做GIS,主要分两种,
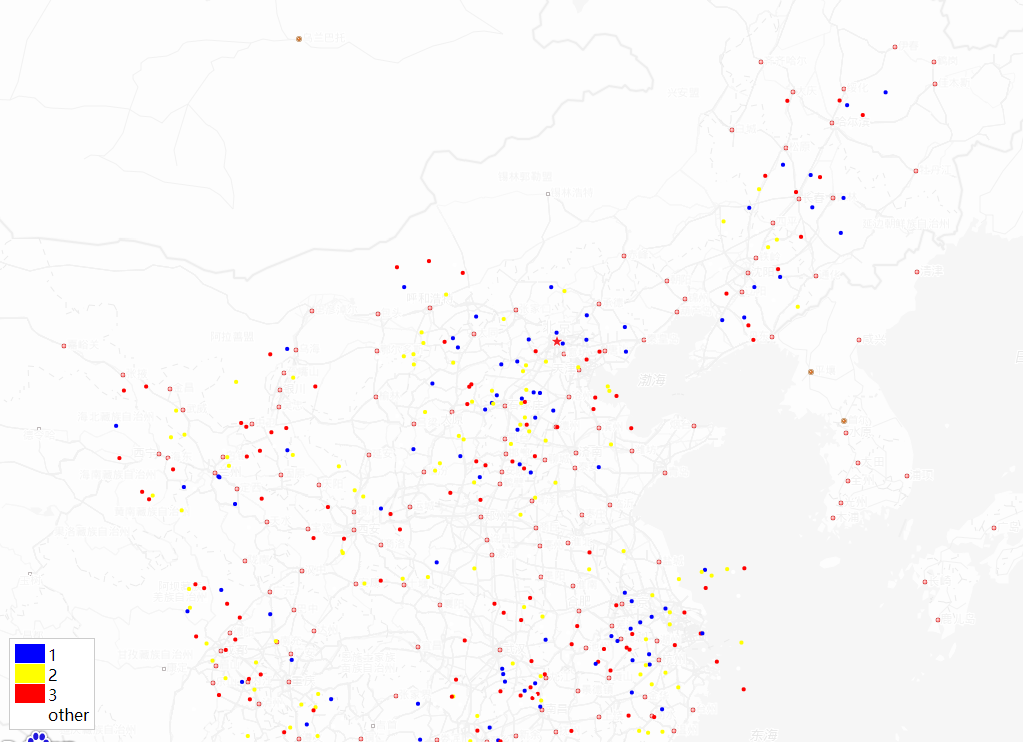
第一种是用来做分析,不在乎显示的效果如何,不在乎页面排版样式,是要能把需要的功能做出来,
用比较鲜明的颜色区分开,达到需要的分析结果,其它的都在可接受的范围之内。
第二种是用来做展示,UI、UX、大屏、三维、动画,效果图,这些能用上的都用上,达到让人
眼前一亮的感觉。
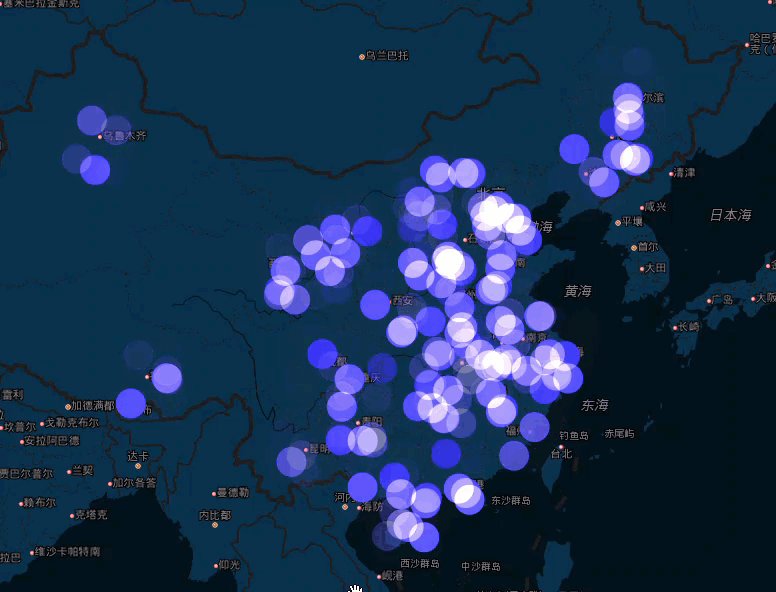
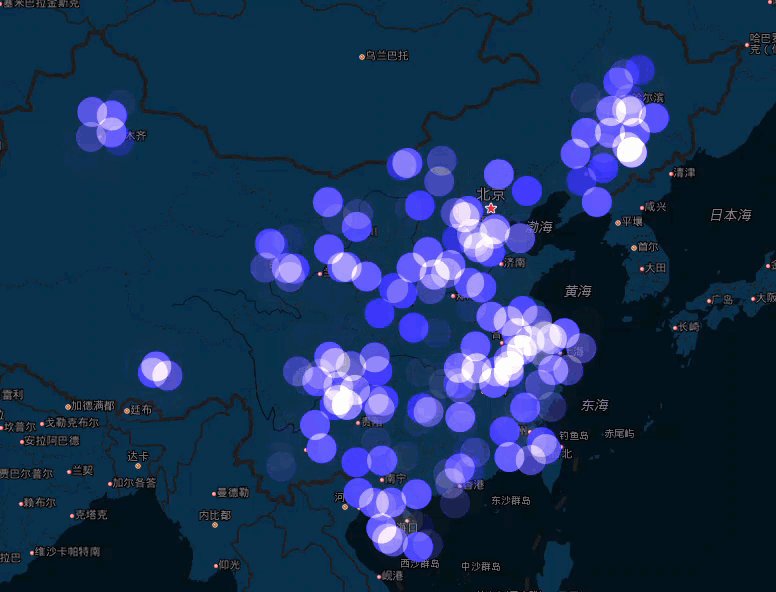
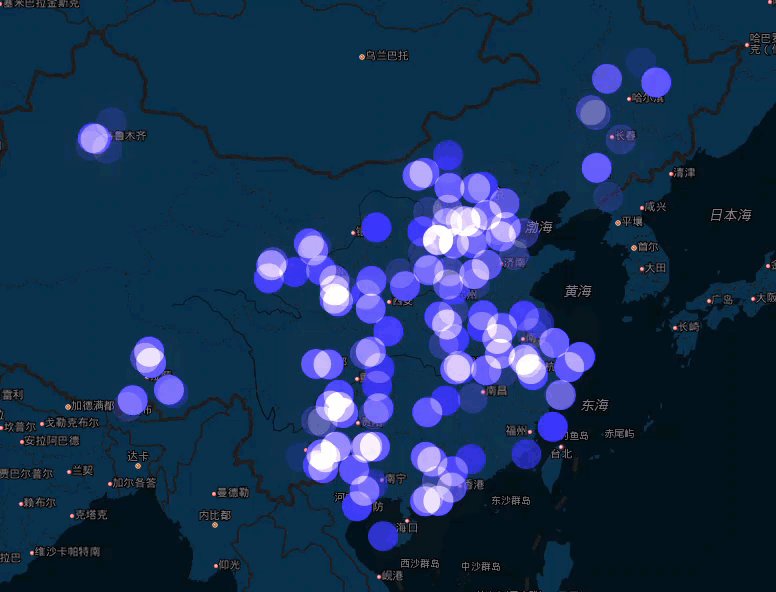
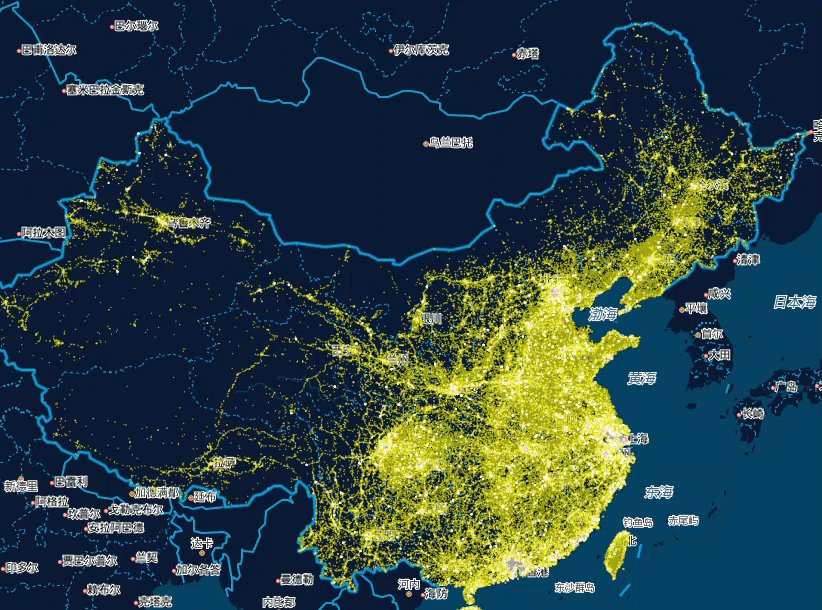
