XIB——AutoLayout添加约束
仿QQ登录界面:
说明:以下各图背景红色只是方便看清楚;
1.创建工程:创建xib文件
2.打开xib文件:
(1).创建头像:
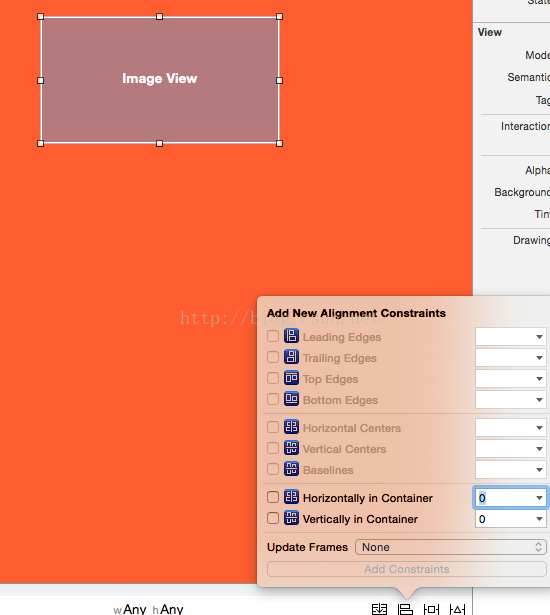
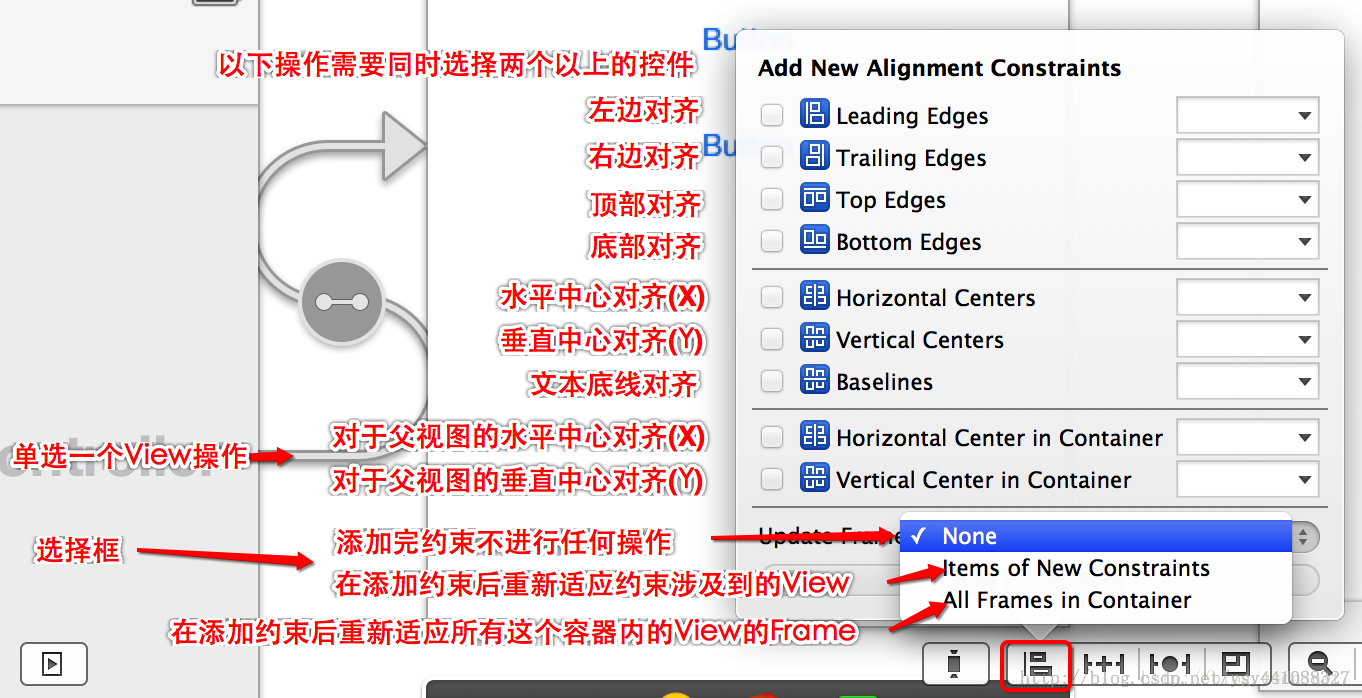
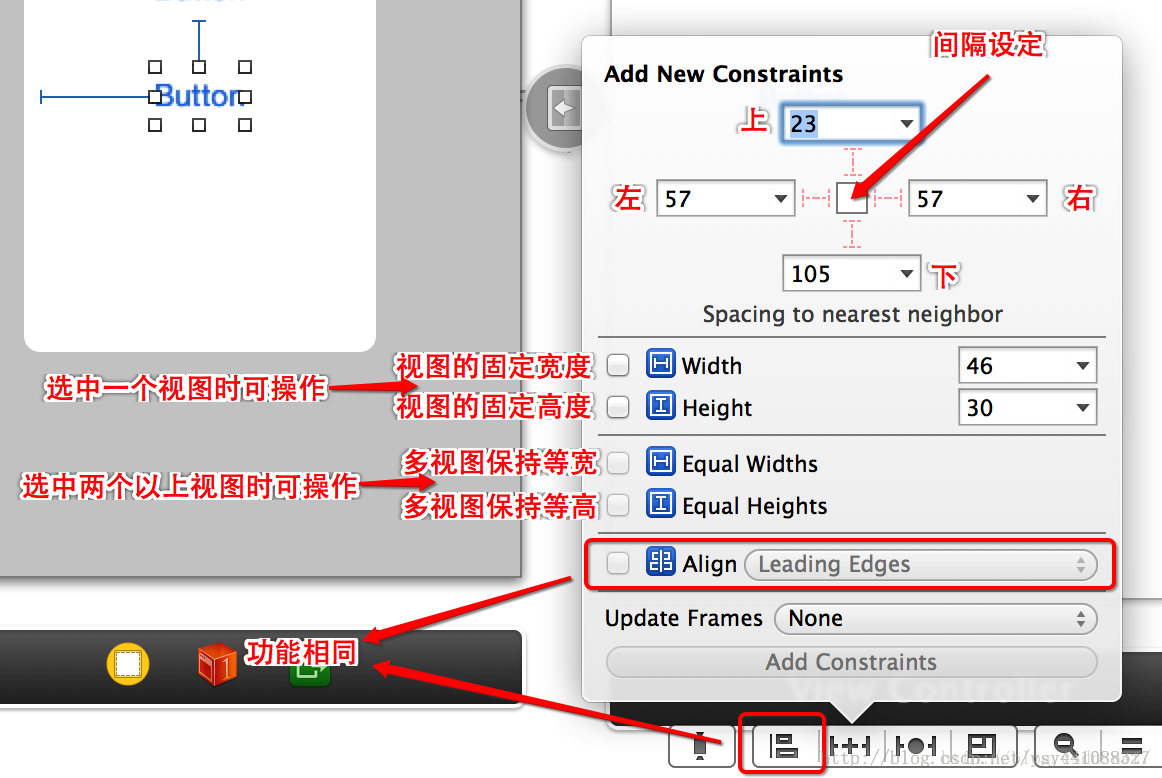
拖控件:uiimageview——》放到任意位置——》点击Align键,Pin键;如下图:


