一、CSS中的图片处理:
1、首先在网上随便找一张图片,在src下新建images文件夹,将图片放在文件夹内
2、在index.html中写入代码:<div id="pic"></div>来放置图片
3、设置图片的css
#pic{
background-image: url(../images/pic.jpg);
80px;
height: 80px;
}
4、编写完成后,安装file-loader和url-loader

5、安装好后,进行配置:
//模块:例如解读CSS,图片如何转换,压缩
module:{
rules:[
{
test:/.css$/,
use:['style-loader','css-loader']
},{
test:/.(png|jpg|gif)/,
use:[{
loader:'url-loader',
options:{
limit:500000
}
}]
}
]
},
6、配置好后,直接webpack打包就可以了。然后直接npm run server 运行查看效果:图片就出来咯。

二、CSS分离与路径处理
1、在终端安装extract-text-webpack-plugin,最好是使用webpack@3.8.1版本,因为我试了最新的4.2.1版本,只要下载这个插件,就打包不了,具体不知道为啥。

2、引入插件
const extractTextPlugin = require("extract-text-webpack-plugin");
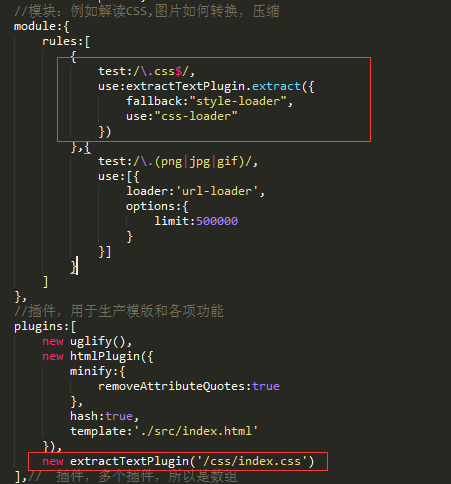
3、配置
plugins:[
new uglify(),
new htmlPlugin({
minify:{
removeAttributeQuotes:true
},
hash:true,
template:'./src/index.html'
}),
new extractTextPlugin('/css/index.css')
],// 插件,多个插件,所以是数组

module:{
rules:[
{
test:/.css$/,
use:extractTextPlugin.extract({
fallback:"style-loader",
use:"css-loader"
})
},{
test:/.(png|jpg|gif)/,
use:[{
loader:'url-loader',
options:{
limit:500000
}
}]
}
]
},
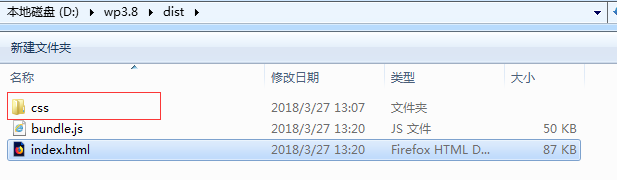
4、配置完成后,就可以使用webpack进行打包,结果呢,效果显示不处理,因为dist下多了输出的css/index.css,然后浏览器会报错,该css文件找不到,因为打包后引用路径变了,这点很重要


5、将绝对路径改为相对路径:
output 里面加 publicPath:'./'
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'bundle.js',
publicPath:'./'
},
6、再打包,运行就可以正常显示了。然后引用的路径也变成了相对路径


三、处理HTML中的图片
在webpack中是不喜欢你使用标签<img>来引入图片的,但是我们作前端的人特别热衷于这种写法,国人也为此开发了一个:html-withimg-loader。他可以很好的处理我们在html 中引入图片的问题。
1、安装

2、在webpack.config.js配置
{
test:/.(htm|html)$/i,
use:['html-withimg-loader']
}
3、输入webpack打包,输入npm run server查看效果
打包前: 打包后:
打包后: