使用典型的类库时,你可以选择并使用你所喜欢的功能;而对于angularjs框架来说,必须把它看成一个完整的套件来使用,框架中的所有的东西都包含在里面,接下来将会介绍angular的基础模块,这样你就可以理解它们是如何被装配在一起的。
调用Angular
为了使用angular,所有的引用都必须做两件事情:
1、加载angular库。
2、使用ng-app指令告诉angular应该管理DOM中的那一部分。
加载脚本
加载类库的操作非常简单,与其他javascript类库遵循同样的规则。
使用ng-app声明Angular的边界
你可以使用ng-app指令告诉angular管理页面的那一块。如果你正在构建一个纯angular应用,那么你应该把ng-app写在html标签中,如:、
<html ng-app>
……
</html>
如果只想管理页面中某一个部分,那么可以这样写:
<html>
<div ng-app>
……
</div>
</html>
Model View Controller
angular本身是支持MVC风格的应用设计。尽管angular有很大的灵活性,但是一下的风格会经常涉及:
1、用来容纳数据的模型,模型代表应用当前的状态。
2、用来展示数据的一些试图。
3、用来管理数据和模型之间的一些控制器。
eg. var sometext='you hava started your journey.';
你将会使用对象的属性来创建数据模型,甚至只用数据基本类型来存储数据;你可一编写一个HTML页面来创建试图,然后把它和你数据中的模型融合起来
eg.<p>{{sometext}}</p>
我们把这叫做双括号插值语法
把以上东西整合起来就有了如下内容:

1 <!DOCTYPE html> 2 <html ng-app="textApp"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Hello World!</title> 6 <script src="static/js/angular.js" type="text/javascript"></script> 7 <script src="static/app/controller/controller.js" type="text/javascript"></script> 8 </head> 9 <body ng-controller="TextController"> 10 <p>{{sometext}}</p> 11 </body> 12 </html>

1 !(function (){ 2 var app= angular.module('textApp',[]); 3 app.controller('TextController', function ($scope) { 4 $scope.sometext = 'you hava started your journey.'; 5 }); 6 }());
模版和数据绑定
angular中的模版只是一些HTML的一些片段而已,我们可以从服务器上加载,也可以在<script>标签中定义,处理方式与其他所有静态资源相同
基本的运作流程如下:
1、用户请求用户起始页。
2、用户的楼兰其向服务器发起一次HTTP连接,然后加载页面,这个页面里面包含了模版。
3、angular被加载到页面中,等待页面加载完成,然后查找ng-app指令用来定义模版边界。
4、angular遍历模版,查找指令和绑定关系,这将出发一系列动作:注册监听器、执行一些DOM操作、从服务器获取初始化数据。这项工作的最后结果是,应用将会启动起来,最后模版会转换成dom视图
5、连接到服务器去加载需要展示给用户的其他数据。
对于每一个angularjs应用来说,步骤1到步骤3都是必须的,但是步骤4和步骤5是可选的。
显示的文本
1、ng-bind指令
2、{{}}方式
对于输出的内容是等价的。那么为什么还要出现ng-bind指令呢?我们使用{{}}会是代码阅读起来更加简洁,但是在angular使用数据来替换化括号之前,{{}}有可能会被用户看到,而第一种则不会遭遇这种问题。造成这种现象的原因是,浏览器需要先加载HTML页面,渲染它,然后angular才会有机会去把她解释成你期望看到的内容。
表单输入
Angular表单元素非常方便。如:

1 <form ng-controller="someController"> 2 <input type="checkbox" ng-model="youCheckedIt"/> 3 </form>
这样做的含义是:
1、当用户选择了复选框之后,SomeController中的$scope中的youCheckedIt的属性就会变成true,而反选复选框youCheckedIt的属性就会变成false。
2、如果在控制器中把$scope.youCheckedIt的值设置为false时,UI中复选框就会反选。反之,则勾选复选框。
当一个文本框被改变的时候,某个方法就会被调用做出一些列的逻辑操作,可以使用ng-change来指定一个控制器方法,如:

1 <!DOCTYPE html> 2 <html ng-app="myapp"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="static/js/angular.js" type="text/javascript"></script> 7 <script src="static/app/controller/form.js" type="text/javascript"></script> 8 </head> 9 <body> 10 <form ng-controller="myController"> 11 Staring: <input type="text" ng-change="computerNeeded()" ng-model="fundaing.starting"/> 12 Recommendation:{{fundaing.needed}} 13 </form> 14 </body> 15 </html>

1 var app=angular.module('myapp',[]); 2 app.controller('myController', function ($scope) { 3 $scope.fundaing={starting:0}; 4 computerNeeded= function () { 5 $scope.fundaing.needed=$scope.fundaing.starting * 10; 6 }; 7 8 $scope.$watch('fundaing.starting',computerNeeded); 9 });
其中最基本的一点就是$watch,就是你可以调用$watch函数来监视一个表达式,当这个表达式发生变化时,就会调用这个函数。
列表、表格以及其他迭代型元素
ng-repeat可能是最有用的angular的指令了,它可以根据集合中的元素一次创建多份拷贝。不管在什么地方,只要想创建一组事物的列表,你就可以使用这条指令。如:

