1. 说明
使用柱状图,并加上了动画效果。
2. 初始化地图
1 var map = new maptalks.Map("map", { 2 center: [120.74088044043242, 30.48913000018203], 3 zoom: 9.478337137999542, 4 pitch: 58.800000000000026, 5 bearing: -36.29999999999973, 6 // bearing: 180, 7 8 centerCross: true, 9 doubleClickZoom: false 10 // baseLayer: new maptalks.TileLayer('tile', { 11 // urlTemplate: 'https://{s}.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png', 12 // subdomains: ['a', 'b', 'c', 'd'], 13 // attribution: '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>' 14 // }) 15 });
3. 添加threelayer 图层,并设置环境。
1 threeLayer.prepareToDraw = function (gl, scene, camera) { 2 stats = new Stats(); 3 stats.domElement.style.zIndex = 100; 4 document.getElementById("map").appendChild(stats.domElement); 5 6 var light = new THREE.DirectionalLight(0xffffff); 7 light.position.set(0, -10, 10).normalize(); 8 scene.add(light); 9 10 scene.add(new THREE.AmbientLight(0xffffff, 0.2)); 11 12 // camera.add(new THREE.PointLight(0xffffff, 1)); 13 14 addBars(scene); 15 }; 16 threeLayer.addTo(map);
4. 添加柱状图
1 function addBars(scene) { 2 const minLng = 120, 3 maxLng = 121, 4 minLat = 30, 5 maxLat = 30.9; 6 const lnglats = []; 7 const NUM = 25; 8 const rows = 24, 9 cols = 24; 10 const app = (window.app = new App(NUM, NUM)); 11 for (let i = 0; i <= cols; i++) { 12 const lng = ((maxLng - minLng) / cols) * i + minLng; 13 for (let j = 0; j <= rows; j++) { 14 const lat = ((maxLat - minLat) / rows) * j + minLat; 15 const bar = threeLayer.toBar([lng, lat], { height: 40000, radius: 2000, radialSegments: 4, interactive: false }, material); 16 bar.getObject3d().rotation.z = Math.PI / 4; 17 bars.push(bar); 18 app.staggerArray.push({ 19 altitude: 0 20 }); 21 } 22 } 23 threeLayer.addMesh(bars); 24 app.init(); 25 animation(); 26 }
5. 设置方柱动画。
1 class App { 2 constructor(rows, cols) { 3 this.rows = rows; 4 this.cols = cols; 5 6 this.randFrom = ["first", "last", "center"]; 7 8 this.easing = [ 9 "linear", 10 "easeInOutQuad", 11 "easeInOutCubic", 12 "easeInOutQuart", 13 "easeInOutQuint", 14 "easeInOutSine", 15 "easeInOutExpo", 16 "easeInOutCirc", 17 "easeInOutBack", 18 "cubicBezier(.5, .05, .1, .3)", 19 "spring(1, 80, 10, 0)", 20 "steps(10)" 21 ]; 22 this.staggerArray = []; 23 } 24 25 init() { 26 this.beginAnimationLoop(); 27 } 28 beginAnimationLoop() { 29 // random from array 30 let randFrom = this.randFrom[ 31 Math.floor(Math.random() * this.randFrom.length) 32 ]; 33 let easingString = this.easing[ 34 Math.floor(Math.random() * this.easing.length) 35 ]; 36 37 anime({ 38 targets: this.staggerArray, 39 altitude: [ 40 { value: 100000 * 0.25, duration: 500 }, 41 { value: -(0 * 0.25), duration: 2000 } 42 ], 43 delay: anime.stagger(200, { 44 grid: [this.rows, this.cols], 45 from: randFrom 46 }), 47 easing: easingString, 48 complete: (anim) => { 49 this.beginAnimationLoop(); 50 }, 51 update: () => { 52 for (let i = 0, len = bars.length; i < len; i++) { 53 bars[i].setAltitude(this.staggerArray[i].altitude); 54 } 55 } 56 }); 57 } 58 }
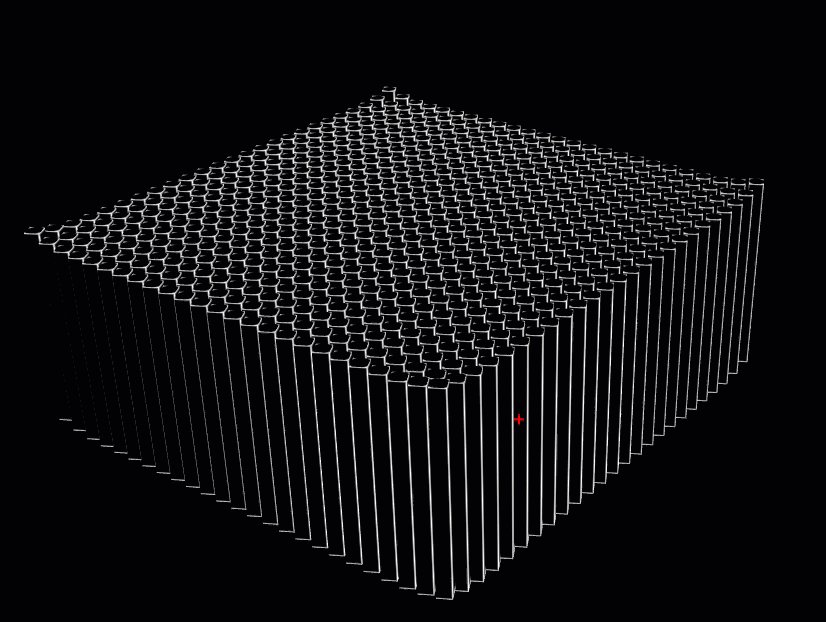
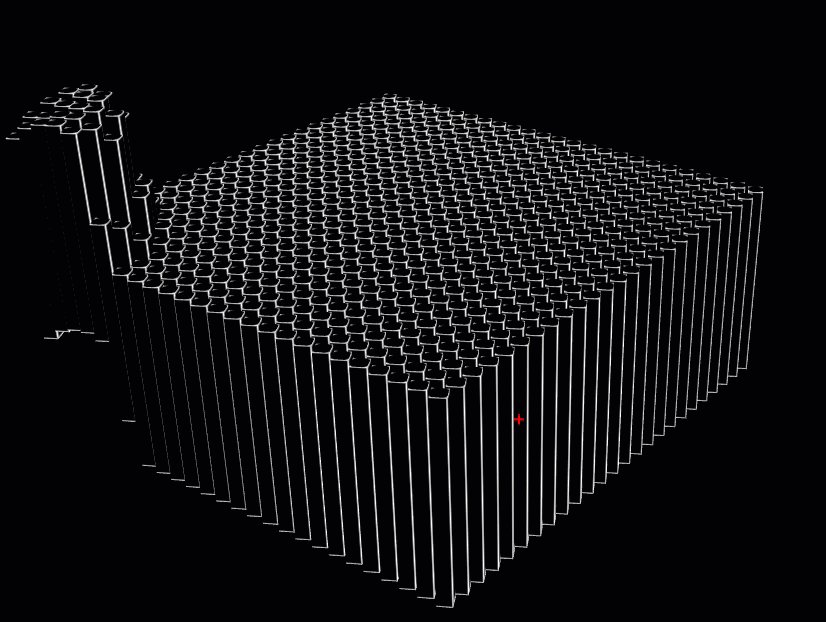
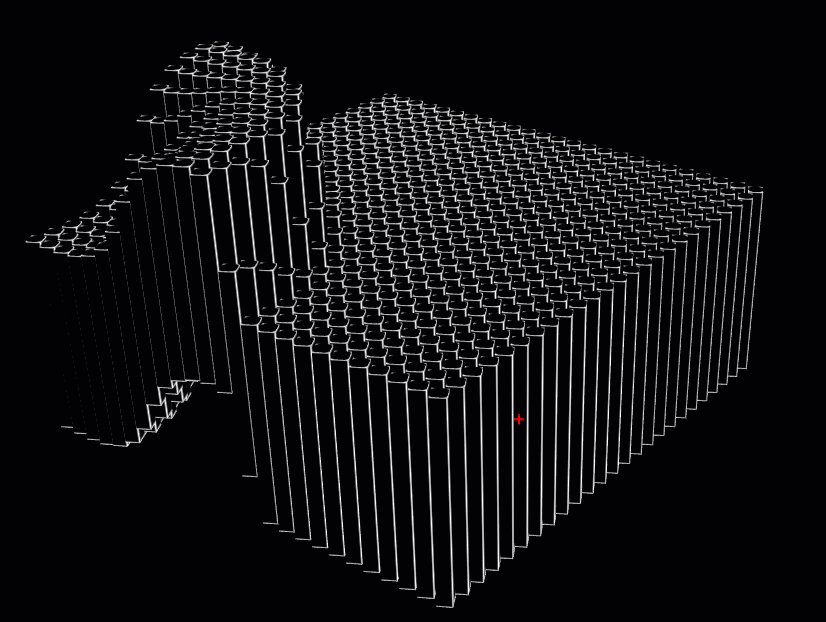
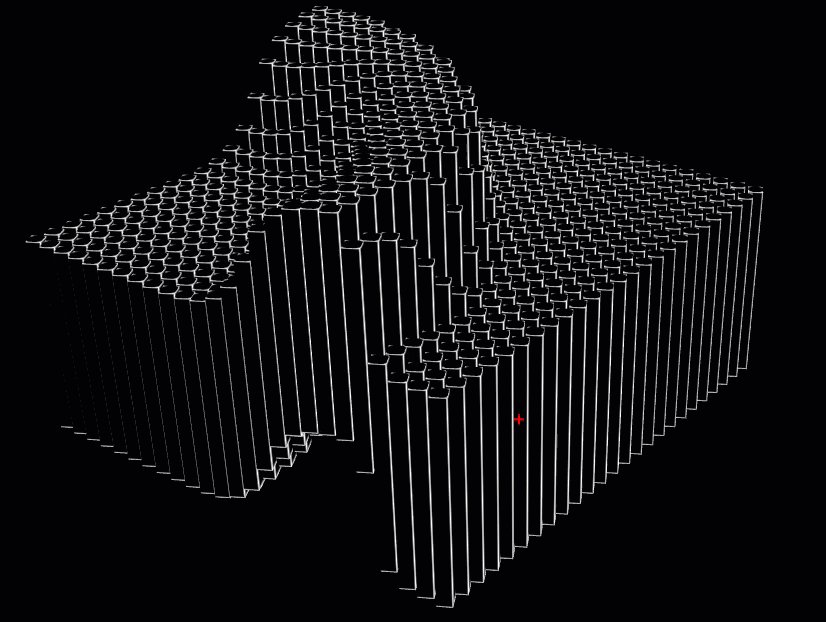
6. 显示效果

7. 源码参考
https://github.com/WhatGIS/maptalkMap