手工步骤:
1. 登录系统之后,在搜索栏输入iPhone,点击搜索
2. 点击商品进入商品详情
3. 添加到购物车
4. 点击购物车,跳转购物车;点击结算,跳转结算页面
5. 添加寄送地址、支付方式、配送方式,点击结算
过程中遇到得问题:
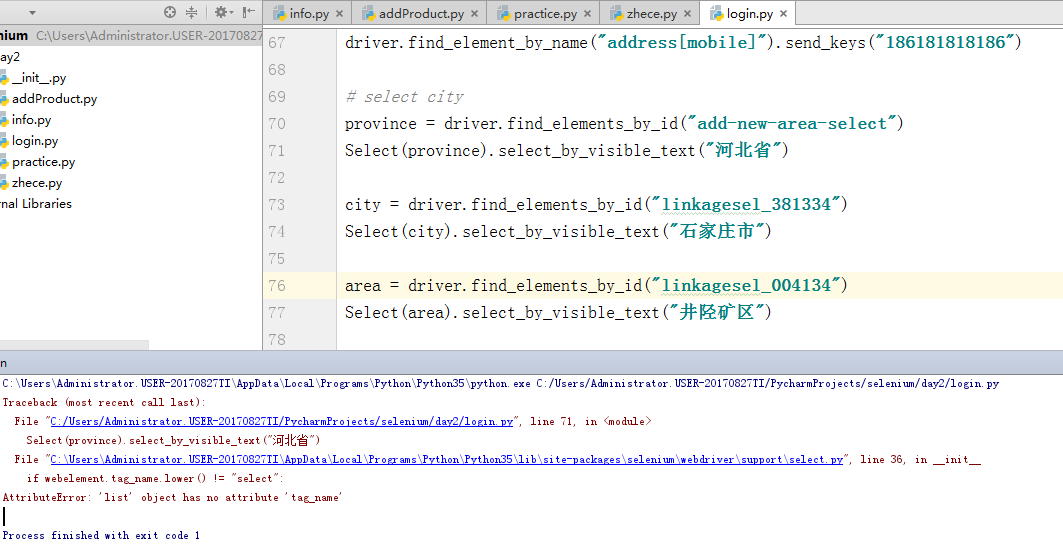
1. 如果获取得元素是多项,一定记得要用find_elements,然后再使用数组下标获取或者使用select获取
2. 中间添加地址得时候,卡住了
这个是因为select是特殊得网页下拉框元素,上方我尝试通过具体城市id获取是获取不到,需要先定位到下拉框,然后再选择
1 import time 2 from selenium import webdriver 3 from selenium.webdriver.support.select import Select 4 5 driver = webdriver.Chrome() 6 driver.get("http://localhost/index.php") 7 driver.maximize_window() 8 driver.implicitly_wait(30) 9 10 # 点击登录按钮,切换窗口,然后输入帐号 11 driver.find_element_by_link_text("登录").click() 12 current_tab = driver.current_window_handle 13 all_tab = driver.window_handles 14 for i in all_tab: 15 if i != current_tab: 16 driver.switch_to.window(i) 17 else: 18 driver.close() 19 20 driver.find_element_by_name("username").send_keys("眼底有霜") 21 driver.find_element_by_name("password").send_keys("jingmingtian") 22 driver.find_element_by_name("cookie").click() 23 driver.find_element_by_class_name("login_btn").click() 24 25 driver.find_element_by_link_text("账号设置").click() 26 driver.find_element_by_link_text("个人资料").click() 27 28 driver.find_element_by_id("true_name").clear() 29 driver.find_element_by_id("true_name").send_keys("消愁") 30 xb = driver.find_elements_by_id("xb") 31 xb[1].click() 32 # find_elements 记得是带S得,获取节点下所以元素,结果是数组形式 33 34 # 日历模块,查看源码发现,带有readonly 属性,无法直接写入,而通过日历模块选择太麻烦,所以先清除该属性 35 js = 'document.getElementById("date").removeAttribute("readonly")' 36 driver.execute_script(js) 37 38 driver.find_element_by_id("date").clear() 39 driver.find_element_by_id("date").send_keys("2000-01-01") 40 driver.find_element_by_id("qq").clear() 41 driver.find_element_by_id("qq").send_keys("1111111") 42 driver.find_element_by_class_name("btn4").click() 43 44 # 提交表单后,会生成浏览器弹窗 45 time.sleep(3) 46 # time这块,输入后,字体下方会提示红线,证明当前找不到这个方法,需要导入。 47 # 直接按快捷键 Alt + Enter 快捷导入 48 driver._switch_to.alert.accept() 49 50 # 弹窗有accept() 和dismiss() 51 52 driver.find_element_by_name("keyword").send_keys("iphone") 53 driver.find_element_by_name("keyword").submit() 54 55 js2 = 'document.getElementsByClassName("p1")[0].childNodes[1].removeAttribute("target")' 56 driver.execute_script(js2) 57 58 driver.find_element_by_css_selector("body > div.shopCon.w1100 > div.ShopboxR.fl > div.protect_con > div > p > a").click() 59 60 driver.find_element_by_id("joinCarButton").click() 61 # driver.find_element_by_link_text("加入购物车").click() 62 driver.find_element_by_css_selector("body > div.shop_last.w1100 > div.other_shopl.fl > div.shopCar_T > span.shopCar_T_span3").click() 63 driver.find_element_by_css_selector("body > div.shopCarbox.w1100 > div:nth-child(4) > div:nth-child(3) > a").click() 64 65 driver.find_element_by_class_name("add-address").click() 66 driver.find_element_by_name("address[address_name]").send_keys("那么骄傲") 67 driver.find_element_by_name("address[mobile]").send_keys("186181818186") 68 69 # select city ,select 是网页下拉框元素,一般通过find_elements然后通过数组获取,select_by_value;select_by_visible_text;select_by_index来定位具体选择项 70 city = driver.find_elements_by_class_name("add-new-area-select")[0] 71 Select(city).select_by_index(3) 72 city1 = driver.find_elements_by_class_name("add-new-area-select")[1] 73 Select(city1).select_by_index(1) 74 city2 = driver.find_elements_by_class_name("add-new-area-select")[2] 75 Select(city2).select_by_index(6) 76 77 driver.find_element_by_name("address[address]").send_keys("anywhere") 78 driver.find_element_by_name("address[zipcode]").send_keys("00000") 79 driver.find_element_by_class_name("aui_state_highlight").click()
下次回顾整理一下,然后写一下ActionChains.
2017-09-14 10:08:52