本文介绍如何使用和HTML5 Canvas元素来移动、调整大小和裁剪图像,这些技术适用于图片编辑器、照片分享等应用场景。
一般而言图像的剪裁会放在服务端进行,但是图片传送会消耗较多的流量。借助HTML5 Canvas绘图功能,可以在浏览器端以比较简单的方式来实现。
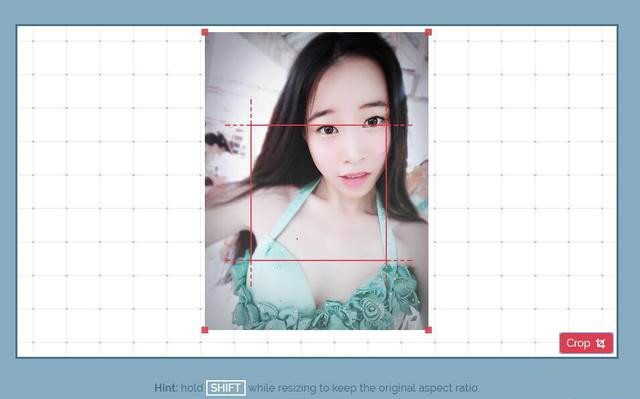
界面截图如下:

构建界面布局和元素
HTML页面由源图片、Crop操作按钮、裁剪矩形框以及图片容器(含4个角的调整小方块)组成,主体代码如下:

img[class=resize-image] 元素为本服务器图片资源,是要进行调整和裁剪的图片。注意出于安全策略,不能在浏览器中跨域操作图片,否则会出现类似下面的报错信息:
button[class=btn-crop] 是SVG矢量图标按钮。
div[class=overlay] 元素是裁剪矩形框。
此外图片容器使用JavaScript动态包装在 img[class=resize-image] 元素外部:

javascript技术交流群:499415298,欢迎初级和进阶的伙伴。
实现大小调整的功能
大小调整通过先在Canvas上绘制一个对应大小的图像,接着通过Canvas的toDataURL方法转化为base64编码的字符串形式的图片数据。最后把该data:URL通过设置为img的src属性,附着到目标图像元素上。

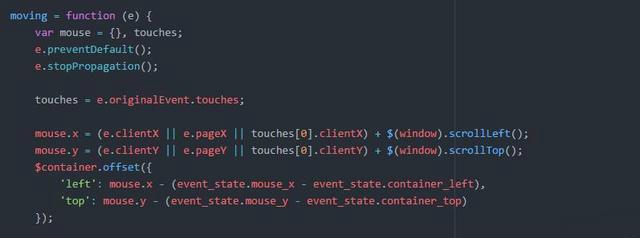
实现移动功能
通过mouseup事件获取新的位置,然后通过的offset方法来完成元素偏移。

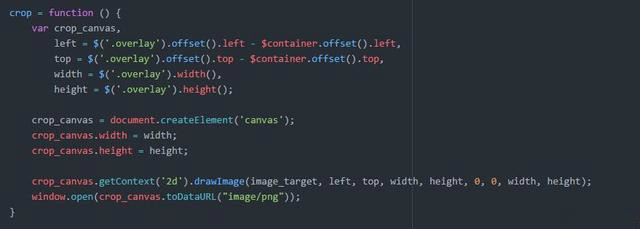
实现裁剪功能
这个主要是实现一个居中的覆盖矩形(overlay),接着通过计算背景图片和该覆盖矩形的偏移来获取图片裁剪区域的坐标,
然后再通过Canvas的drawImage和toDataURL完成裁剪图的绘制。

最后再加上一些移动功能,如触摸事件(Touch)和手势(Gesture)检测的支持。
javascript技术交流群:499415298,欢迎初级和进阶的伙伴。