在Web前端页面实现圆角效果,CSS3帮你轻松实现,一个人人皆知的属性
圆角边框的绘制是Web页面和Web应用程序中经常用来美化页面效果的手法之一。今天,小编为大家介绍CSS3提供的可以将矩形变为圆角矩形的一个属性
技术等级:中级 | 适合有一定的CSS基础的人士阅读。

希望收藏了这篇文章的你同时也可以关注一下我,因为这些文章都是连载的,并且是经过系统的归纳和总结的。塌下心来认真阅读,你一定会学到对你有用的知识。
本节涉及到的CSS3属性为:
-
border-radius
一、圆角属性的取值:

web前端/html5学习群:250777811
欢迎关注此公众号→【web前端EDU】跟大佬一起学前端!欢迎大家留言讨论一起转发
CSS3 使用border-radius属性设置圆角效果
该属性可以通过设置图片或块级元素四个角的圆角半径像素数来实现该效果。W3C规定该属性的可能取值为:
-
none,默认值,表示元素没有圆角效果
-
length,由浮点数字和单位标识组成的长度值
-
%,由百分比设置的圆角值
该属性可以分别设置元素的四个圆角效果,采用下列格式来实现。
格式:border-radius: 左上角 右上角 右下角 左下角;
通常,四个方向的角半径均采用length取值来实现,该取值必须为浮点数字和单位标识共同组成。同时规定,该取值不得取负数。
例1:利用整数来实现圆角取值。
div{
200px; height: 150px;
border: solid 1px #aaaaaa;
border-radius: 10px 5px 10px 5px;
background-color: #ff5857;
}
上述实例设置了一个div块级元素,其宽度为200px,高度为150px。为了能够看到其圆角效果,增加了颜色为#ff5857的背景颜色,并且添加了1px大小的边框,其边框为实线,边框颜色为#aaaaaa。最后设置其圆角效果,左上角和右下角均为10px,右上角和左下角均为5px。
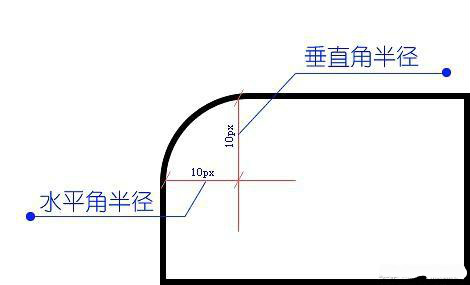
下面我们通过图示的形式,以左上角为10像素为例,来看一下这10元素是指哪段距离。一个角的圆角效果包括两部分:“水平角半径”和“垂直角半径”。一个角的取值为一个数据,表示其“水平角半径”和“垂直角半径”是相等的。

水平角半径与垂直角半径相等
看来,border-radius属性的取值应该为四个值,表示四个方向的圆角幅度。若该属性在取值时,取值个数小于四个,又应该如何理解呢?
例2:查看下列CSS代码。
(1)border-radius: 10px 5px 15px 20px;
(2)border-radius: 10px 5px 15px;
(3)border-radius: 10px 5px;
(4)border-radius: 10px;
上述四组代码中,只有组(1)提供了完全符合格式的四个数据,其他三组均只提供了小于四个的数据。这种情况下,数据依然按照“左上角 右上角 右下角 左下角”的顺序进行排列,没有涉及到的角方向按照其对角的圆角数据进行设置。
因此,组(2)的数据表示:左上角为10px,右上角为5px,右下角为15像素,左下角为右上角的像素设置,即5px。请同学们根据这样的方法,理解一下组(3)的圆角含义。
组(4)就设置了一个数据,这表示四个方向的角半径均为10px。
二、独立设置元素的四个圆角效果:
若只想设置一个块级元素右上角的圆角效果,该如何实现呢?这里W3C为border-radius属性派生出了表示四个方向的独立圆角效果的子属性。
-
border-top-left-radius, 定义左上角的圆角效果
-
border-top-right-radius, 定义右上角的圆角效果
-
border-bottom-right-radius, 定义右下角的圆角效果
-
border-bottom-left-radius, 定义左下角的圆角效果
上述四个子属性的取值规则和border-radius属性的取值规则是完全相同的。
例3:设置p标记的圆角效果,其中左下角没有圆角效果,其他三个方向角的圆角效果均为25px。
方法1:利用border-radius属性统一设置。
p{border-radius: 25px 25px 25px 0;}
方法2:利用border-radius属性的派生子属性设置。
p{
border-top-left-radius: 25px;
border-top-right-radius: 25px;
border-bottom-right-radius: 25px;
}
方法3:利用border-radius属性设置所有角方向均为25px,再利用border-radius属性的派生子属性设置左下角没有圆角效果。
p{
border-radius: 25px;
border-bottom-left-radius: none;
}
三、设置水平角半径和垂直角半径不同的圆角效果
W3C也提供了两个角半径不相同的圆角效果设置方式,这里依然以左上角为例,来展示两个角半径不同的设置方式。
格式:border-top-left-radius:水平角半径/垂直角半径;
上述格式中,两个方向的角半径之间利用斜杠(/)间隔。
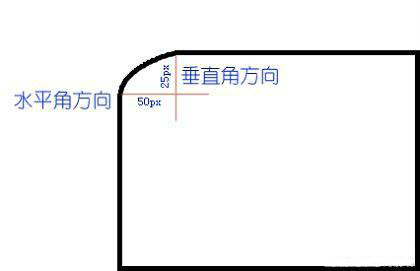
例4:设置div块级元素的左上角圆角效果为:水平角半径50px,垂直角半径25px。
div{border-top-left-radius: 50px/25px;}

水平角半径与垂直角半径不相等
例5:设置div块级元素为一个半径为100px的正圆形。
div{
200px; height: 200px;
background-color: #ff5857;
border: solid 1px #aaaaaa;
border-radius: 100px;
}
上述代码中将块级元素的圆角效果半径设置为宽度或高度的一半,这样就可以得到一个半径为宽度或高度的一半的正圆形。
例6:设置div块级元素为一个长半轴为100px,短半轴为75px的椭圆形。
div{
200px; height: 150px;
background-color: #ff5857;
border: solid 1px #aaaaaa;
border-radius: 100px/75px;
}
上述代码中将块级元素的水平角半径设置为宽度的一半,垂直角半径设置为高度的一半。由于这个块级元素的宽度和高度不一样,因此就可以得到一个椭圆形。
四、利用百分比实现圆角效果:
W3C规定,同样可以使用百分比来实现块级元素的圆角效果。这里,百分比值是相对于块级元素的宽度或高度来作为依据的。水平角半径的大小相对于块级元素的宽度值依据,垂直角半径的大小相对于块级元素的高度值依据。
例7:查看下列CSS代码。
div{
200px; height: 200px;
border-radius: 20%;
}
上述代码中,div标记的圆角效果中,水平角半径为宽度的20%,即200px * 20% = 40px。垂直角半径为高度的20%,也为40px。
例8:查看下列代码。
div{
200px; height: 100px;
border-radius: 20%;
}
上述代码中,div标记的圆角效果中,水平角半径为宽度的20%,即200px * 20% = 40px。垂直角半径为高度的20%,即100px * 20% = 20px。
也就是说,只要border-radius的取值为50%,则当宽度和高度相同时,得到一个正圆形;当宽度和高度不相同时,得到一个椭圆形。
web前端/html5学习群:250777811
欢迎关注此公众号→【web前端EDU】跟大佬一起学前端!欢迎大家留言讨论一起转发
看过了还想看,手指点点关注我!
