三层架构并不是MVC,MVC是一个很早就有的经典的程序设计模式,M-V-C分为三层,M(Model)-V(View)-C(Control)。而web开发中的三层架构是指:数据访问层(DAL-DatabaseAccessLayer),业务逻辑层(BLL-BusinessLoginLayer),以及用户界面层(UI-UserInterface,实际就是网页后台的具体调用BLL层)。这个是基本概念。曾经我以为三层架构就是在AppCode中,分为三个大类与若干小类,各司其职。在经过一番洗礼后,才发觉多么的无知。
首先AppCode中,放的是通用类,如数据库通用类,实现数据库连接,基本的SqlCommand创建,自定义CRUD的方法等,与三层架构毫无关系,就是常用的开发模式中存放类(Class)的文件夹。
其次,当使用三层架构时,一定是在大项目中,因为三层架构的目的是提高项目的松散性和降低项目的耦合度,使之更容易扩展或者维护。小项目使用了三层架构,由于过度的在意分层而导致了项目的复杂度增加。
创建三层架构的应用程序。我们必须对这三层分别创建不同的类库(ClassLibrary),而不是普通的类(Class)。我们对于任何一个模块或者功能进行OOP,把它扩展为对象(面向对象的思想就是:将所操作的目标当成一个对象,对它进行的操作,将由对象自己的方法进行,而非外界传参。譬如注册用户,用面向过程的方法事先,就是:public static bool Register(string userName, string userPwd)。若用OO的思想,我们不可将账号密码作为参数传入,而是将用户作为一个对象,这个对象具有private _userName,和private _userPwd的属性。在注册时,用构造函数初始化一个新的对象,User one = new User(userName,userPwd),使之在初始化后具有这两个字段的值。然后调用User类中的public static bool Register()方法(注意这个方法是不进行传参的),而在这个Register方法中,使用对象的_userName和_userPwd属性进行注册。),那么,我们在这个对象中的任何操作都将以该对象的方法(函数)实现。
在进行三层分类时,这样新建类库。
1.文件->新建项目->其他项目类型->空白解决方案。
2.在右侧的“资源管理器”中,选中当前解决方案,右键添加->新建项目->类库(ClassLibrary),分别创建BLL,DAL,UL类库。(若添加后看不到解决方案则在菜单->工具->选项->项目和解决方案->总是显示解决方案)。
3.右键,向解决方案中添加一个网站(新网站或者现有网站)。
4.根据需求删除或者保留默认添加项(默认的class1.cs或Default.aspx文件)。
这样一个三层架构的网站雏形就搭建好了。因为UI层要被其他两层引用,DAL层要被BLL层引用。所以需要相互添加引用,方法是在类库上点击右键->添加引用->项目->选择其他类库。并且在具体类中引入命名空间(using namespace)。
ps:类库其实就是类的集合,三层架构的目的就是,将同一项目的不同模块都划分为各自的三层,各司其职,将具体实现方法用类写出,添加到该层的类库中,这样,一个网站下的类库就只有三层,每一层中都包含了各个模块相对应层的实现方法。在以后修改或扩展时,在对应层中进行操作就可以了。
一般的项目,涉及最多的就是对数据库的CRUD,DAL层只负责与数据库的交互,BLL层是最重要的一层,他负责将DAL层的的结果呈现给UI层,但是恰恰BLL层的存在似乎有点鸡肋,他起到的仅仅是转发DAL层数据的作用,而具体的逻辑操作是与数据库的交互,应该写在DAL层,这就好像BLL层是在重复DAL层的劳动一样,其实BLL层的作用在于除了调用DAL层访问数据库,还可以进行逻辑判断,当符合的时候,才进行允许进行DAL的操作,或者进行额外的操作(如加密,转换等)。而DAL层可不管这些,他只管进行CRUD的动作。UI层就是操作抽象出来的实体对象,它包含了各种属性。
一个三层架构的小例子:注册新用户。
先写模块的实体类,是数据库中表的抽象,假设数据库中注册信息只有账号,密码两个字段。那么抽象到实体类就是这样:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- namespace Entity
- {
- class UserInfo
- {
- public string UserName { get; set; } //C#3.0中属性构造器的新写法;
- public string UserPwd { get; set; }
- }
- }
再写DAL层:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Data;
- using System.Data.SqlClient;
- using Entity; //这里添加对Entity实体类的引用;
- namespace DAL
- {
- public class UserDAL
- {
- //在该类中,为了方便,一般会构造一个DataBaseFactory,方便进行代码的操作。所以以下代码仅为逻辑实现,不代表代码正确。
- public bool AddUser(UserInfo uInfo) //这里将实体类作为参数传入;
- {
- string sqlStr="INSERT INTO UserInfo(Name,Pwd) VALUES(@name,@pwd)";
- SqlCommand cmd=new SqlCommand(sqlStr);
- cmd.Parameters.Clear();
- cmd.Parameters.Add("@name", SqlDbType.NVarChar, 50).Value = uInfo.UserName; //调用实体类的属性
- cmd.Parameters.Add("@pwd", SqlDbType.NVarChar, 50).Value = uInfo.UserPwd;
- return Convert.ToInt32(cmd.ExecuteNonQuery()) > 0 ? true : false;
- }
- public DataTable GetUserInfo(string name) //根据用户名获得用户的具体信息
- {
- string sqlStr="SELECT * FROM UserInfo WHERE Name=@name";
- SqlCommand cmd=new SqlCommand(sqlStr);
- cmd.Parameters.Clear();
- cmd.Parameters.Add("@name", SqlDbType.NVarChar, 50).Value = name;
- SqlDataAdapter sda = new SqlDataAdapter(cmd);
- DataSet ds=new DataSet();
- sda.Fill(ds,"UserInfo");
- return ds.Tables["UserInfo"];
- }
- }
- }
再写BLL层:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Data;
- using Entity; //添加对Entity类库的引用
- using DAL; //添加对DAL类库的引用
- namespace BLL
- {
- public class UserBLL
- {
- public static bool AddUser(UserInfo uInfo) //BLL层的方法多为静态方法,DAL层也可以为静态方法。
- {
- UserDAL uDal = new UserDAL();
- DataTable dTable = uDal.GetUserInfo(uInfo.UserName);
- if (dTable.Rows.Count > 0) //这里对注册用户有一个判断,从DAL层中先通过注册名获得用户的具体信息,若可以获得则证明该用户名已被注册,返回false;
- return false;
- else
- return uDal.AddUser(uInfo);
- }
- }
- }
最后构建UI层代码,即我们的aspx.cs页面代码,该层应该直接调用BLL层的方法。该页面引用BLL和Entity的命名空间,并向Button控件注册事件:
- protected void btnRegister_OnClick(object sender, EventArgs e)
- {
- UserInfo uInfo = new UserInfo(textUserName.text, textUserPwd.text);
- if (UserBLL.AddUser(uInfo))
- Response.Write("注册成功!");
- else
- Response.Write("注册失败!");
- }
这样一个小的三层架构程序就出来了。
这个程序中,操作的实体为UserInfo表的抽象。在DAL层进行了AddUser()的方法,在BLL层也进行了AddUser()的方法,唯一的区别是BLL层做了逻辑判断,如果用户名存在,则注册失败。
三层架构的特点:
1.数据库访问层(DAL)仅提供对数据库的CRUD操作,而不管操作后的结果,也不管逻辑过程(譬如同名用户,不合法用户名)。
2.业务逻辑层(BLL)不会直接与数据库交互,他与数据库的交互是通过DAL提供的方法。在调用这些方法前,要加入自己的逻辑判断或者业务处理。另外业务逻辑层(BLL)还有可能不会去调用DAL层的方法,而是进行其他业务处理。
3.用户界面层(UI)层是不会调用DAL层的,他只调用BLL层提供的方法,再由BLL层自己决定是否继续调用DAL层。
这个例子可以看出三层架构的优点就是结构清晰,容易扩展与维护。缺点就是,复杂。仅仅一个注册用户,就这么麻烦,所以对于小项目来说,费这么大劲换取一个相对较清晰的分层结构是不划算的。
////////////////////////////////////////////////////////////////
三层架构已经学了一段时间,一直想做一个比较完整、比较完美的总结。但是左思右想,不知道如何下笔。都说万事开头难嘛,今天整理了一下凌乱的思路,哎,还是没整理好,想到哪就说到哪吧。
初学者很不理解:
1,什么是三层?
2,为什么使用三层?
3,三层与以往使用的两层相比有什么不同?它的优势在哪里?
4,如何学好三层?如何应用三层?
……
这篇博客里我会给大家一一解释一下,略懂皮毛忘大家见谅!!!
米老师一直强调:让学习和生活结合,把学习和生活联系,这样的学习才叫会学习,会生活。
对于三层我左思右想,如何与实际相联系。好嘛,昨晚突然有了“灵感”。还记得大话设计模式里第23章大鸟和小菜吃羊肉串的故事——由在小摊吃到饭店吃引来的一个命令模式(当然今天不是研究命令模式)。服务员、厨师、采购员。
这不就是个典型的三层架构吗???(⊙ o ⊙ )啊!哈哈(这个后面再做解释)

