转自:https://www.cnblogs.com/zyfeng/p/10541133.html
js函数:https://www.cnblogs.com/goule/p/13533611.html
js数组(一):https://www.cnblogs.com/goule/p/13516428.html
回调函数的参数(item,index,arr)
当前元素,元素下标索引值,数组本身
回调函数执行的次数=数组的项数
箭头函数:ES6的api,相较于普通函数更整洁,js函数有介绍
一)join()
join,数组—>字符串,规定连接字符,默认是逗号( ,)
书写格式:join(" "),括号里面写字符串 ("要加引号"),
二)push() pop()
push(): 把里面的内容添加到数组末尾,并返回修改后的长度。
pop():移除数组最后一项,返回移除的那个值,减少数组的length。
书写格式:arr.push(" "),括号里面写内容 ("字符串要加引号"),
书写格式:arr.pop( )
三)shift() unshift()
shift():删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined 。
unshift:将参数添加到原数组开头,并返回数组的长度 。
书写格式:arr.shift(" "),括号里面写内容 ("字符串要加引号")
四)sort()
sort():将数组里的项从小到大排序
sort()方法比较的是字符串,没有按照数值的大小对数字进行排序,要实现这一点,就必须使用一个排序函数
五)reverse()
reverse():反转数组项的顺序
六)concat()
concat() :将参数添加到原数组中。这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。在没有给 concat()方法传递参数的情况下,它只是复制当前数组并返回副本。
书写格式:arr.concat(),括号里面写内容 ("字符串要加引号"),
七)slice()
slice():返回从原数组中指定开始下标到结束下标之间的项组成的新数组。slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。在只有一个参数的情况下, slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项——但不包括结束位置的项。
书写格式:arr.slice( 1 , 3 )
八)splice()
splice():删除、插入和替换。
删除:指定 2 个参数:要删除的第一项的位置和要删除的项数。
书写格式:arr.splice( 1 , 3 )
插入:可以向指定位置插入任意数量的项,只需提供 3 个参数:起始位置、 0(要删除的项数)和要插入的项。
书写格式:arr.splice( 2,0,4,6 )
替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定 3 个参数:起始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。
书写格式:arr.splice( 2,0,4,6 )
九)indexOf() lastIndexOf()
indexOf():接收一个参数:要查找的项, 从数组的开头(位置 0)开始向后查找。
书写格式:arr.indexof( 5 )
lastIndexOf:接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。
从数组的末尾开始向前查找。
书写格式:arr.lastIndexOf( 5,4 )
十)forEach()
forEach():对数组进行遍历循环,对数组中的每一项运行给定函数。这个方法没有返回值。参数都是function类型,默认有传参,参数分别为:遍历的数组内容;对应的数组索引,数组本身。
书写格式:arr.forEach()
forEach()

计算:数组中大于等于3的元素的个数
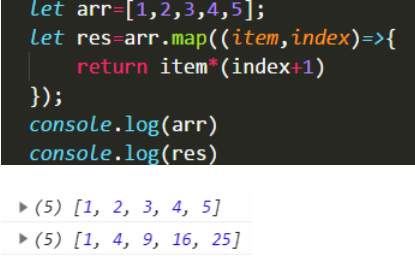
十一)map() 原数组不会发生改变,而是返回新数组,用变量接纳
map():指“映射”,对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。处理每个元素,返回处理后的结果。 书写格式:arr.map()
map()

计算:原数组的每一项乘以自身下标+1的数
十二)filter() 原数组不会发生改变,而是返回新数组,用变量接纳
filter():“过滤”功能,数组中的每一项运行给定函数,返回满足过滤条件组成的数组。
书写格式:arr.filter()
filter()

筛选:自身乘以下标大于等于3的元素
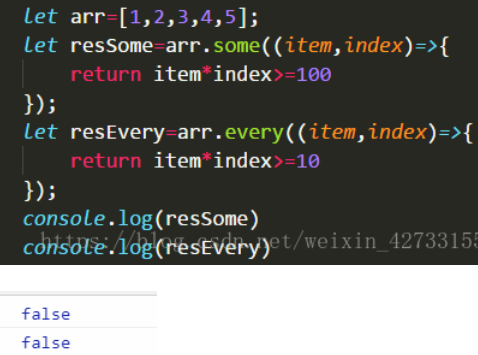
十三)every() 原数组不会发生改变,而是返回新数组,用变量接纳
every():判断数组中每一项都是否满足条件,只有所有项都满足条件,才会返回true。
书写格式:arr.every()
十四)some() 原数组不会发生改变,而是返回新数组,用变量接纳
some():判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true。
书写格式:arr.some()
some() every()
不改变原数组,返回true/false