1. 三维 GL库中的路径规划功能和 二维中的区别不大,连调用方式都类似。
直接上代码,至于要获取路径的查询结果,这里就没有写,请参考官网地址。
其中支持驾驶、公交、步行、骑行模式。
1 * http://lbsyun.baidu.com/jsdemo.htm#sCaculateDriveTime 2 * http://lbsyun.baidu.com/jsdemo.htm#uWalkNavPanel 3 * http://lbsyun.baidu.com/jsdemo.htm#tBusLngLatSearch
2. 代码
1 function searchRoute(){ 2 var routing; 3 switch (routeType) { 4 case "drive": 5 routing = new BMapGL.DrivingRoute(map,{ 6 renderOptions :{ 7 map:map, 8 autoViewport: true 9 } 10 }); 11 break; 12 case "bus": 13 routing = new BMapGL.BusLineSearch(map,{ 14 renderOptions :{ 15 map:map, 16 autoViewport: true 17 }, 18 intercityPolicy:BMAP_INTERCITY_POLICY_EARLY_START, 19 20 transitTypePolicy:BMAP_TRANSIT_TYPE_POLICY_AIRPLANE 21 22 }); 23 break; 24 case "walk": 25 routing = new BMapGL.WalkingRoute(map,{ 26 renderOptions :{ 27 map:map, 28 autoViewport: true 29 } 30 }); 31 break; 32 // case "ride": 33 // routing = new BMapGL.RidingRoute(map,{ 34 // renderOptions :{ 35 // map:map, 36 // autoViewport: true 37 // } 38 // }); 39 break; 40 }
3. 代码中的其它地方,有针对性的更换了起始和终止点的图标,并替换了路线的颜色。
1 var startIcon = new BMapGL.Icon('../img/start.png', new BMapGL.Size(60,60)); 2 3 var endIcon = new BMapGL.Icon('../img/end.png', new BMapGL.Size(48,48)); 4 5 var startMarker = new BMapGL.Marker(startPt,{icon:startIcon}); 6 7 var endMarker = new BMapGL.Marker(endPt,{icon:endIcon}); 8 9 10 routing.search(startPt,endPt); 11 12 // let routeResult = routing.getResults(); 13 // 14 // console.log(routeResult); 15 16 routing.setPolylinesSetCallback(function (result) { 17 routing.clearResults(); 18 map.clearOverlays(); 19 20 map.addOverlay(startMarker); 21 map.addOverlay(endMarker); 22 23 var points = []; 24 result[0].getPath().map(function (item) { 25 points.push(new BMapGL.Point(item.lng,item.lat)); 26 }); 27 var polyline = new BMapGL.Polyline(points,{strokeColor:"#f608f2",strokeWeight:5,strokeOpacity:0.5}); 28 map.addOverlay(polyline); 29 }); 30 31 routing.setMarkersSetCallback(function(result){ 32 var startMarker = new BMapGL.Marker(result[0].marker.point,{icon:startIcon}); 33 map.addOverlay(startMarker); 34 35 var endMarker = new BMapGL.Marker(result[1].marker.point,{icon:endIcon}); 36 map.addOverlay(endMarker);
});
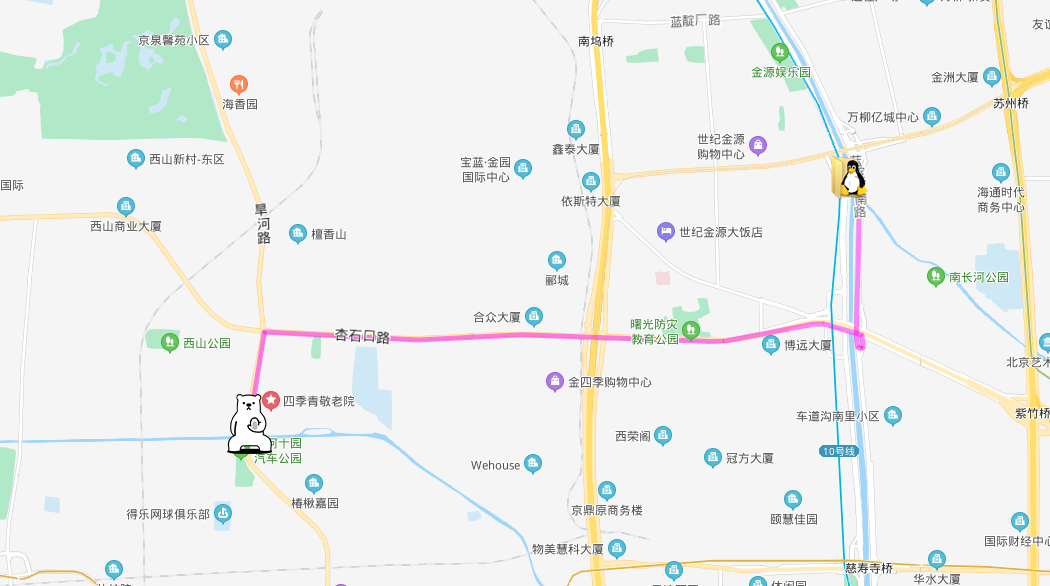
4. 页面显示

4. 源码地址
https://github.com/WhatGIS/bdMap