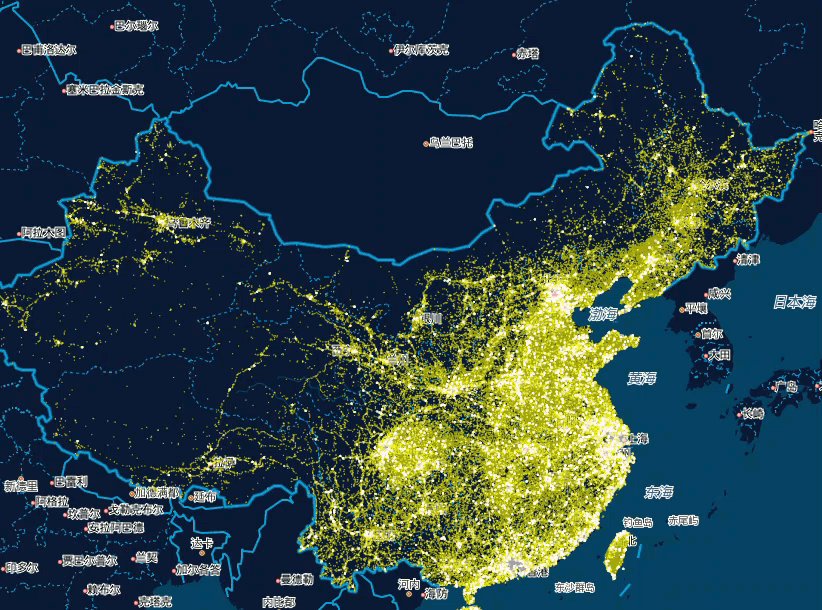
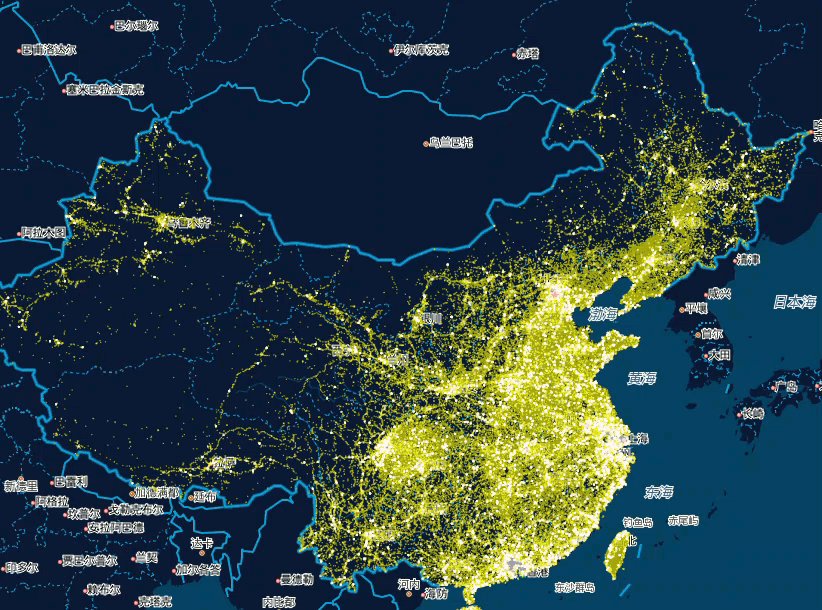
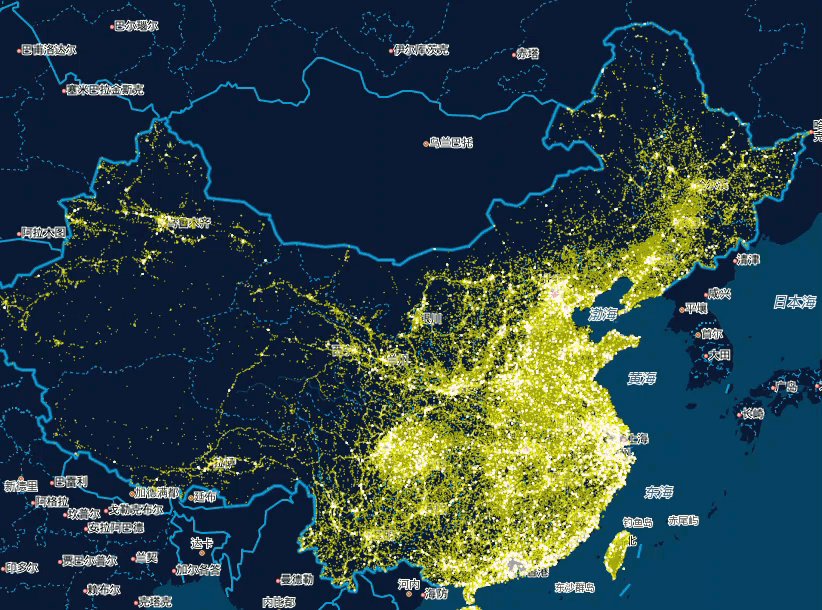
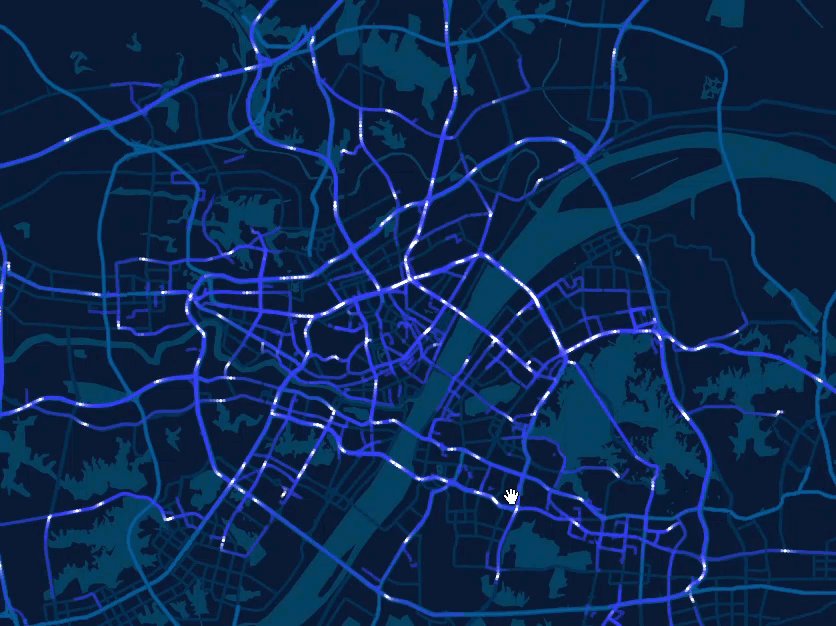
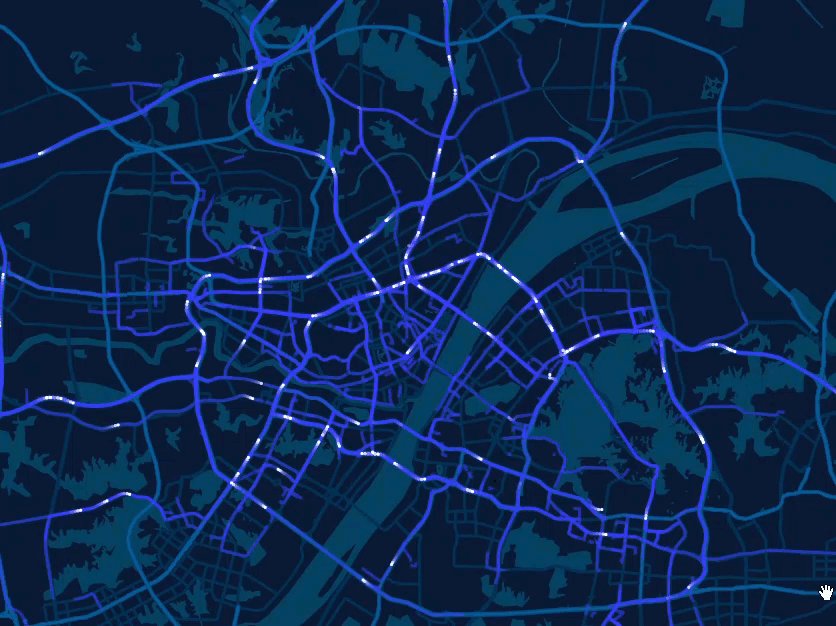
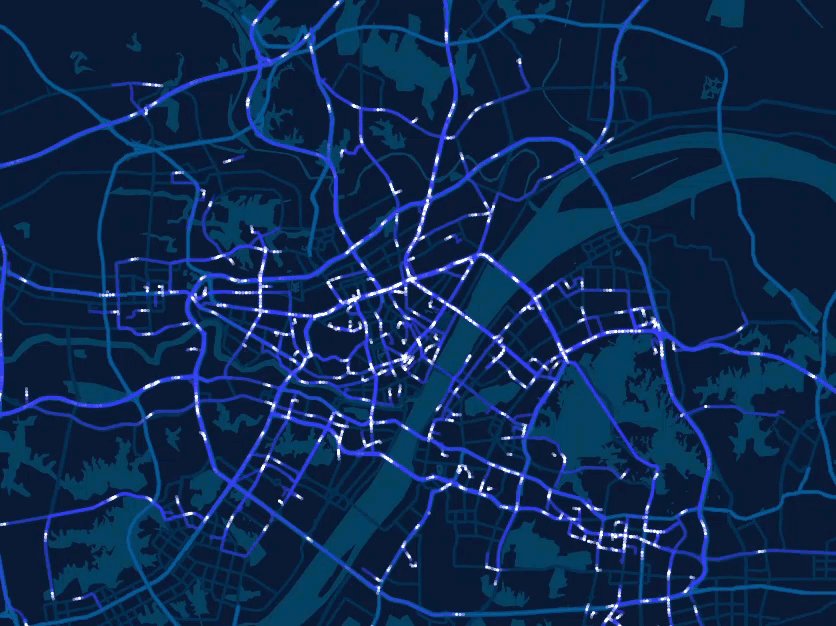
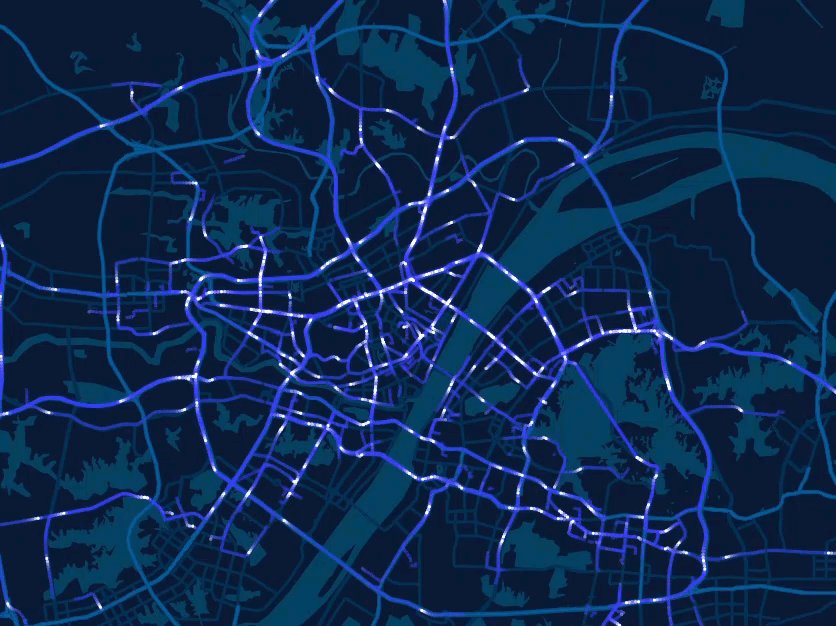
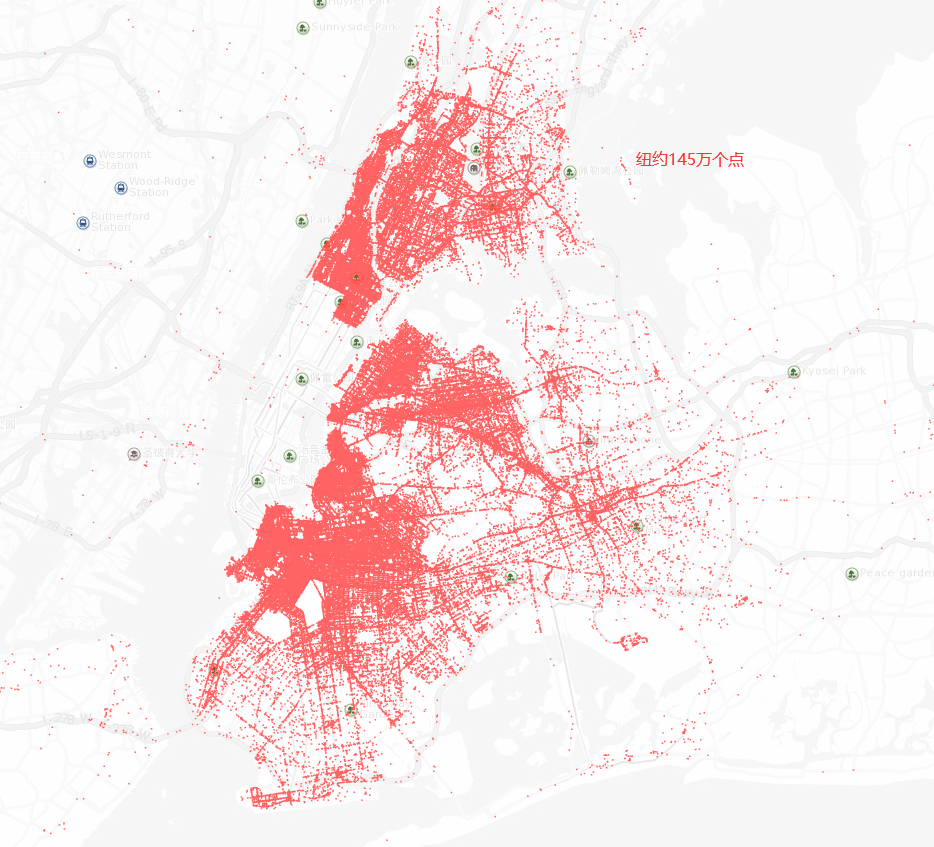
