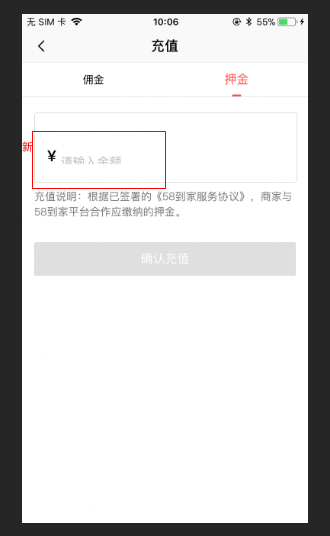
在ios中,input会出现placeholder展示不全的问题,这个bug主要的问题是font-size的原因
原因是,如果只设置placeholder的font-size,input不设置,则input撑不开输入框,造成placeholder被遮挡
解决办法: input和placeholder需要同时设置fontSize,并且input的font-size比placeholder大
在这里一定要先设置input,再设置placeholder,不然会被覆盖
注意注意:input样式一定要写在前面
input{ 8.5rem; height: 1.25rem; font-size: .6rem; } ::-webkit-input-placeholder{ font-size: .5rem; line-height: 1.2rem; text-align: center; }
参考:https://blog.csdn.net/luckyzhoufangbing/article/details/88953963
https://blog.csdn.net/wmeng13/article/details/84067107