原文地址:http://www.cnblogs.com/pilixiami/p/5699573.html
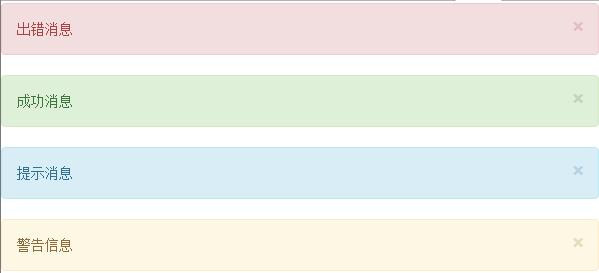
alert指令会在页面上显示一条提示消息,效果是这样:

代码为:
<!DOCTYPE html> <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="/Content/bootstrap.css" rel="stylesheet" /> <title></title> <script src="/Scripts/angular.js"></script> <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script> <script> angular.module('ui.bootstrap.demo', ['ui.bootstrap']).controller('AlertDemoCtrl', function ($scope) { $scope.alerts = [ { type: 'danger', msg: '出错消息' }, { type: 'success', msg: '成功消息' }, { type: 'info', msg: '提示消息' }, { type: 'warning', msg: '警告信息' } ]; $scope.addAlert = function () { $scope.alerts.push({ msg: '这是一条消息!' }); }; $scope.closeAlert = function (index) { $scope.alerts.splice(index, 1); }; $scope.addTplAlert = function () { } }); </script> <script type="text/ng-template" id="alert.html"> <div class="alert" style="background-color:#fa39c3;color:white" role="alert"> <div ng-transclude></div> </div> </script> </head> <body> <div ng-controller="AlertDemoCtrl"> <uib-alert ng-repeat="alert in alerts" type="{{alert.type}}" close="closeAlert($index)">{{alert.msg}}</uib-alert> <button type="button" class='btn btn-default' ng-click="addAlert()">Add Alert</button> <hr /> <uib-alert template-url="alert.html">一个使用自定义模板的警告框!</uib-alert> </div> </body> </html>
alert指令可以使用的属性有:
| 属性名 | 默认值 | 备注 |
| close | 提示消息关闭时所触发的函数。如果有这个属性,提示消息的右侧会添加一个关闭按钮 | |
| dismiss-on-timeout | none | 在有close属性的前提下,设置一个自动关闭提示消息的时间(毫秒) |
| template-url | uib/template/alert/alert.html | |
| type | warning | 提示消息的类型。可配置的值有:danger,warning,info,success |