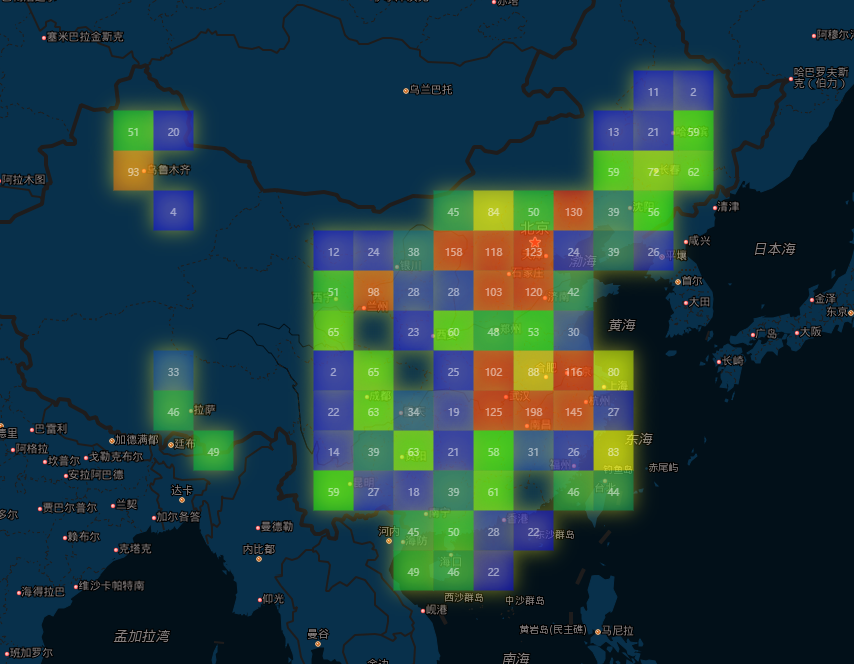
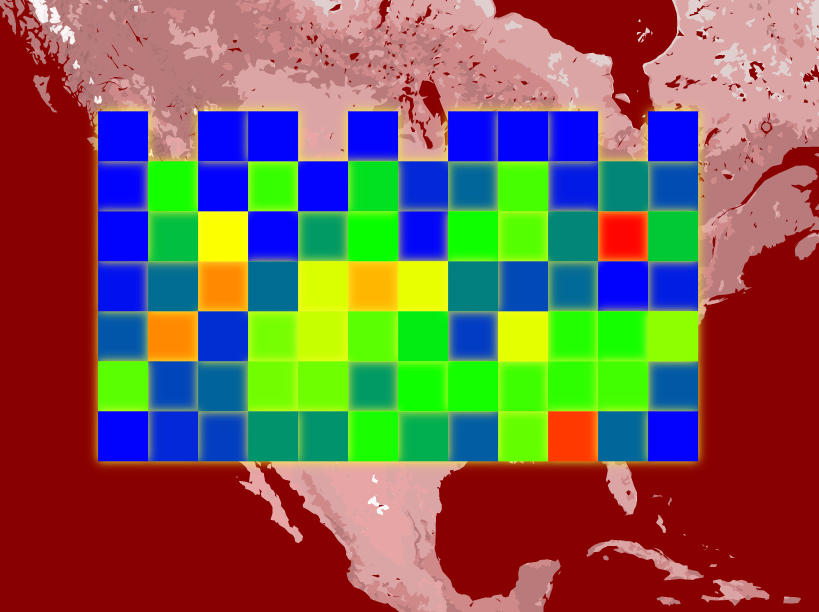
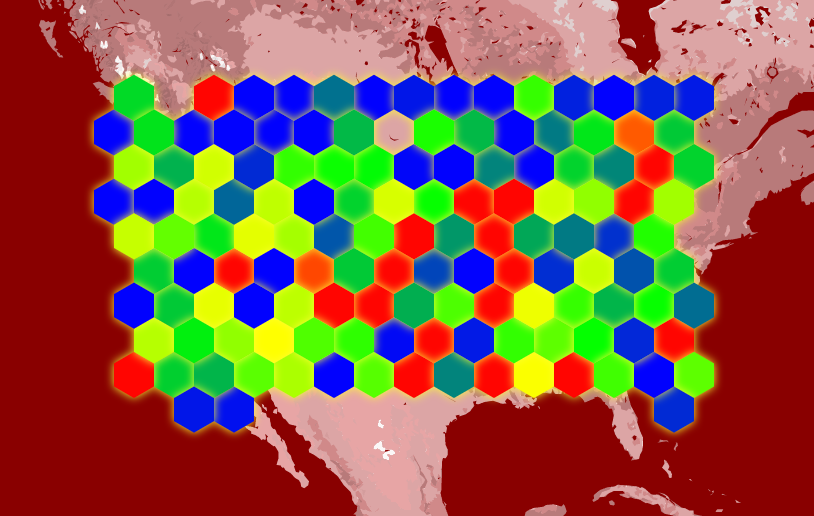
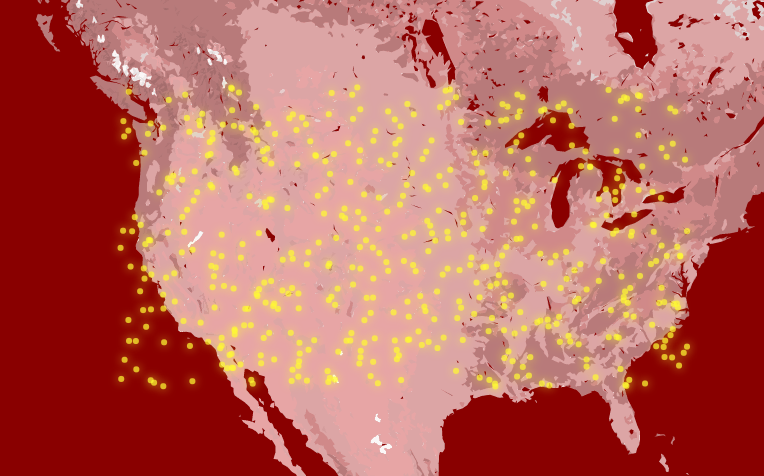
mapV 官网说明里提到的有两个功能,一个是大数据量,一个是呈现效果。
既然研究了百度地图,那 mapv 不研究一下,总感觉少了一点什么。于是趁着五一放假前的这两天,
把百度地图里的mapv和mapvGL都研究了一下。
其实就是把里面的例子自己跑了一遍,一些数据和图片之类的自己下到了本地,mapv 的例子升级到
JS版本3.0,基本不需要做什么修改。
大部分的功能都是在 mapv 和 mapvGL 的 js 库中封装好的,不需要动什么脑子,知道某个函数可以实现
某个功能,应该就足够了。所以也不打算每个功能都详细写,做个简单介绍,具体看 GitHub 代码。
https://github.com/WhatGIS/bdMap/tree/master/bdMap/htmls/mapV
mapV 的示例共有 40个。 顺便说一下,百度mapv官网中关于 google地图的那几个例子会报错,应该是tk太久了,
没有更新里面的选择js的内容。
关于百度地图的 JS API 3.0 和 GLJS API 1.0 请参考这篇文章里的链接。https://www.cnblogs.com/googlegis/p/14639627.html



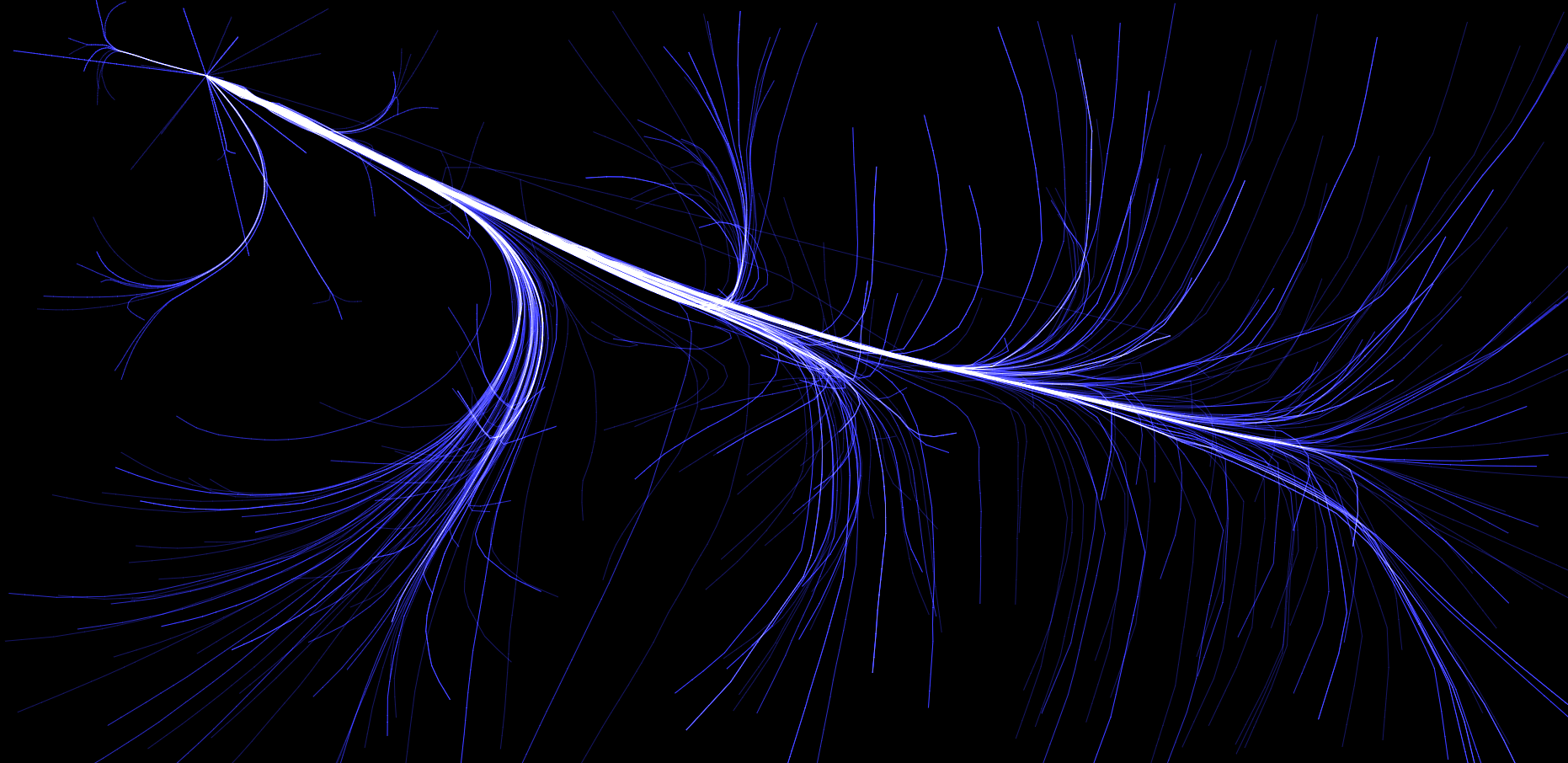
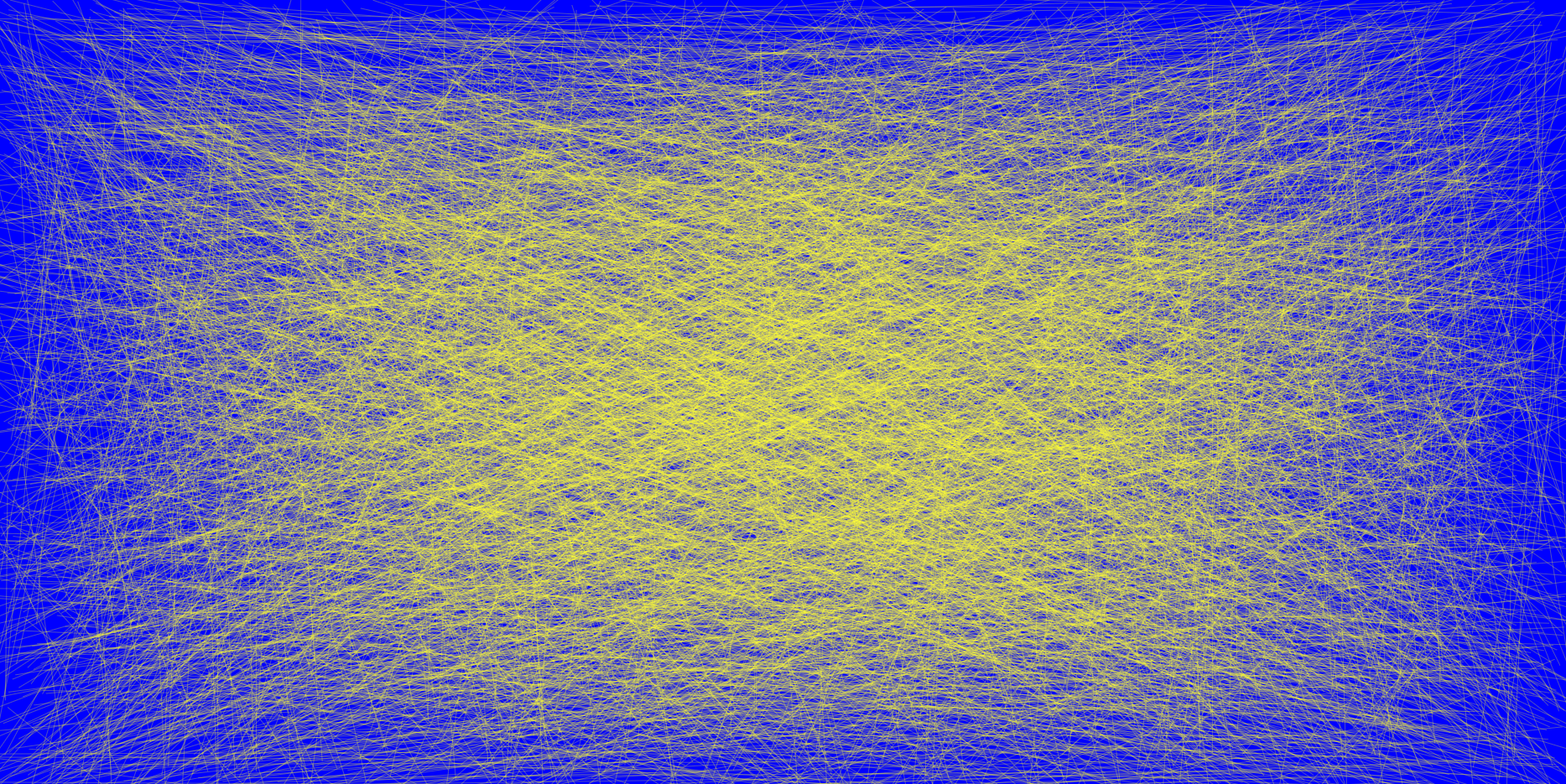
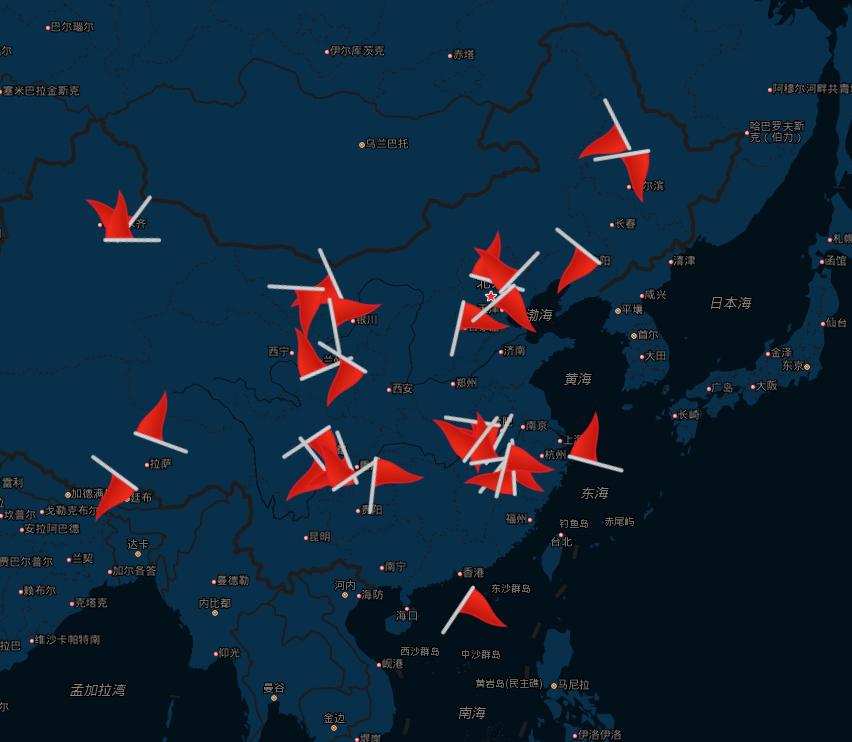
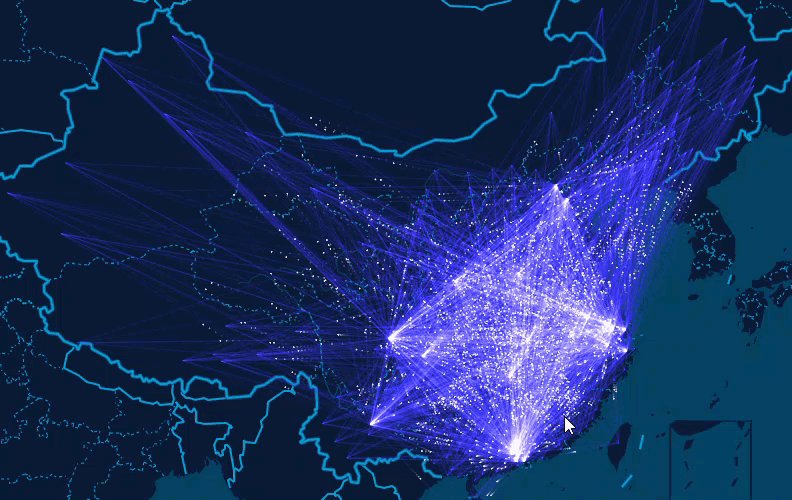
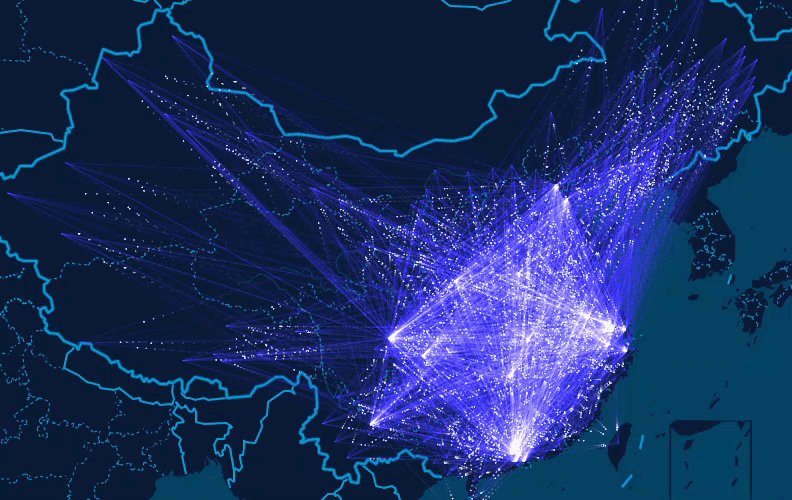
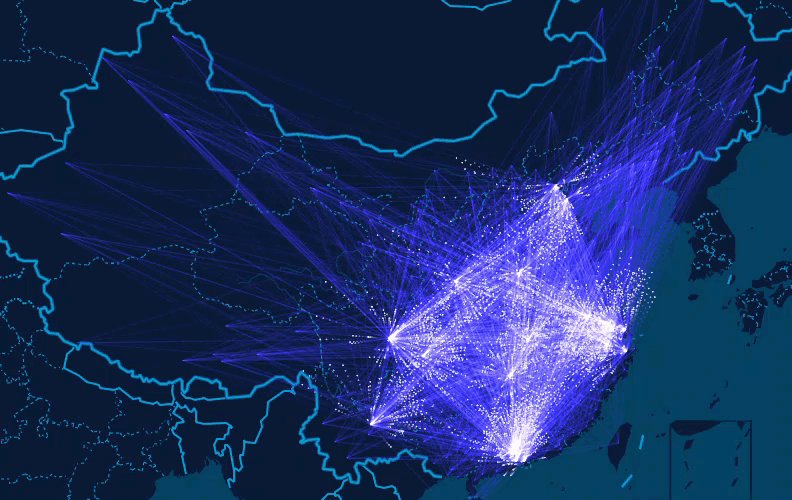
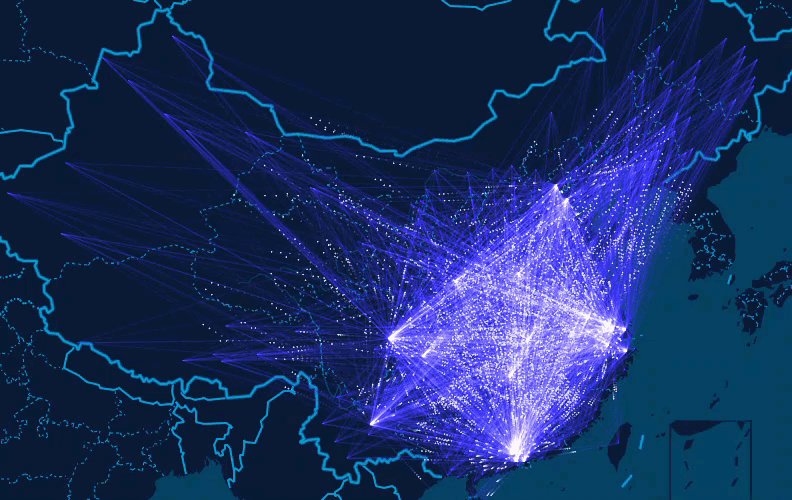
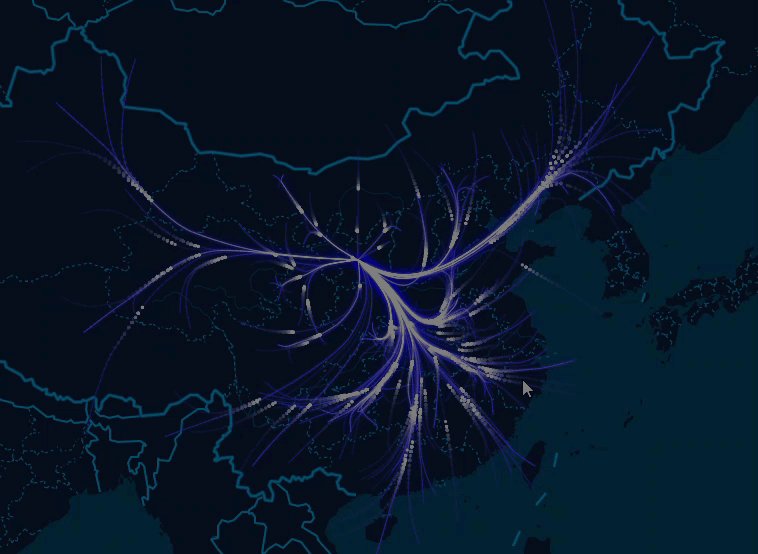