此时:就可以对控件任意约束了:
说明:由于时间原因,没介绍的以后慢慢自己琢磨;
Align键:Horizontally: 垂直居中对齐; Vertically:水平居中对其;
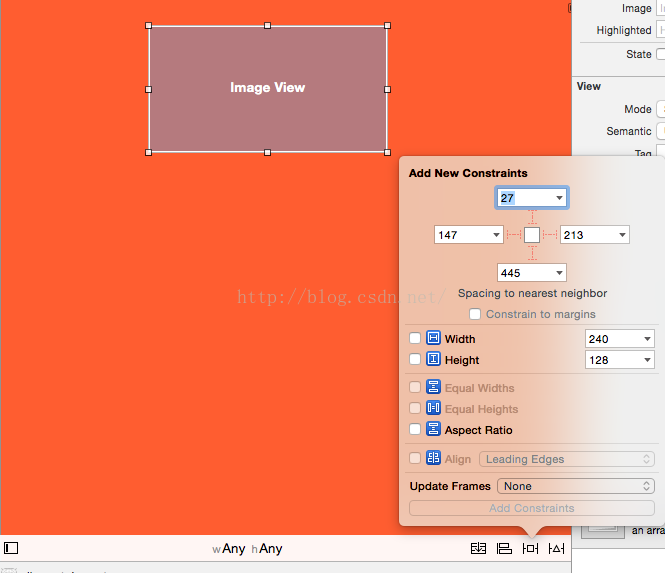
Pin键:
Add New Constraints:表示这个控件距离上下左右的间距;
Constrain to margins: 以AutoMargins的位置作为起点进行约束,一般选中即可;
Width:就是该控件的宽度;
Height:就是该控件的高度;