先了解:
1,什么是三层?
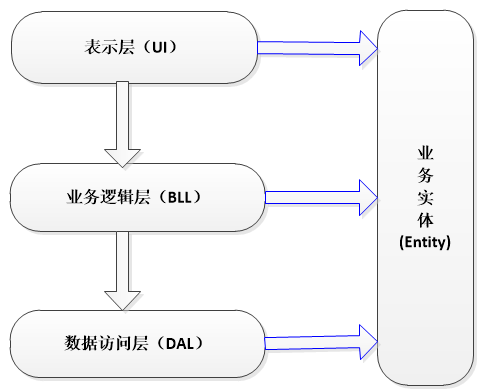
UI(表现层):主要是指与用户交互的界面。用于接收用户输入的数据和显示处理后用户需要的数据。
BLL:(业务逻辑层):UI层和DAL层之间的桥梁。实现业务逻辑。业务逻辑具体包含:验证、计算、业务规则等等。
DAL:(数据访问层):与数据库打交道。主要实现对数据的增、删、改、查。将存储在数据库中的数据提交给业务层,同时将业务层处理的数据保存到数据库。(当然这些操作都是基于UI层的。用户的需求反映给界面(UI),UI反映给BLL,BLL反映给DAL,DAL进行数据的操作,操作后再一一返回,直到将用户所需数据反馈给用户)