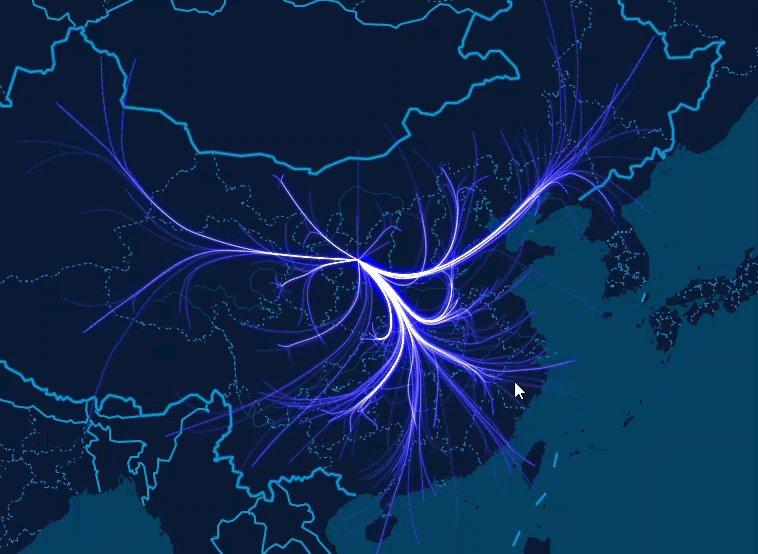
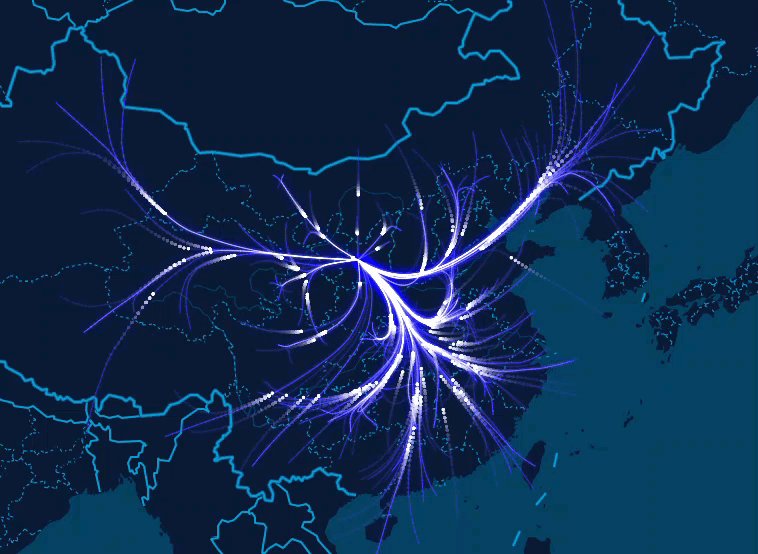
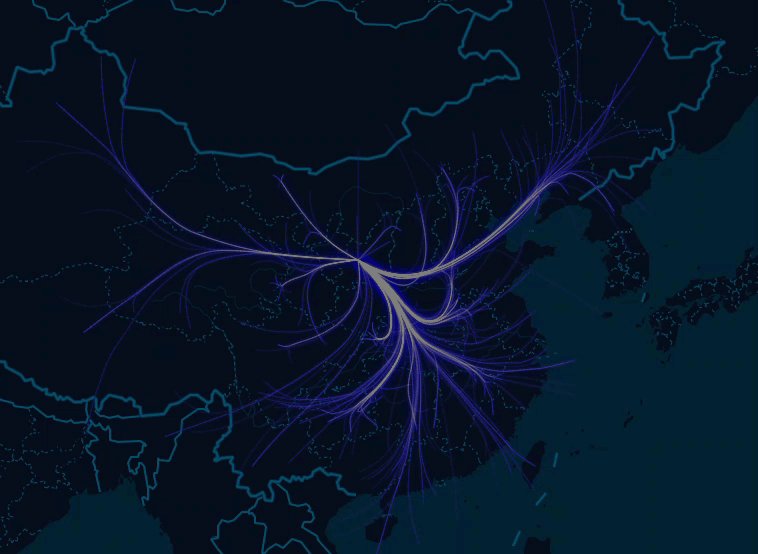
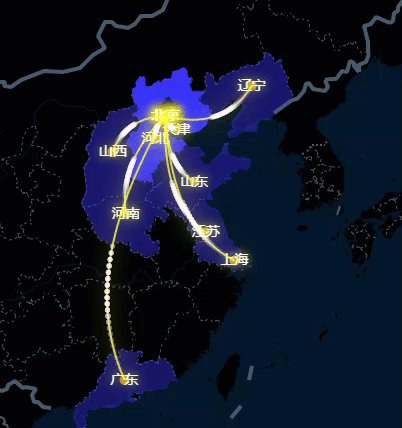
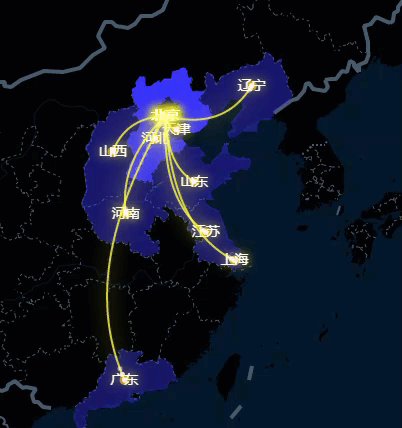
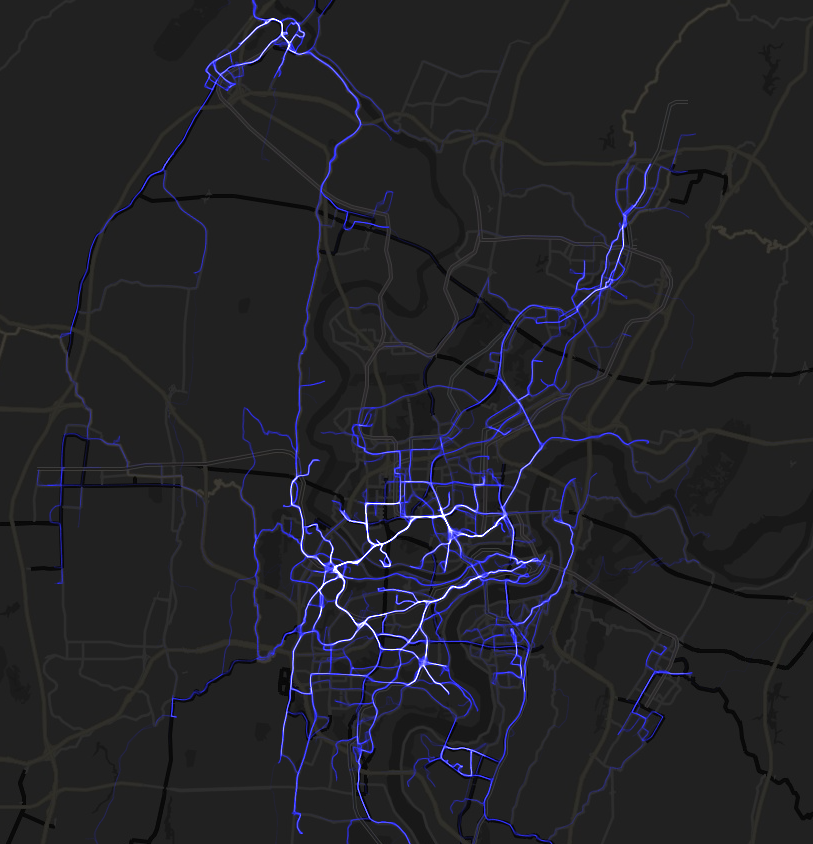
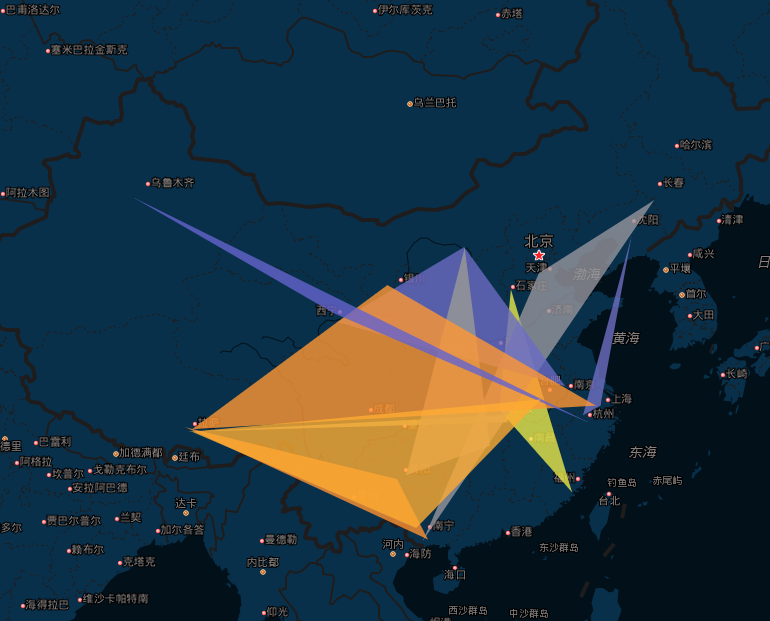
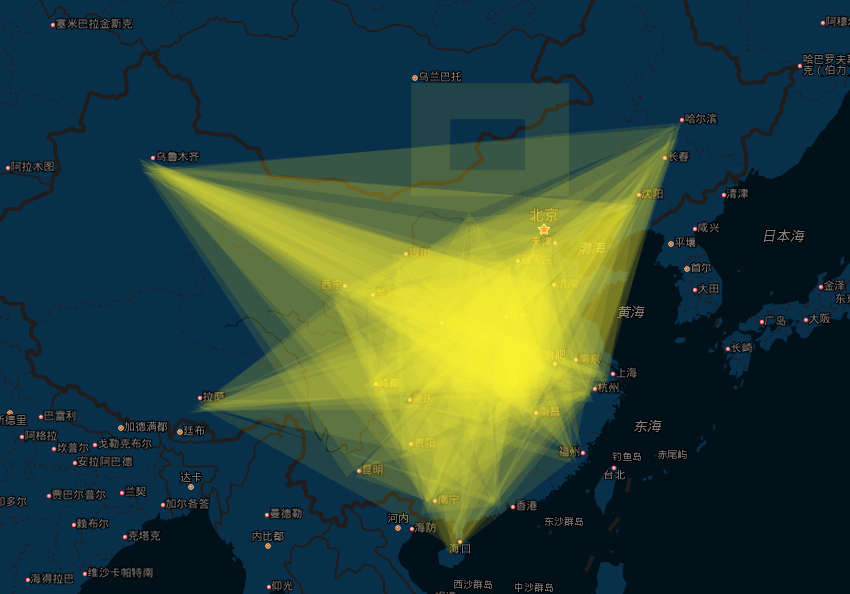
