这里使用的是 layui + leaflet
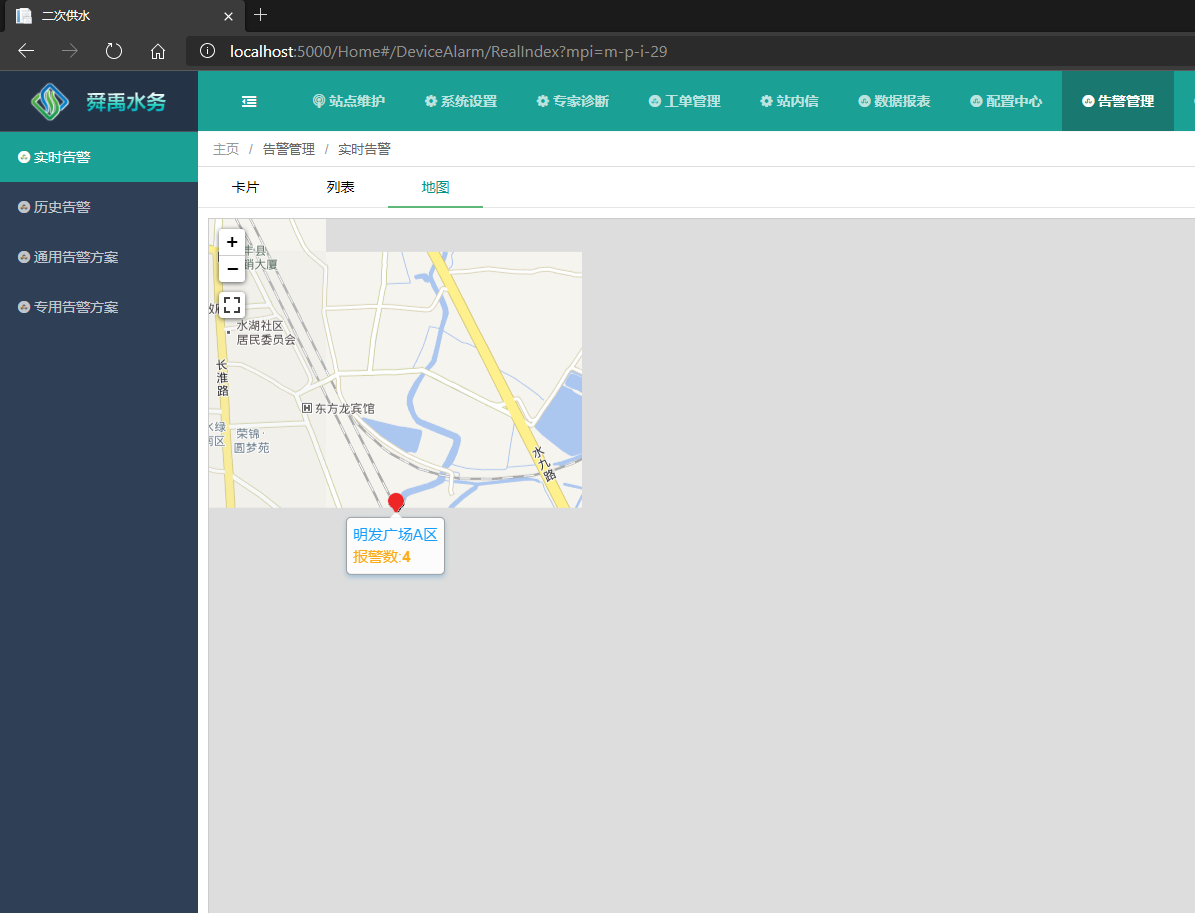
很多时候,将地图放在tab切换中,但是默认的tab不是地图所在的div,地图初始化写在页面的load里了,然后切换到地图tab时,地图没有加载完全,
这是因为地图加载在div的前面完成的,可能当时div还没有完全展示,所以需要将地图初始化写在tab切换的事件里,当切换到该tab时,再进行初始化地图。
1 let element = layui.element; 2 3 element.on('tab(docDemoTabBrief)', function (data) { 4 //location.hash = 'Tab选项卡='+ this.getAttribute('lay-id'); 5 console.log(this, data); 6 if (data.index == 2) { 7 8 debugger; 9 10 if (!simpleMap) { 11 initialSimpleMap(); 12 } 13 if (currentCategory == "0") { 14 simpleMap.addSensorWarnLayer(alarmDataJson); 15 } else if (currentCategory == "1") { 16 simpleMap.addoffLineWarnLayer(alarmDataJson); 17 } 18 console.log("add alarms!"); 19 } else { 20 console.log("hide alarms!"); 21 } 22 });