-
1、word-wrap:break-word;
内容将在边界内换行,仅用于块对象,内联对象要用的话,必须要设定height、width或display:block或position:absolute。
-
2、word-break:break-all;
用于处理单词折断。(注意与第一个属性的对比)
-
3、white-space:nowrap;
用于处理元素内的空白,只在一行内显示。
-
4、overflow:hidden;
超出边界的部分隐藏。
-
5、text-overflow:ellipsis;
超出部分显示省略号。
注意:想要实现溢出时产生省略号的效果。还必须定义:强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden)。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>自动换行对比</title>
<style type="text/css">
div{
150px;
margin-top: 10px;
border: 1px solid #000;
color:red;
}
</style>
</head>
<body>
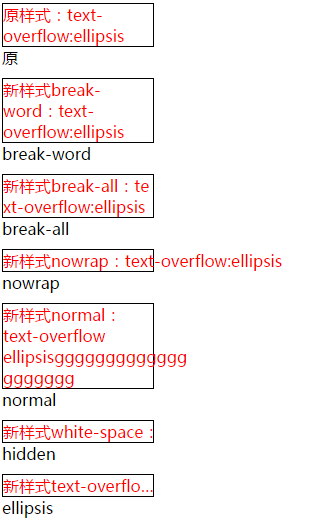
<div>原样式:text-overflow:ellipsis</div>原
<div style="word-break: break-word;">新样式break-word:text-overflow:ellipsis</div>break-word
<div style="word-break: break-all;">新样式break-all:text-overflow:ellipsis</div>break-all
<div style="white-space: nowrap;">新样式nowrap:text-overflow:ellipsis</div>nowrap
<div style="white-space: normal;">新样式normal:text-overflow ellipsisggggggggggggg ggggggg</div>normal
<div style="white-space: nowrap;overflow: hidden;">新样式white-space:text-overflow:ellipsis</div>hidden
<div style="white-space: nowrap;overflow: hidden;text-overflow: ellipsis;">新样式text-overflow:ellipsis</div>ellipsis
</body>
</html>效果: