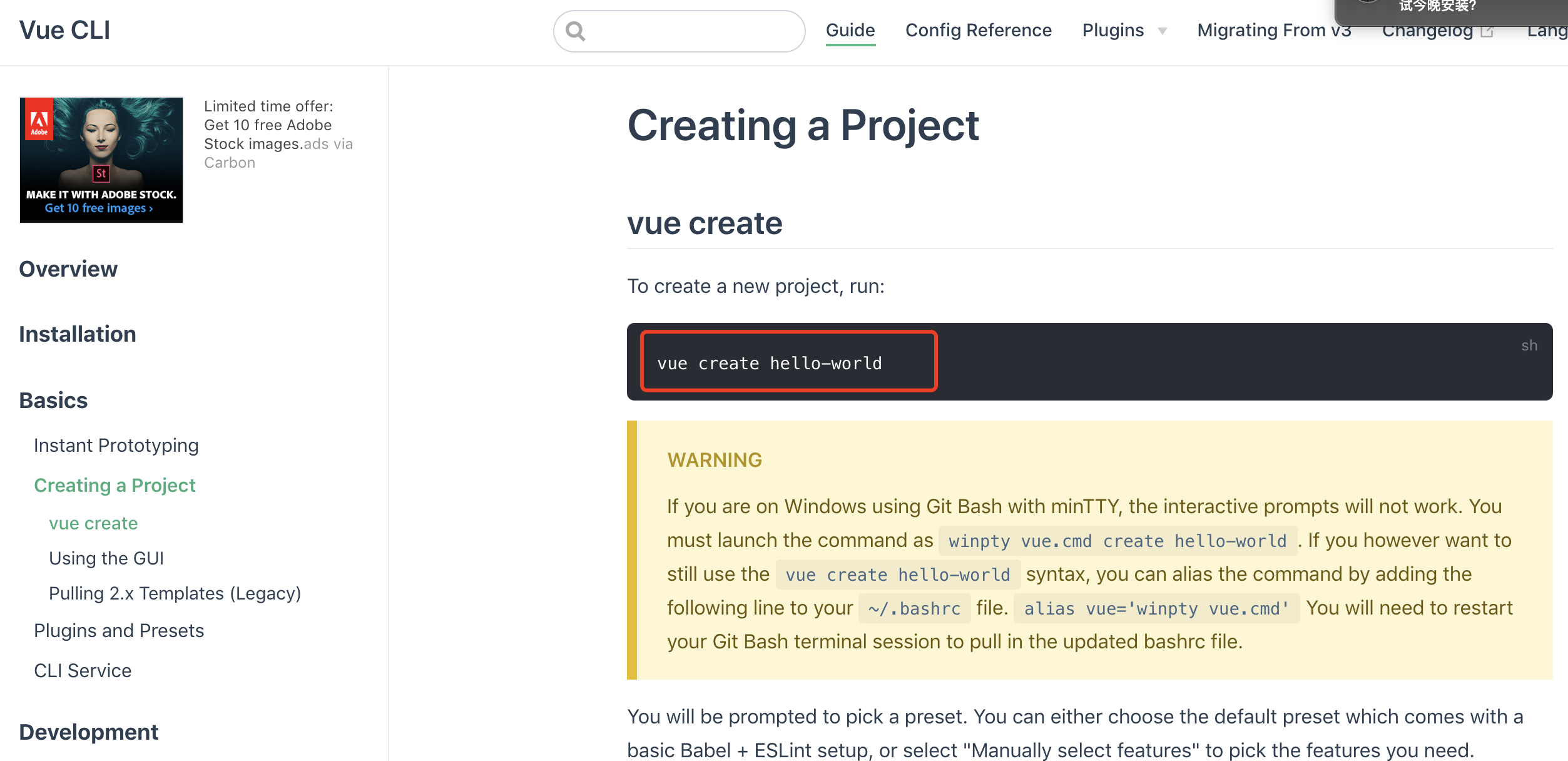
2. 使用

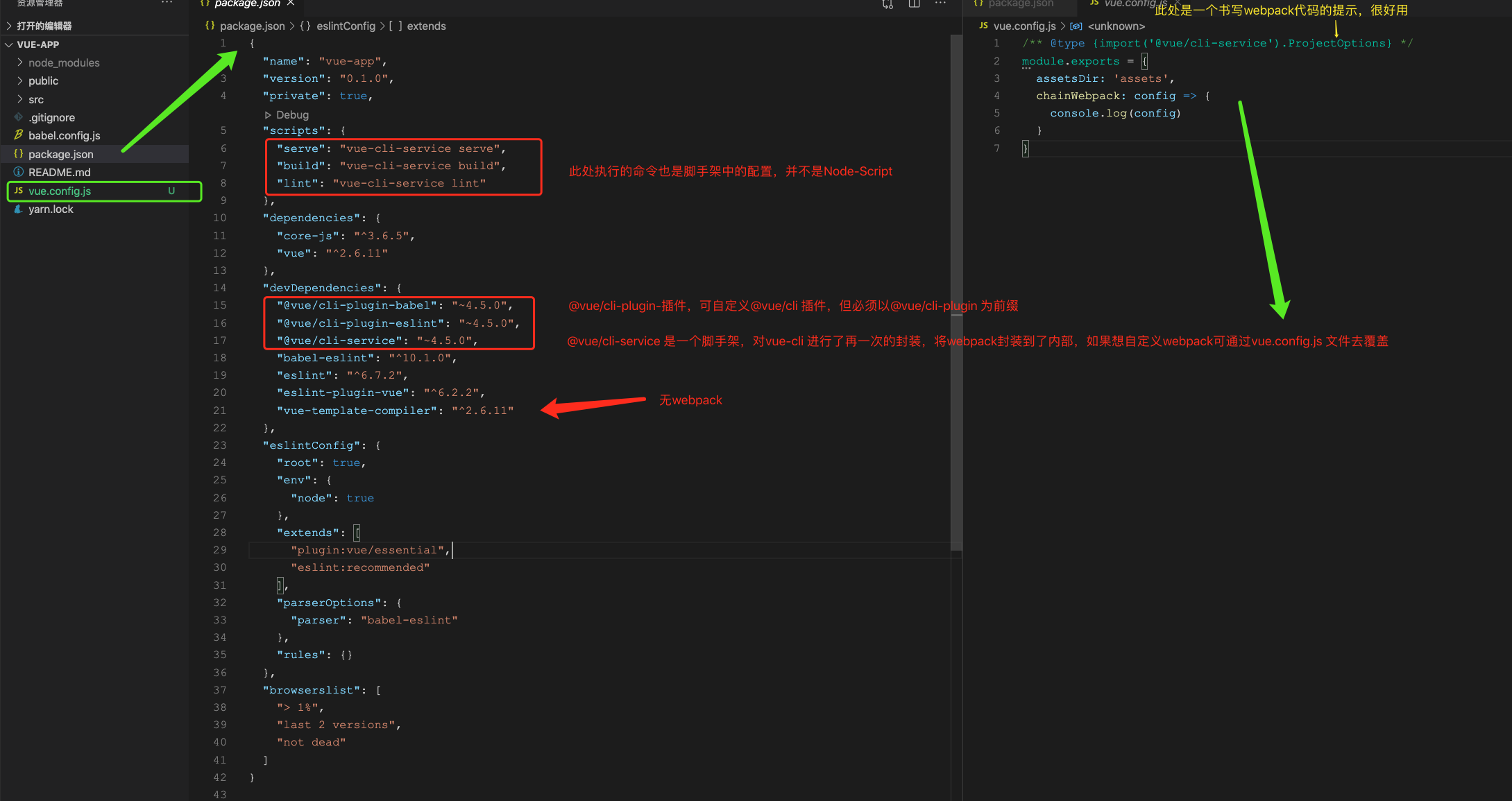
3. 分析

疑问:为什么要做了再一次的封装
解答:@vue/cli-service 这个脚手架,主要是帮我们将基础代码进行了封装,例如webpack
疑问:为什么将基础代码封装?它会给我带来什么好处?
解答:在vueCli2 的时候我们会发现,我们需要新增的只有业务代码,在基础代码webpack上我们并没有对其进行大的更改,当我们开发的项目越来越多的时候,我们会发现基本代码很类似,但webpack的维护成本就很大,基本每个项目我们都需要维护,如果我们共用一套基础代码的话,就只会维护一套代码就可,在版本更新或者修改版本的情况下,我们就会节省人力和时间
疑问:@vue/cli-plugin 是什么?
解答:
脚手架我们在设计的时候会有这么几种情况,
1. 根据脚手架的规则去设计,但有弊端,扩展性不是很好
2. 将所有可以考虑用到的插件和逻辑,全部在一个脚手架实现,但有弊端,扩展性
1. @vue/cli-plugin 主要是插件,在vueCli2安装项目时,会提示我们是否安装 router, less 等等插件,
2. 因每个人选择的插件会不同,比如有的人喜欢less,有的喜欢sass,但vueCLi2的模式,就是将所有的可能性都包含在脚手架里面,就会让脚手架变得很重,
3. 所以我们以插件的形式把基础代码跟插件分开,就会使脚手架只做自己需要做的事,不需要考虑太多
疑问:在项目中我需要额外配置基础代码,那应该如何修改基础代码里面的内容呢?
1. 在项目的根目录下,新建Vue.config.js 文件,可通过该文件进行配置基础代码的一些配置,也可覆盖基础代码
四、react-Script 实践
1. 安装
2. 使用

总结:
1. 执行npm run eject 命令,会提示我这是一个不可逆的操作,
2. 如果我们需要执行这个操作,那么就表示我们的webpack后期需要我们自己去维护,但如果我们但项目脚手架内的webpack已经满足不了我们的需求的时候,我们就不得不执行这个不可逆的操作,那后期我们就需要自己去维护webpack ,
3. 项目下就会安装webpack和一些其他文件,
4. 目录下就会多出一个config文件,内部是webpack的配置文件,可自行修改