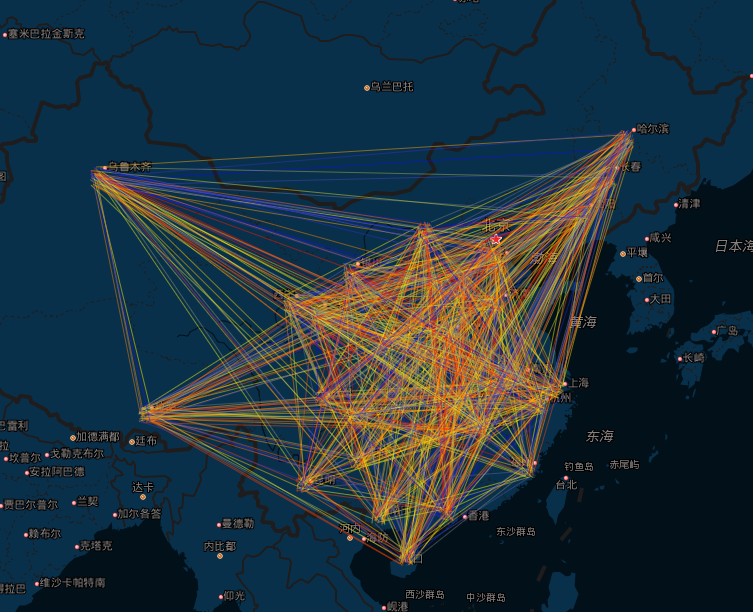
4.force-edge-bundling

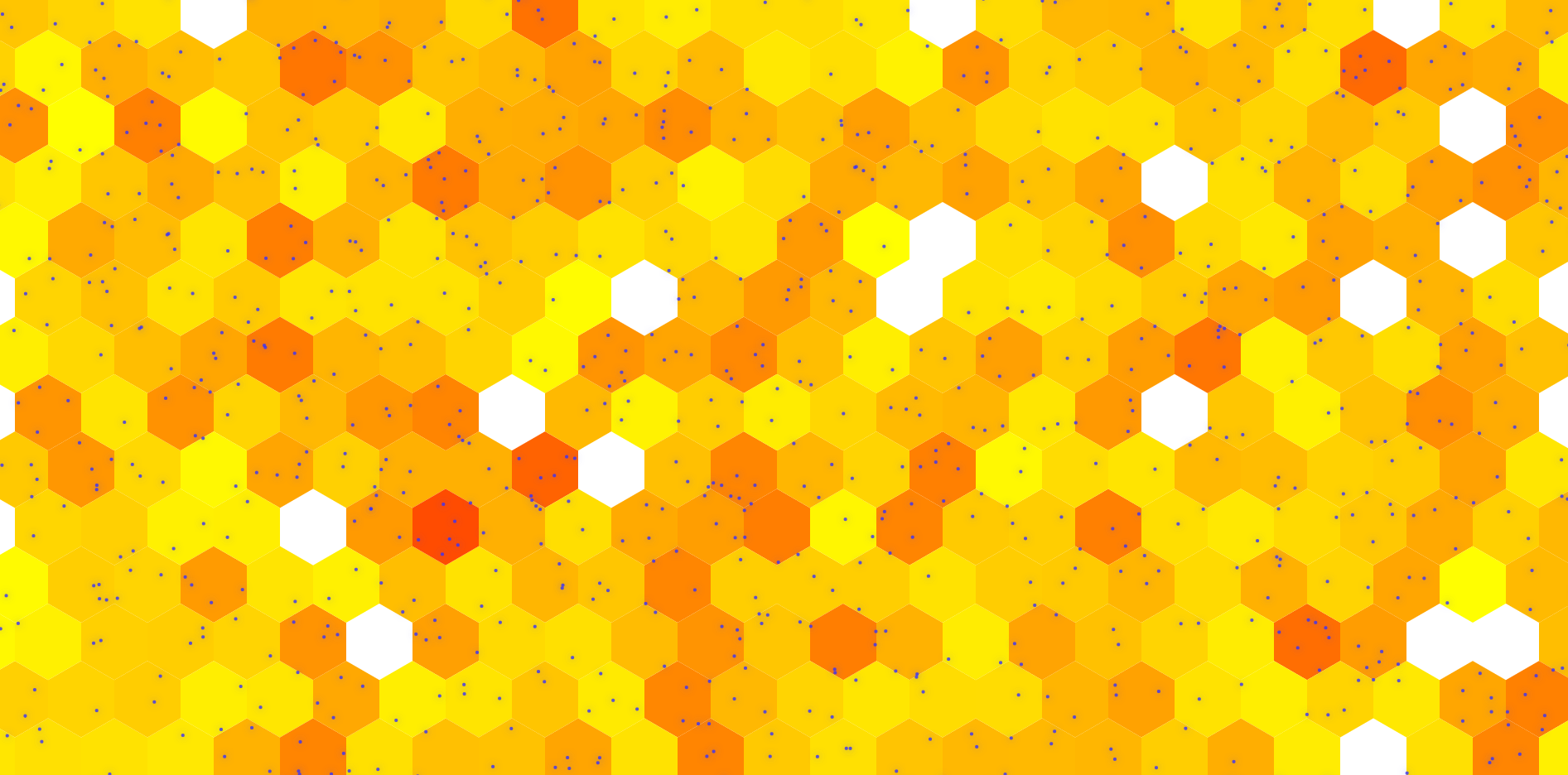
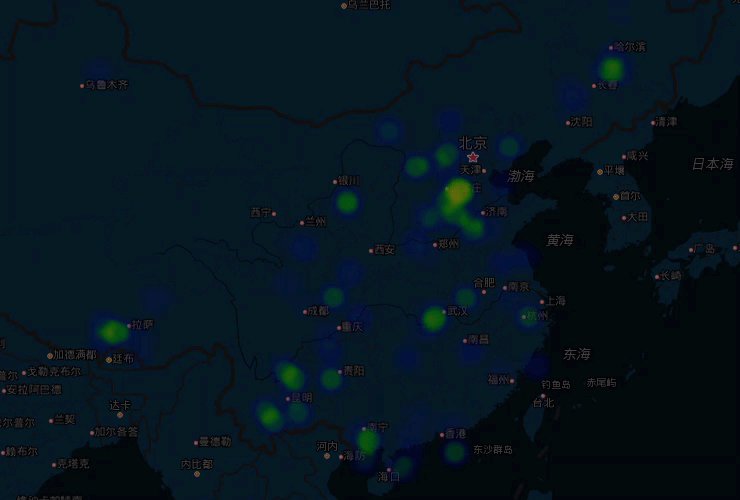
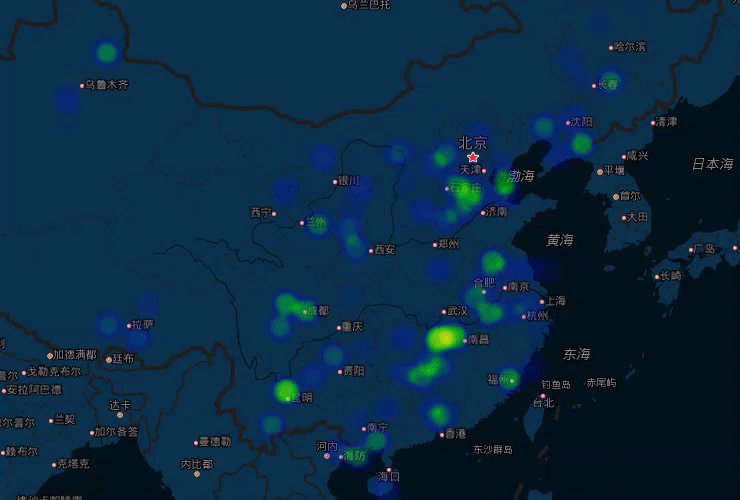
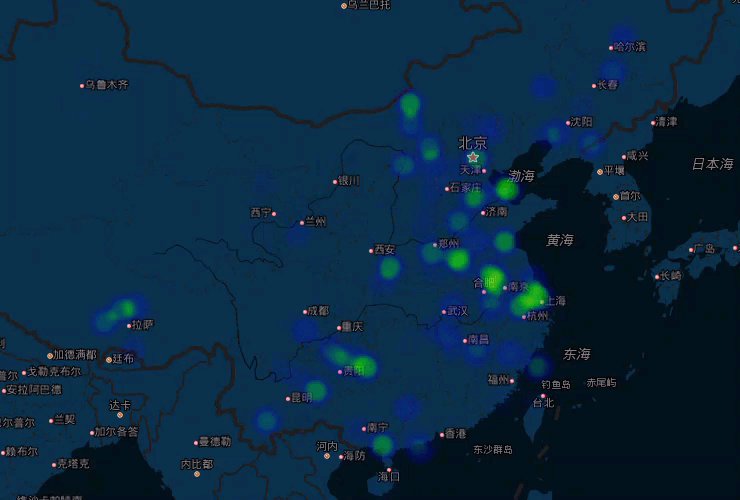
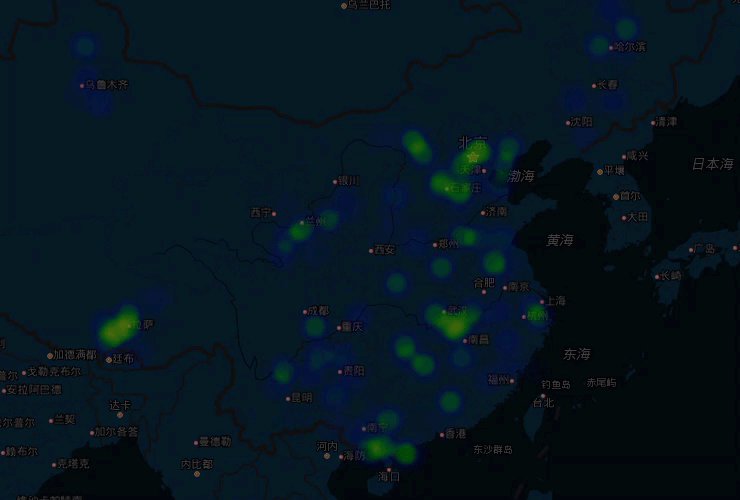
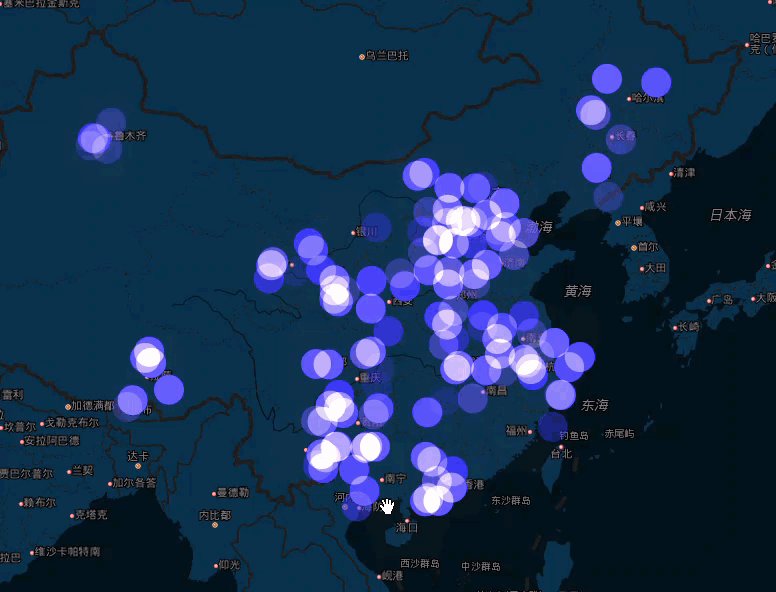
