1. 百度地图 JSGL library API 主要是用于显示三维模式的,如果想要在地图中显示三维建筑,这种方式
是必不可少的。首先和普通二维 JSAPI 一样,也是需要申请 token 的。
2. 添加对库的引用,同时把申请到的token输入到引用中。
<script type="text/javascript" src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=Zyq6TjFQ1679hxUWSUhud4i03GThAEGI"></script>
这里可以看到和JS引用的区别,不但设置type参数,版本是 1.0。
3. 添加 div。
<div id="allmap"> </div>
4. 百度地图对象统一为 BMap,初始化地图内容:
1 /** 2 * 初始化地图 3 **/ 4 function initialMap() { 5 map = new BMapGL.Map("allmap"); 6 //addMapLoaded(); 7 map.centerAndZoom(new BMapGL.Point(116.274625,39.961627), 15);// 初始化地图,中心点和缩放级别 8 map.enableScrollWheelZoom(true);//支持滚轴缩放 9 10 map.setHeading(0);//地图旋转角度 11 map.setTilt(70);//倾斜角 12 }
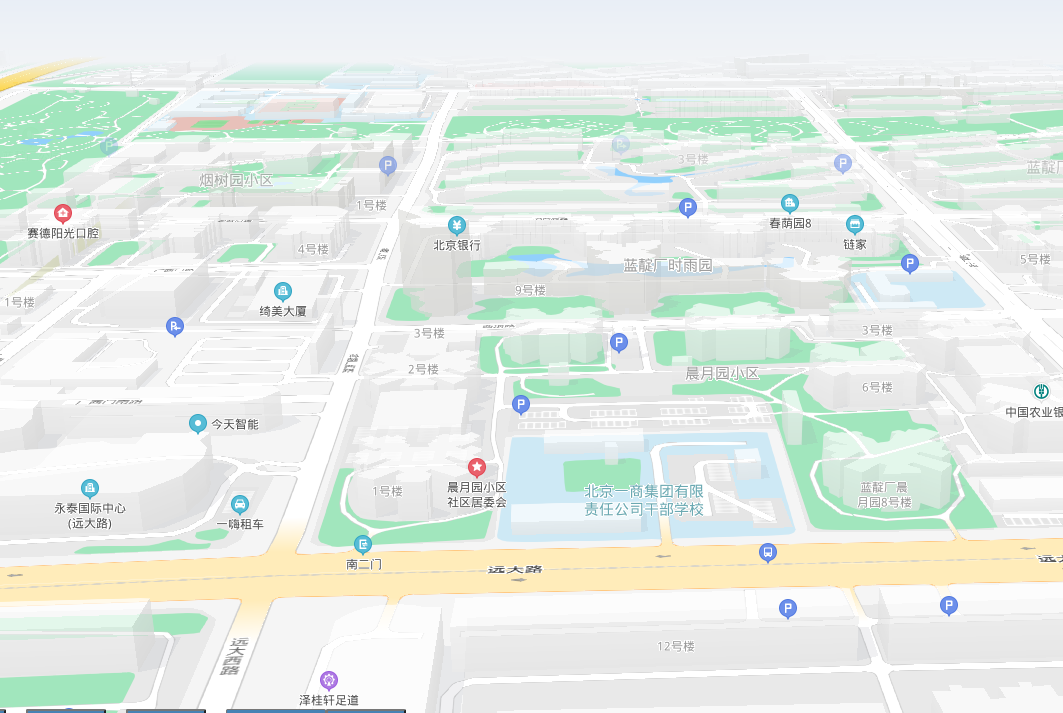
5. 页面显示, 缩放到一定级别后,是可以查看到三维建筑白模的。视觉效果比二维要好的多。

6. 代码参考