1、初始化项目
vue init webpack-simple XXXXX(此处为插件名)
使用vue创建一个简单的项目,删除src中除了main.js和app.vue外的文件,清空app.vue中无用内容
2、更改配置文件
(1)在index.js内
import headerNavbar from './webappHeader'
const headNavbar = {
install(Vue, options) {
Vue.component(headerNavbar.name, headerNavbar)
}
}
if (typeof window !== 'undefined' && window.Vue) {
window.headNavbar = headNavbar
Vue.use(headNavbar)
}
export default headNavbar
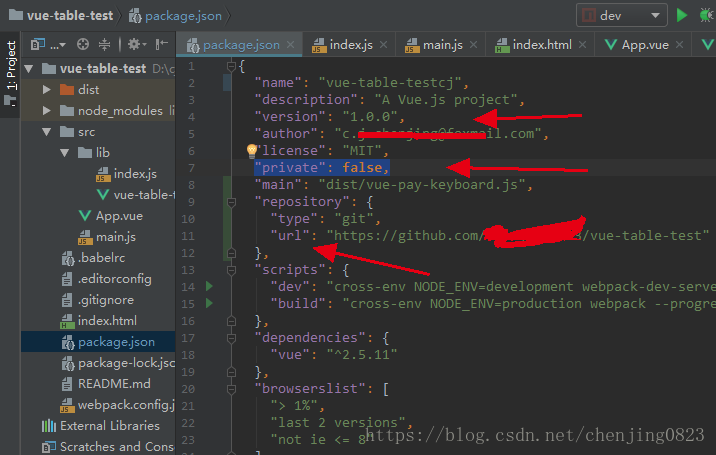
(2)在package.json内
version后添加版本号,可自定,以后每次上传npm都需要更改
private值设为false(必须),不设为false无法发布
在repository内的url字段,填上该项目的github地址,可以把项目传到自己的GitHub上

(3)在webpack.config.js内
修改entry和filename
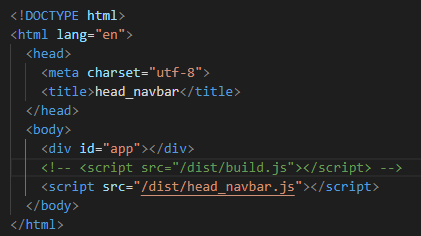
(4)在index.html内

3、发布npm
你需要去npm官网注册一个npm帐号,注册好后,
(1)进入到项目目录下npm login,输入你的用户名,密码,邮箱
(2)成功登录后我们再输入npm publish,就发布成功!
4、引用
在你的项目中 npm install head_navbar --save
在main.js中引用
import headerPlugin from 'head_navbar'
Vue.use(headerPlugin)
5、遇到问题
(1)you must verify your email before publishing a new package: https://www.npmjs.com/email-edit : hjm-console
您没有验证您的电子邮件地址。在注册的时候给你发的邮件要验证
(2)发布失败,报错404,是淘宝镜像的原因,淘宝仓库改为原仓库
npm config set registry https://registry.npmjs.org/
(3)You cannot publish over the previously published version 1.0.1. : hjm-console
你不能发布当前版本1.0.1(每次发布新版本的时候请修改package中的版本号 --> 版本号不能重复),可以手动修改也可以通过命令行修改
(4)报错:"hjm-vFilters" is invalid for new packages : hjm-vFilters
包名中不再允许使用大写字符。将包名改为hjm-vue-filters
(5)插件安装成功,引用不存在,看package.json里面的
"main": "dist/head_navbar.js",是否正确,修改正确后重新发布
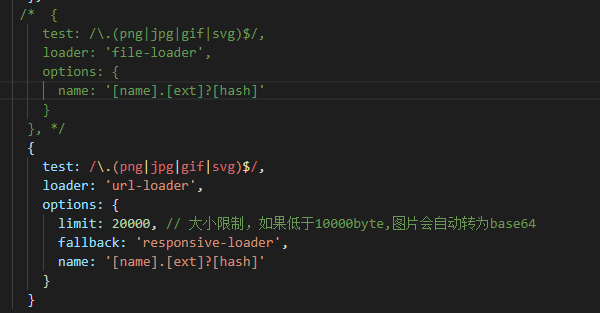
(6)插件中使用了图片,图片路径不对,将webpack.config.js里面的file-loader改为url-loader