每一层都各负其责,那么该如何将三层联系起来呢?
1>单项引用(见下图)
2>这时候实体层(Entity)来了。(注:当然,实体层的作用不止这些)
Entity(实体层):它不属于三层中的任何一层,但是它是必不可少的一层。
Entity在三层架构中的作用:
1,实现面向对象思想中的"封装";
2,贯穿于三层,在三层之间传递数据;
(注:确切的说实体层贯穿于三层之间,来连接三层)
3,对于初学者来说,可以这样理解:每张数据表对应一个实体,即每个数据表中的字段对应实体中的属性(注:当然,事实上不是这样。为什么?1>,可能我们需要的实体在数据表对应的实体中并不存在;2>,我们完全可以将所有数据表中的所有字段都放在一个实体里)
4,每一层(UI—>BLL—>DAL)之间的数据传递(单向)是靠变量或实体作为参数来传递的,这样就构造了三层之间的联系,完成了功能的实现。
但是对于大量的数据来说,用变量做参数有些复杂,因为参数量太多,容易搞混。比如:我要把员工信息传递到下层,信息包括:员工号、姓名、年龄、性别、工资....用变量做参数的话,那么我们的方法中的参数就会很多,极有可能在使用时,将参数匹配搞混。这时候,如果用实体做参数,就会很方便,不用考虑参数匹配的问题,用到实体中哪个属性拿来直接用就可以,很方便。这样做也提高了效率。
(注:这里为什么说可以暂时理解为每个数据表对应一个实体??答:大家都知道,我们做系统的目的,是为用户提供服务,用户可不关心你的系统后台是怎么工作的,用户只关心软件是不是好用,界面是不是符合自己心意。用户在界面上轻松的增、删、改、查,那么数据库中也要有相应的增、删、改、查,而增删改查具体操作对象就是数据库中的数据,说白了就是表中的字段。所以,将每个数据表作为一个实体类,实体类封装的属性对应到表中的字段,这样的话,实体在贯穿于三层之间时,就可以实现增删改查数据了)
综上所述:三层及实体层之间的依赖关系:

思想来源于生活:

服务员:只管接待客人;
厨师:只管做客人点的菜;
采购员:只管按客人点菜的要求采购食材;
他们各负其职,服务员不用了解厨师如何做菜,不用了解采购员如何采购食材;厨师不用知道服务员接待了哪位客人,不用知道采购员如何采购食材;同样,采购员不用知道服务员接待了哪位客人,不用知道厨师如何做菜。
他们三者是如何联系的?
比如:厨师会做:炒茄子、炒鸡蛋、炒面——此时构建三个方法(cookEggplant()、cookEgg()、cookNoodle())
顾客直接和服务员打交道,顾客和服务员(UI层)说:我要一个炒茄子,而服务员不负责炒茄子,她就把请求往上递交,传递给厨师(BLL层),厨师需要茄子,就把请求往上递交,传递给采购员(DAL层),采购员从仓库里取来茄子传回给厨师,厨师响应cookEggplant()方法,做好炒茄子后,又传回给服务员,服务员把茄子呈现给顾客。
这样就完成了一个完整的操作。
在此过程中,茄子作为参数在三层中传递,如果顾客点炒鸡蛋,则鸡蛋作为参数(这是变量做参数)。如果,用户增加需求,我们还得在方法中添加参数,一个方法添加一个,一个方法设计到三层;何况实际中并不止设计到一个方法的更改。所以,为了解决这个问题,我们可以把茄子、鸡蛋、面条作为属性定义到顾客实体中,一旦顾客增加了炒鸡蛋需求,直接把鸡蛋属性拿出来用即可,不用再去考虑去每层的方法中添加参数了,更不用考虑参数的匹配问题。
这样讲,不知道大家是不是可以明白。(待会实例解释吧)
2,为什么使用三层?
使用三层架构的目的:解耦!!!
同样拿上面饭店的例子来讲:
(1)服务员(UI层)请假——另找服务员;厨师(BLL层)辞职——招聘另一个厨师;采购员(DAL)辞职——招聘另一个采购员;
(2)顾客反映:1>你们店服务态度不好——服务员的问题。开除服务员;
2>你们店菜里有虫子——厨师的问题。换厨师;
任何一层发生变化都不会影响到另外一层!!!
3,与两层的区别??
两层:

(当任何一个地方发生变化时,都需要重新开发整个系统。“多层”放在一层,分工不明确耦合度高——难以适应需求变化,可维护性低、可扩展性低)
三层:

(发生在哪一层的变化,只需更改该层,不需要更改整个系统。层次清晰,分工明确,每层之间耦合度低——提高了效率,适应需求变化,可维护性高,可扩展性高)
综上:三层架构的
优势:1,结构清晰、耦合度低,2,可维护性高,可扩展性高;3,利于开发任务同步进行;容易适应需求变化
劣势:1、降低了系统的性能。这是不言而喻的。如果不采用分层式结构,很多业务可以直接造访数据库,以此获取相应的数据,如今却必须通过中间层来完成。
2、有时会导致级联的修改。这种修改尤其体现在自上而下的方向。如果在表示层中需要增加一个功能,为保证其设计符合分层式结构,可能需要在相应的业务逻辑层和数据访问层中都增加相应的代码
3、增加了代码量,增加了工作量
4,三层的具体表现形式??

UI:

(大家不要误会,UI层不只是一个个用户界面,也是需要有代码的)

(1,功能:用户输入数据、反馈给用户数据;2,大家观察代码:没有涉及到业务逻辑,直接传参、函数、方法调用,没有涉及到与数据库打交道的SQL语句和ADO.net)
BLL:

(1,BLL是表示层与数据访问层之间的桥梁,负责数据处理、传递;2,大家观察代码,没有涉及到界面上的控件,没有涉及到SQL语句和ADO.net)
DAL:




(1,以上是DAL层中DbUtil类、user_DA类和workRecord_DA类中的代码;2,大家观察代码,没有涉及到界面控件,没有涉及到业务逻辑;只有与数据库打交道的SQL语句和ADO.net)
Entity(Model)层:

(定义了实体类user)
观察以上三层:
1,实体类user作为参数贯穿于三层之间;
2,通过传参、方法调用来实现功能;
3,各层之间各负其责;互不影响
对比两层结构,让大家深刻体会三层的极大好处:
还是以机房收费系统的登陆为例:

(观察上面的两层的代码:将业务逻辑、数据访问都展现在用户表现层,当需求需要改变时,需要改变整个系统。比如,我把文本框txtPassWord的名称改为txtPwd的话,大家观察一下得需要更改多少地方。这样的改动算是小的,如果真的有业务需求上的改动才叫麻烦复杂,程序员不跳楼才怪。呵呵、、开个玩笑)