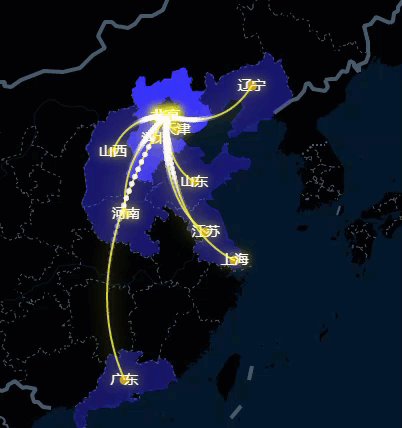
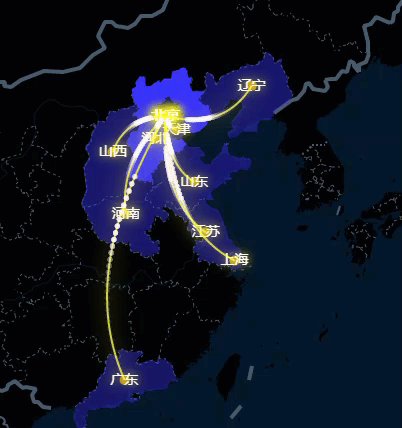
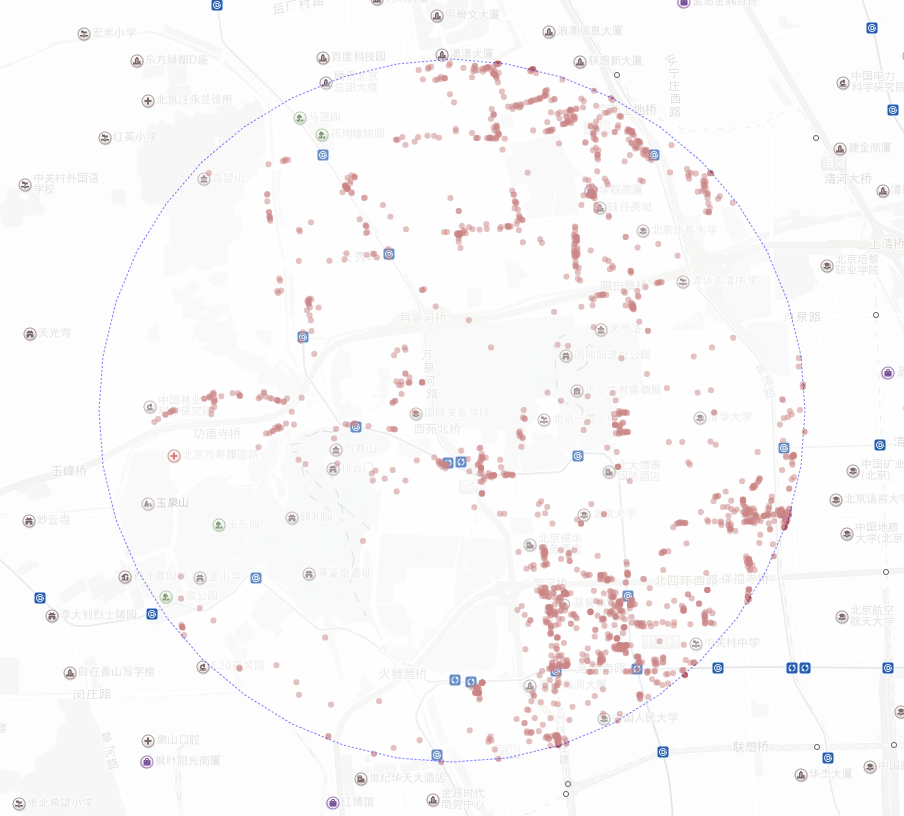
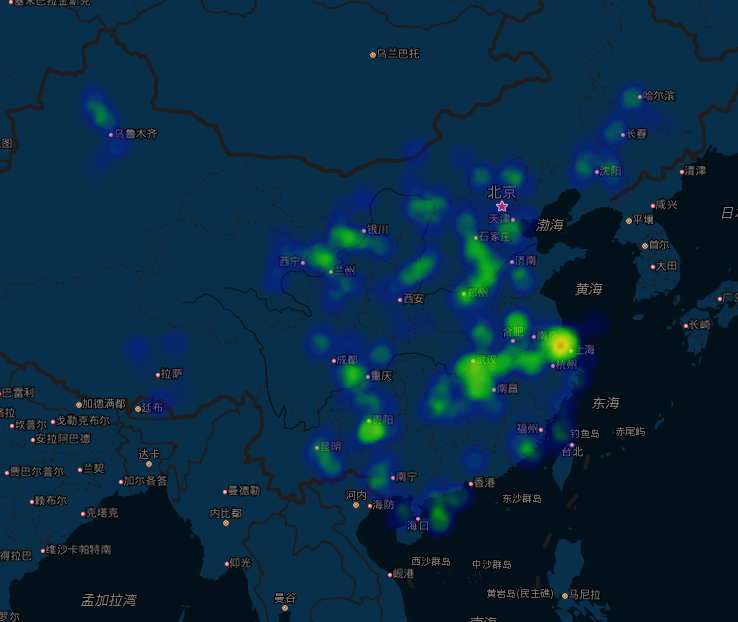
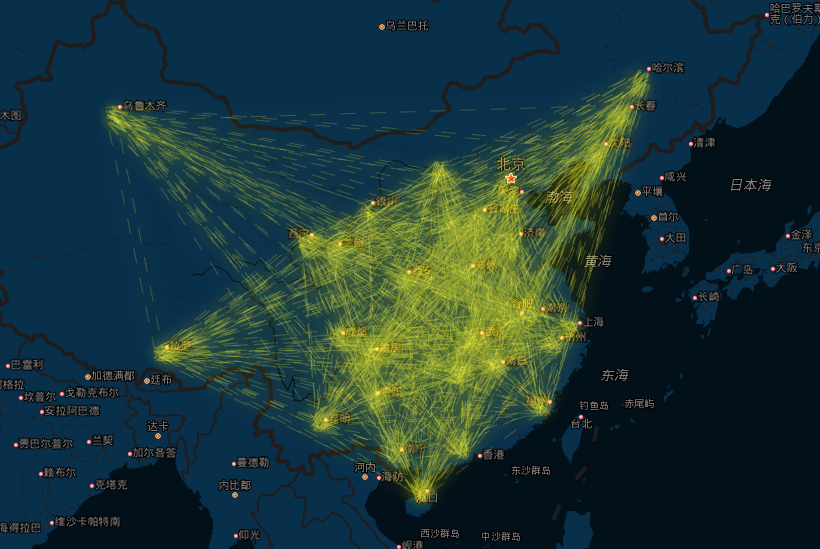
5.point-time


























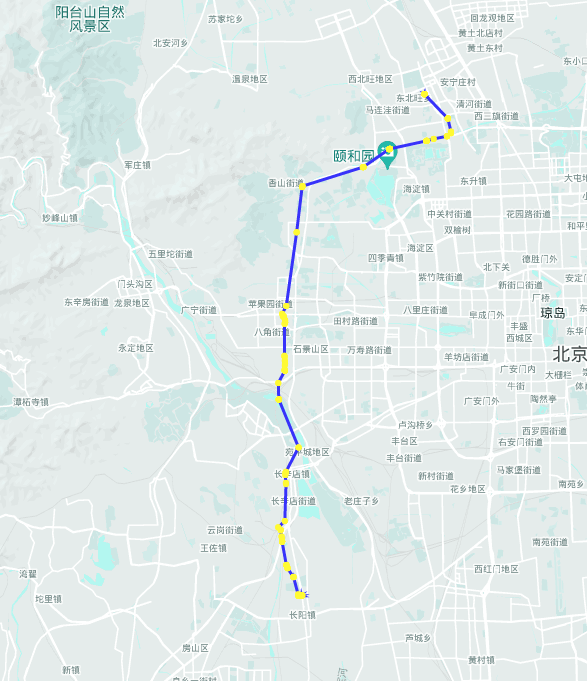
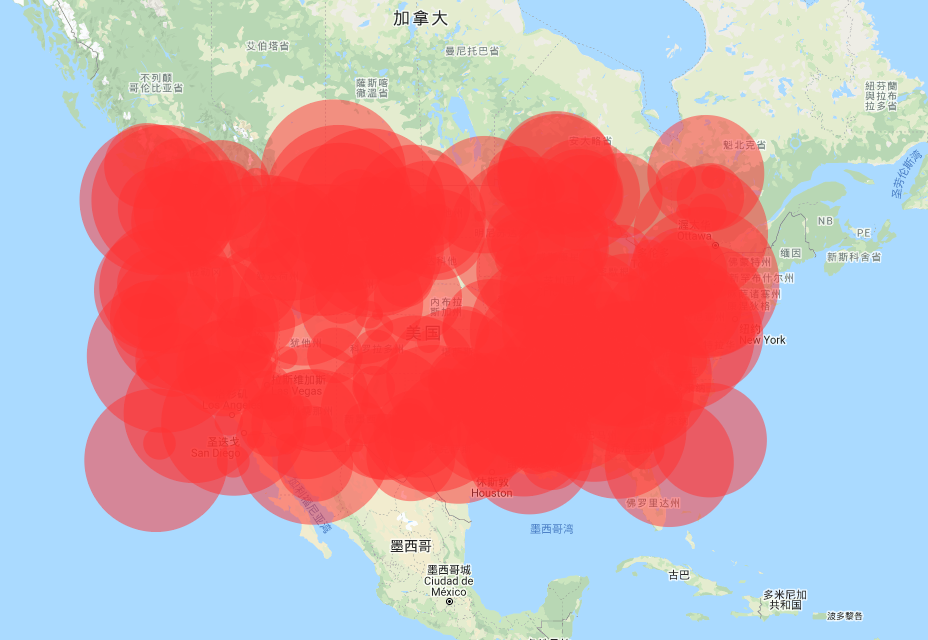
33. google-map-polyline-simple