1. 三维GL库的聚合样式竟然比二维库的样式要丑那么一点点,实在有点不可思议。
2. 聚合调用的 mapvgl 中的clusterLayer,这完全是另外一个库了,以后会专题讲。
https://mapv.baidu.com/gl/docs/index.html
3. 代码参考
1 var view = new mapvgl.View({ 2 map: map 3 }); 4 5 var clusterLayer = new mapvgl.ClusterLayer({ 6 minSize: 30, // 聚合点显示的最小直径 7 maxSize: 50, // 聚合点显示的最大直径 8 clusterRadius: 150, // 聚合范围半径 9 gradient: {0: 'blue', 0.5: 'green', 1.0: 'red'}, // 聚合点颜色梯度 10 maxZoom: 15, // 聚合的最大级别,当地图放大级别高于此值将不再聚合 11 minZoom: 5, // 聚合的最小级别,当地图放大级别低于此值将不再聚合 12 // 是否显示文字 13 showText: true, 14 // 开始聚合的最少点数,点数多于此值才会被聚合 15 minPoints: 5, 16 // 设置文字样式 17 textOptions: { 18 fontSize: 12, 19 color: 'white', 20 // 格式化数字显示 21 format: function (count) { 22 return count >= 10000 ? Math.round(count / 1000) + 'k' 23 : count >= 1000 ? Math.round(count / 100) / 10 + 'k' : count; 24 } 25 }, 26 // 设置非聚合的点的icon 27 // iconOptions: { 28 // 100 / 4, 29 // height: 153 / 4, 30 // icon: 'images/marker.png', 31 // }, 32 enablePicked: true, 33 onClick(e) { 34 if (e.dataItem) { 35 // 可通过dataItem下面的children属性拿到被聚合的所有点 36 console.log(e.dataItem); 37 } 38 } 39 }); 40 41 view.addLayer(clusterLayer); 42 clusterLayer.setData(data);
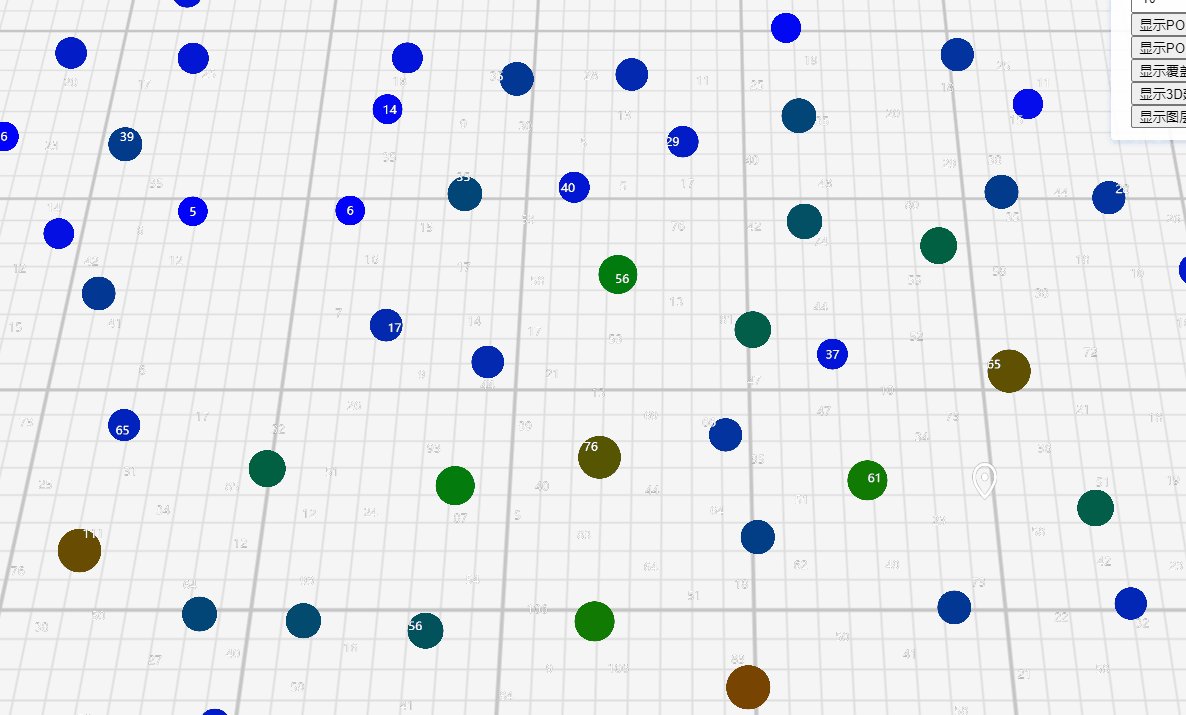
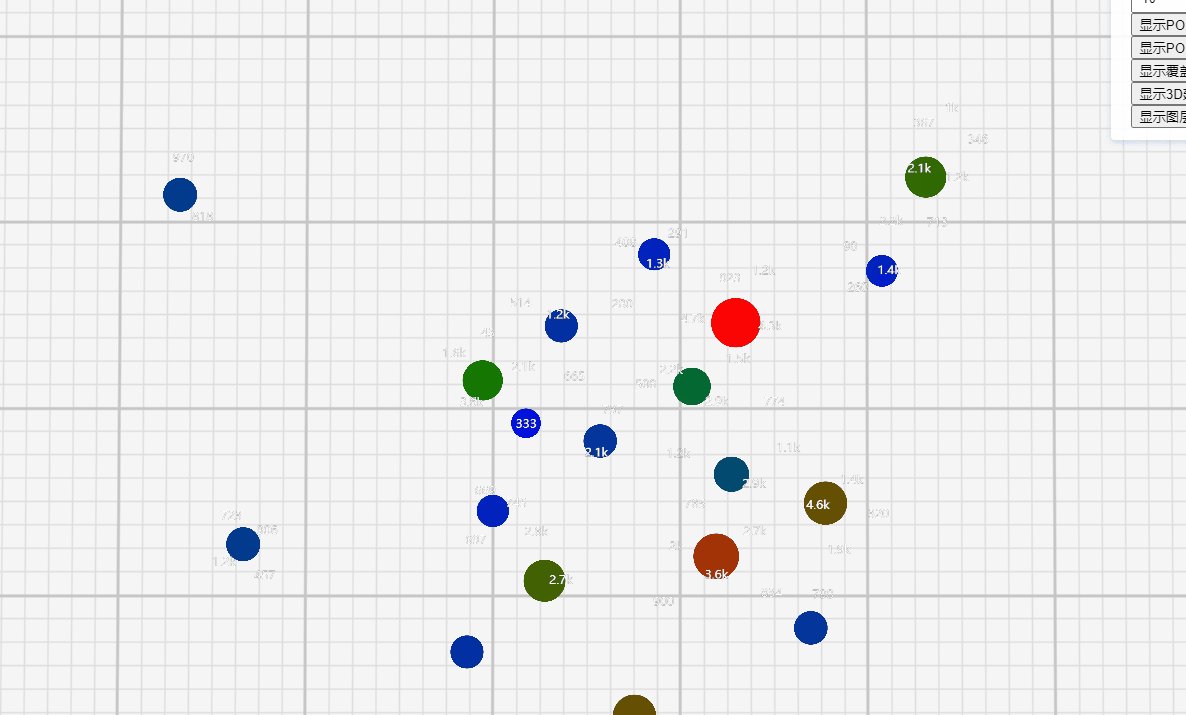
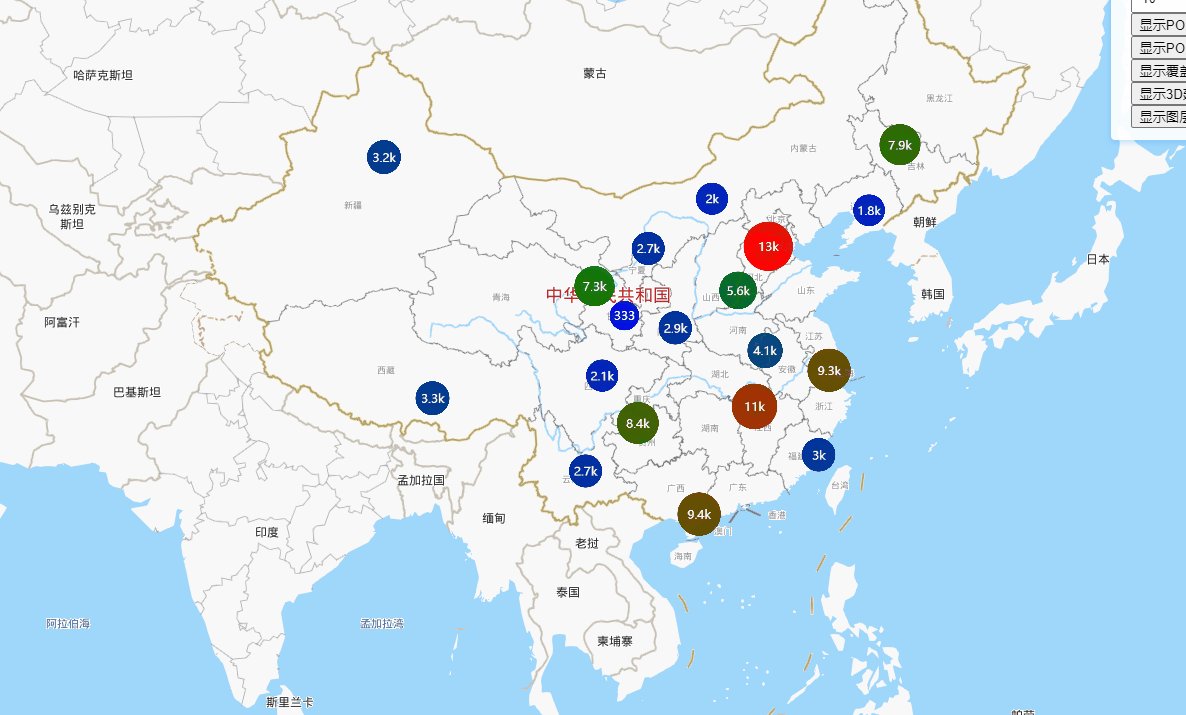
4. 页面显示

5. 源码地址