注意:上下左右的间距和控件的宽度、高度配合使用,尽量不要冲突; 例如:375的屏幕宽度,你不能距离左边200,距离右边200,还要控件宽度100,肯定不行;笔者建议就是:给了距离左边的间距,同时给出空间宽度即可,适用于lable,textfile等控件,不考虑它到底距离右边多少;如果给了距离左右的间距,就不要给宽度了,适用于button之类的控件;
下面:开始添加imageview的约束:
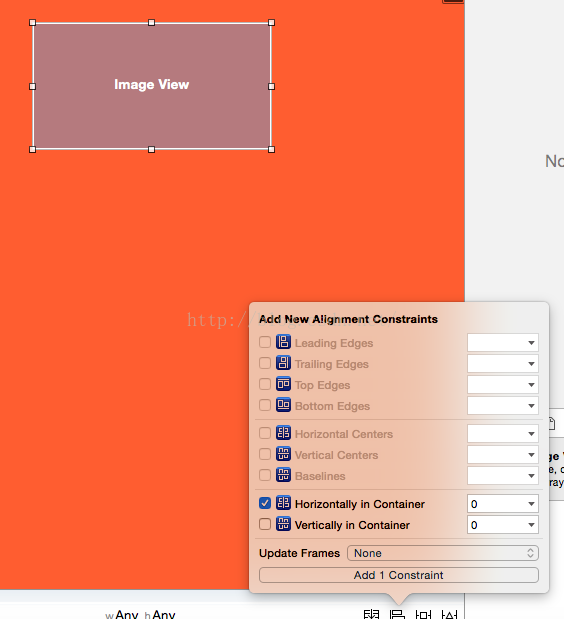
1》.垂直居中:点击align——》选中Horizontally——》点击Add 1 constraint:

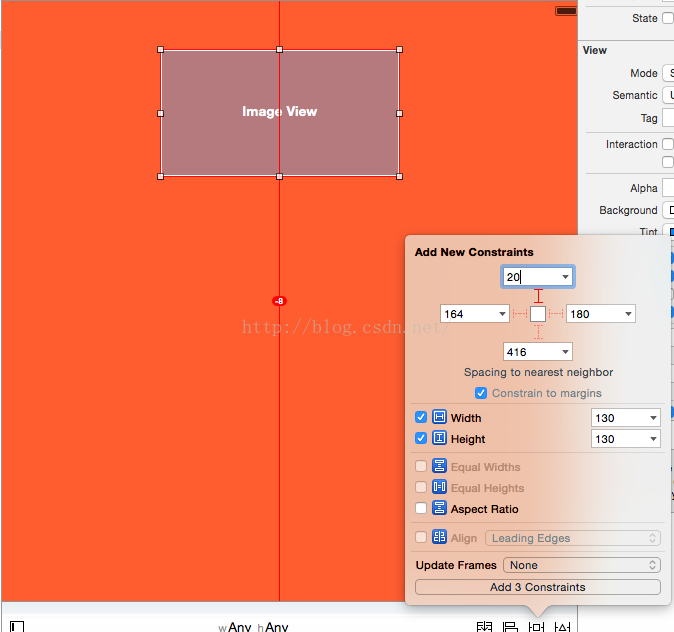
2》.给大小: 130 * 130, 距离上边缘 20;
注意:给上下左右的大小时:先点击红色虚线的部分,让他变成实线;
给宽度、高度时先打勾选中,再给大小;
最后点击:Add 3 constraint:

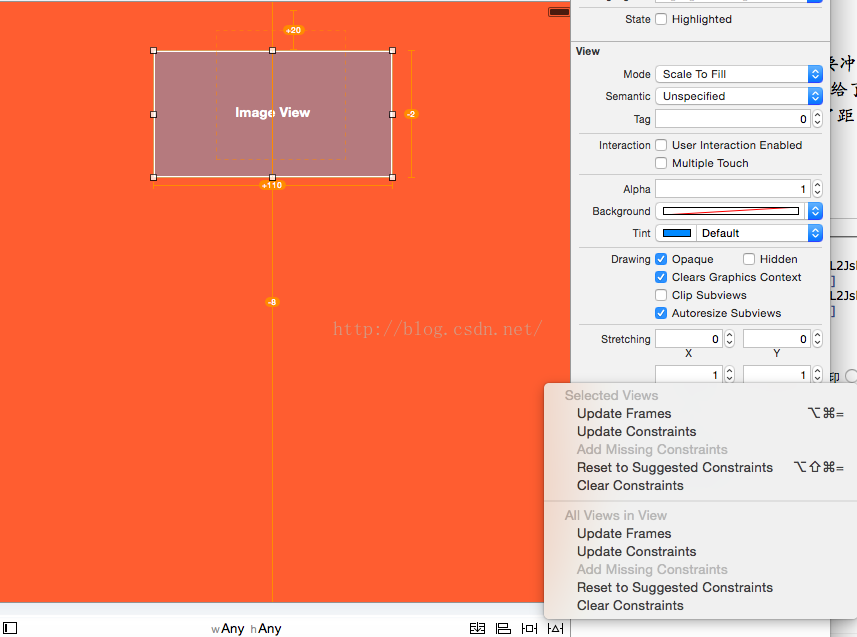
3》.点击 Resolve Auto Layout Issues——》点击 Update Frames;