1 <!DOCTYPE html> 2 <html ng-app="textApp"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Hello World!</title> 6 <script src="static/js/angular.js" type="text/javascript"></script> 7 <script src="static/app/controller/controller.js" type="text/javascript"></script> 8 </head> 9 <body> 10 <div ng-controller="repeatController"> 11 <li ng-repeat="item in items"> 12 <a href="">{{item.name}}</a> 13 <span>{{item.age}}</span> 14 </li> 15 </div> 16 </body> 17 </html>

1 !(function (){ 2 var app= angular.module('textApp',[]); 3 4 app.controller('repeatController', function ($scope) { 5 var items=[ 6 {name:"张三",age:20}, 7 {name:"李四",age:22}, 8 {name:"王五",age:24} 9 ]; 10 $scope.items=items; 11 }); 12 13 }());
隐藏和显示
ng-show、ng-hide这两条指令的功能是等价的,但是运行效果正好相反,它们都可以通过你所传递的表达式来显示和隐藏元素。
css类和样式
假如有的一段css样式
.menu-disabled-true{
color:#ccc;
}
使用以下模版:

1 <div ng-controller="deathMenuController"> 2 <ul> 3 <li class="menu-disabled-{{isDisabled}}">菜单</li> 4 </ul> 5 </div>

1 app.controller('deathMenuController', function ($scope) { 2 $scope.isDisabled=true; 3 });
效果如下:

但是这种方法一点也不好,虽然灵活性比较好,但是在大型项目中根本不好维护,进而无法创建CSS。
正因为这个原因,angular提供了ng-class和ng-style指令,表达式的结果,可能是如下取值之一:
1、表示CSS类名的字符串,一空格分割
2、CSS类名数组
3、CSS类名到布尔值的映射
首先,我们来想象一下,如果想在页面的头部得到操作信息
.error{background-color:#f00;}.warning{background-color:yellow;}使用ng-class应该怎么做?
代码如下:

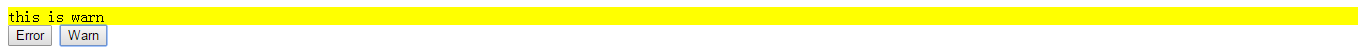
1 <div ng-controller="HeaderController"> 2 <div ng-class="{error:isError,warning:isWarn}">{{messageText}}</div> 3 <button ng-click="showError()">Error</button> 4 <button ng-click="showWarn()">Warn</button> 5 </div>

1 app.controller('HeaderController', function ($scope) { 2 $scope.isError=false; 3 $scope.isWarn=false; 4 $scope.showError= function () { 5 $scope.messageText="this is error"; 6 $scope.isError=true; 7 $scope.isWarn=false; 8 }; 9 $scope.showWarn= function () { 10 $scope.messageText="this is warn"; 11 $scope.isError=false; 12 $scope.isWarn=true; 13 }; 14 });


我们还可以做一些更炫的事情:如表格列表把选中的行高亮显示。
.selected{
background-color: #78FA89;
}
代码如下:

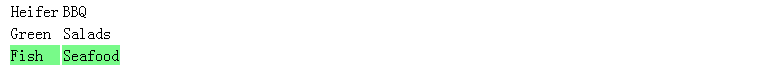
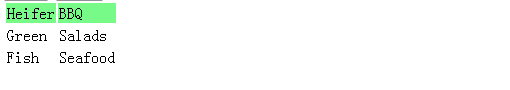
<table ng-controller="TableController"> <tr ng-repeat="item in items" ng-class="{selected:$index==selectrow}" ng-click="selected($index)"> <td>{{item.name}}</td> <td>{{item.cuisine}}</td> </tr> </table>

1 app.controller('TableController', function ($scope) { 2 var items=[ 3 {name:'Heifer',cuisine:'BBQ'}, 4 {name:'Green',cuisine:'Salads'}, 5 {name:'Fish',cuisine:'Seafood'} 6 ]; 7 8 $scope.items=items; 9 $scope.selected= function (row) { 10 $scope.selectrow=row; 11 }; 12 });
效果所示:


反思src和href属性
当在<img>或者<a>标签上进行数据绑定时,在src或者href属性上简单的使用{{}}无法很好的运行。由于浏览器会使用并行的方式来加载图片和其他内容,所有angular没有机会拦截到数据绑定请求。<img>最自然的用法是<img src="images/{{currentname}}"> 但其实,这里应该使用ng-src指令:<img ng-src="images/{{currentname}}">,当然对于<a>标签,应该使用ng-href指令:
<a ng-href="shop/{{number}}">商品1</a>
表达式
在模版中使用表达式是为了以充分的灵活性在模版、业务逻辑和数据之间建立联系,同时又能避免业务逻辑渗透到模版中。
表达式是通过angualr内置解析器执行的,在这关解析器中你找不到循环结构、流程控制操作符,以及修改数据的操作符。当你需要这些类型的操作时,请你在控制器中执行或者在指令中执行。