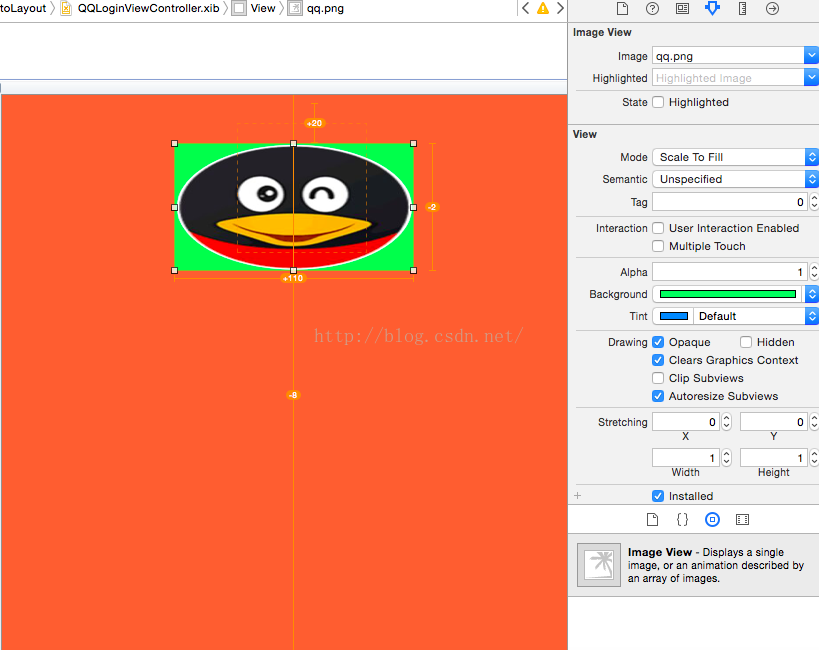
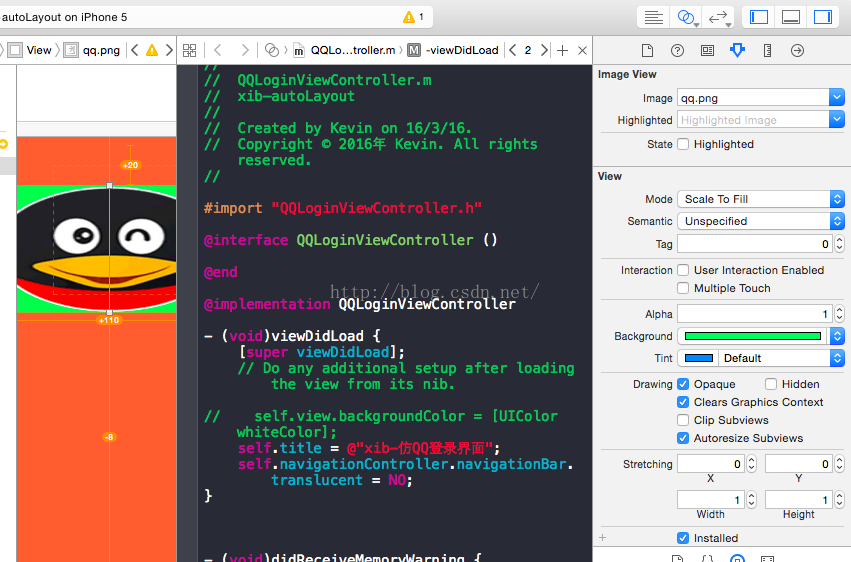
4》.其他处理:
在右侧可以添加图片,修改背景等属性

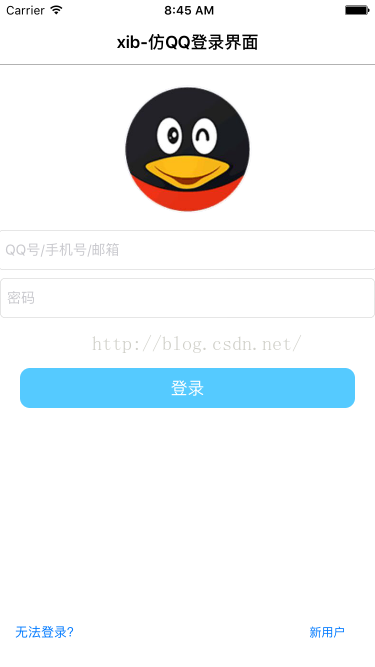
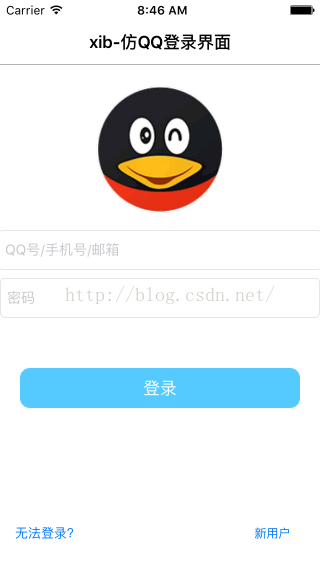
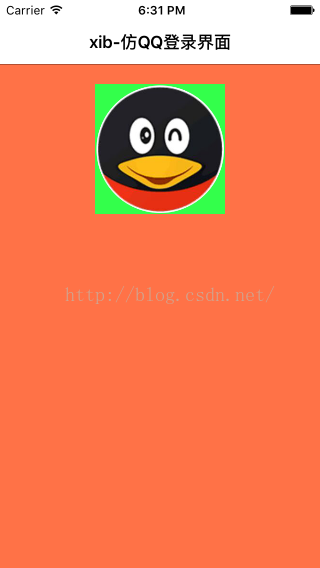
运行:5和6s效果图:


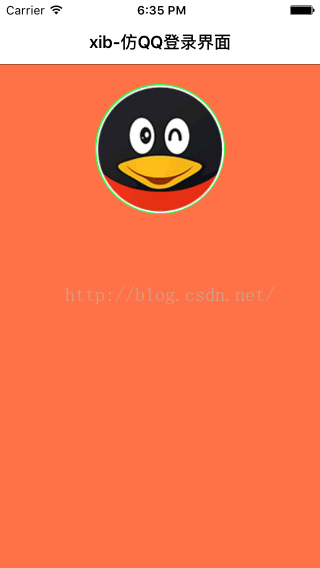
修改成圆角:
点击右上角:两个圈的那个——》在.m文件创建属性关联;

关联:
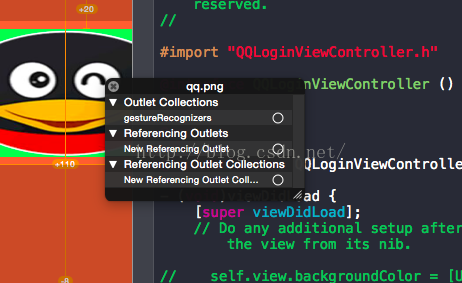
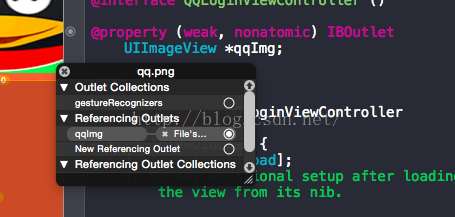
选中控件(uiimageview)——》右键:

选中New Prferencing Outlet后面的小圆圈,拖到.m文件的@interface与@end中:

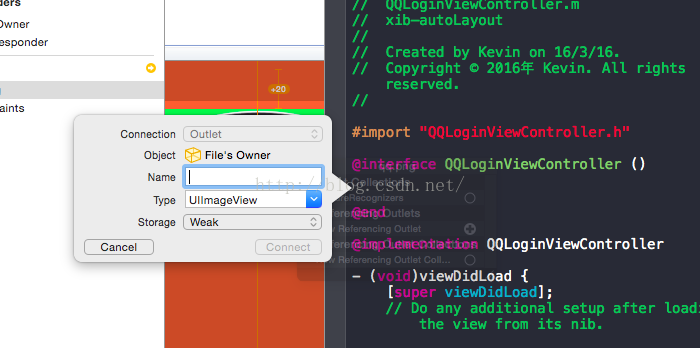
给属性命名qqImg,并点击Connect关联:

最后修改边角:
_qqImg.layer.cornerRadius = 65;
运行:
最终效果图:6s和5: