一、环境说明
本地环境:WINDOW 7
服务器环境:WINDOW SERVER 2008 R2
代码集成:github
辅助工具:花生壳
二、本地安装jenkins
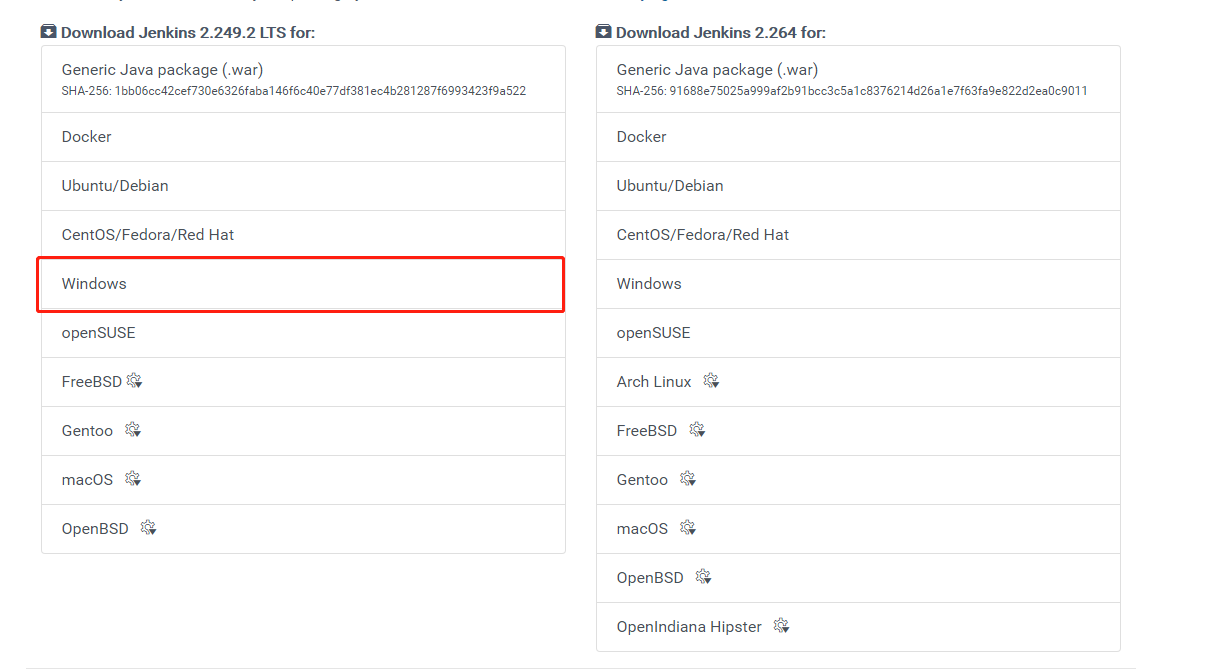
猛戳jenkins官网,并下载,这里以WINDOW为例:

安装完成后,会提示输入密码:
默认密码在:/Jenkins/secrets/initialAdminPassword 文件里面

注意:jenkins是部署在本地的,默认端口为 8080;
浏览器进入Jenkins,登录地址为: http://localhost:8080/;
关闭Jenkins的地址为: http://localhost:8080/exit;
重启Jenkins的地址为: http://localhost:8080/restart;
重新加载配置信息: http://localhost:8080/reload;
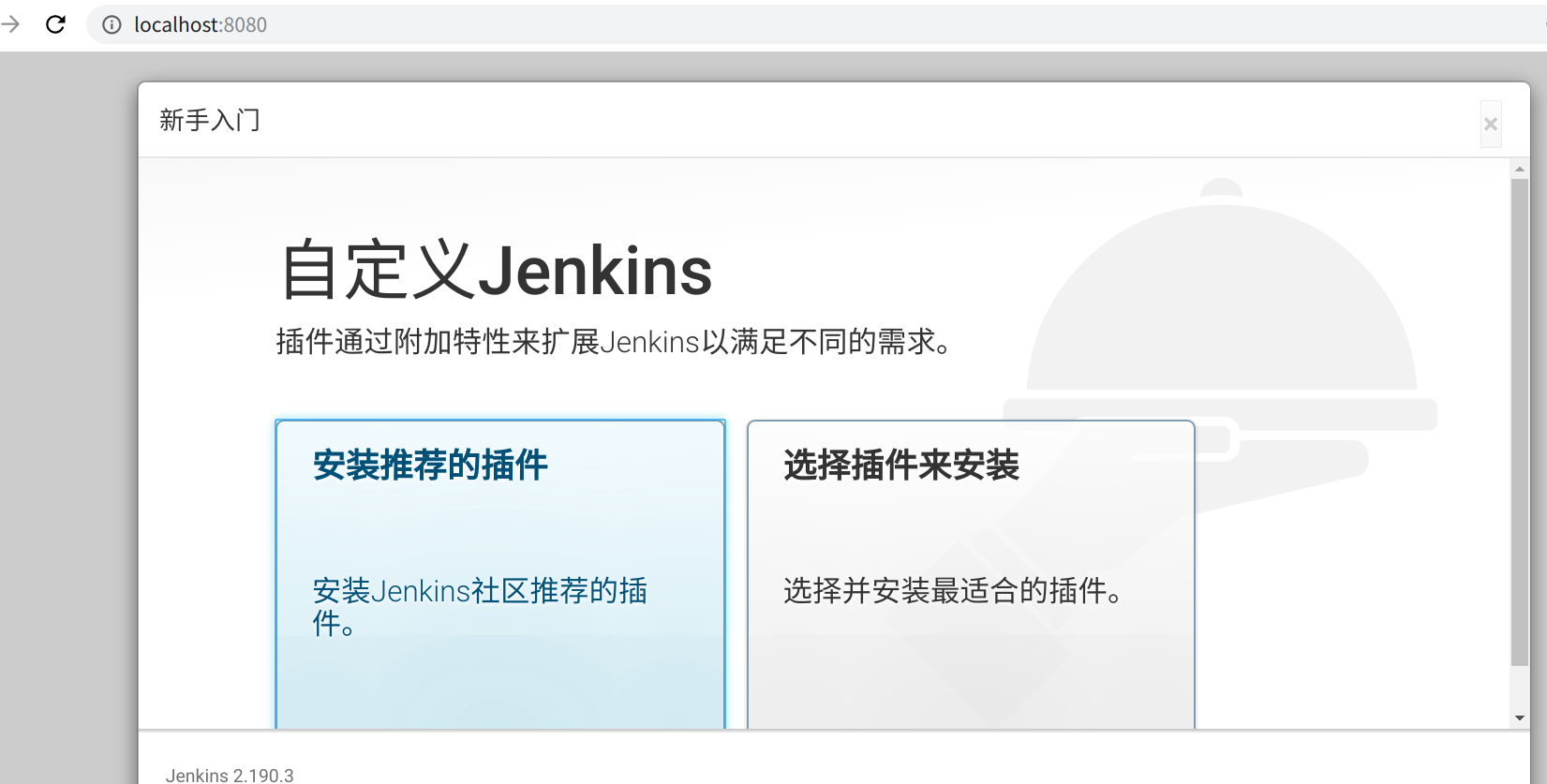
随后,安装Jenkins插件,两种方式都可以,如果知道自己想要安装什么插件可点击自定义安装,也可以默认安装。

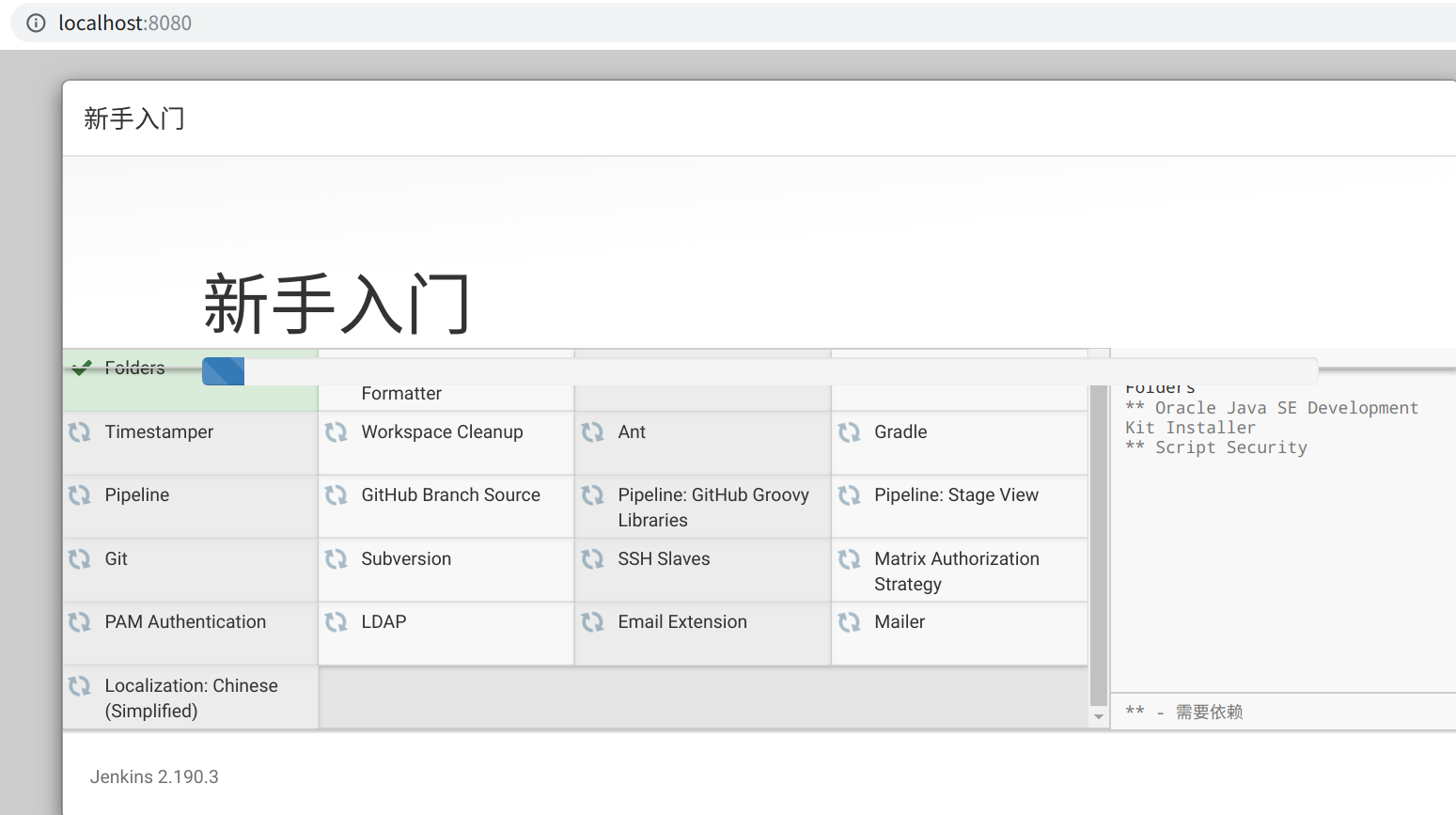
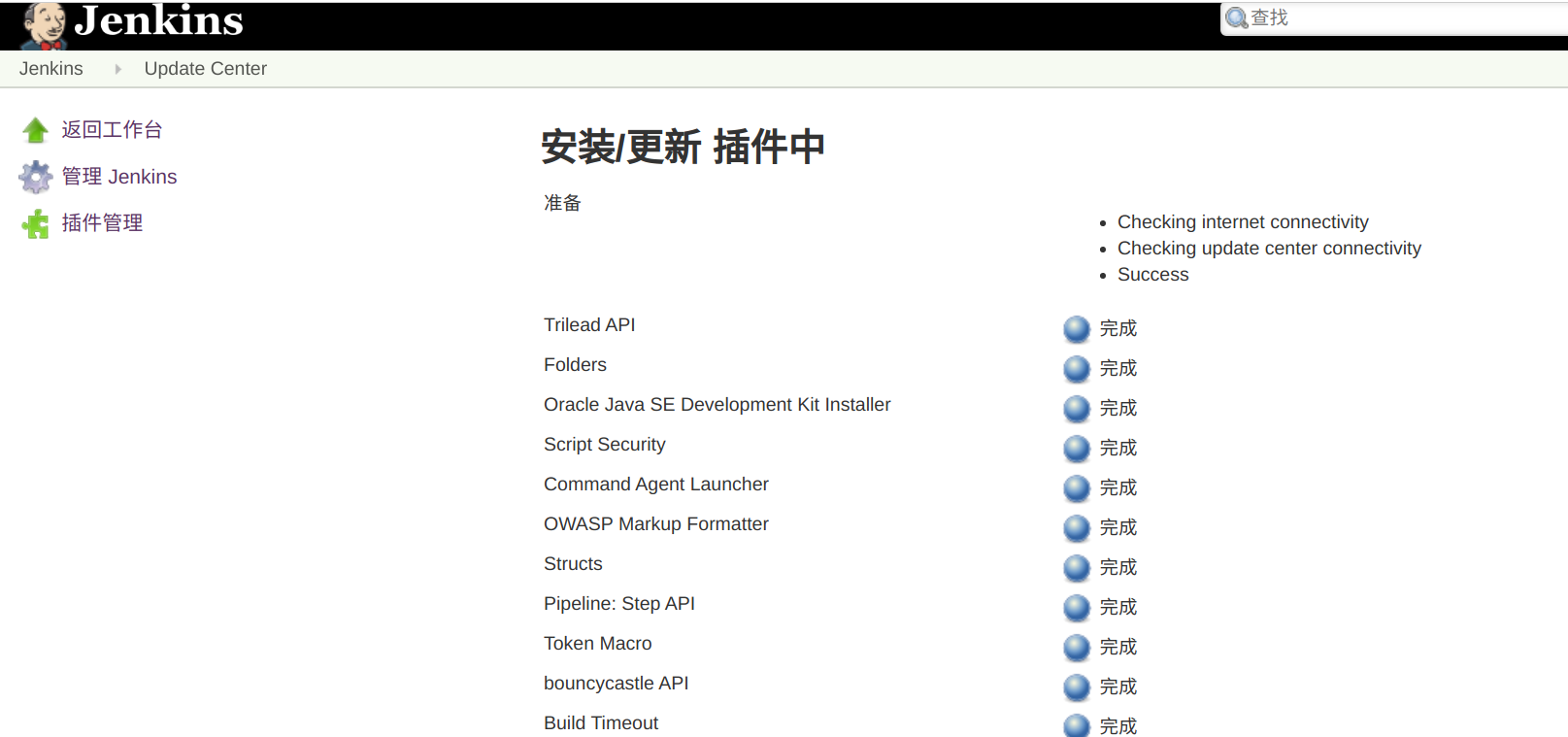
接下来会看到如下安装界面,这个过程有点慢,耐心等待就好。

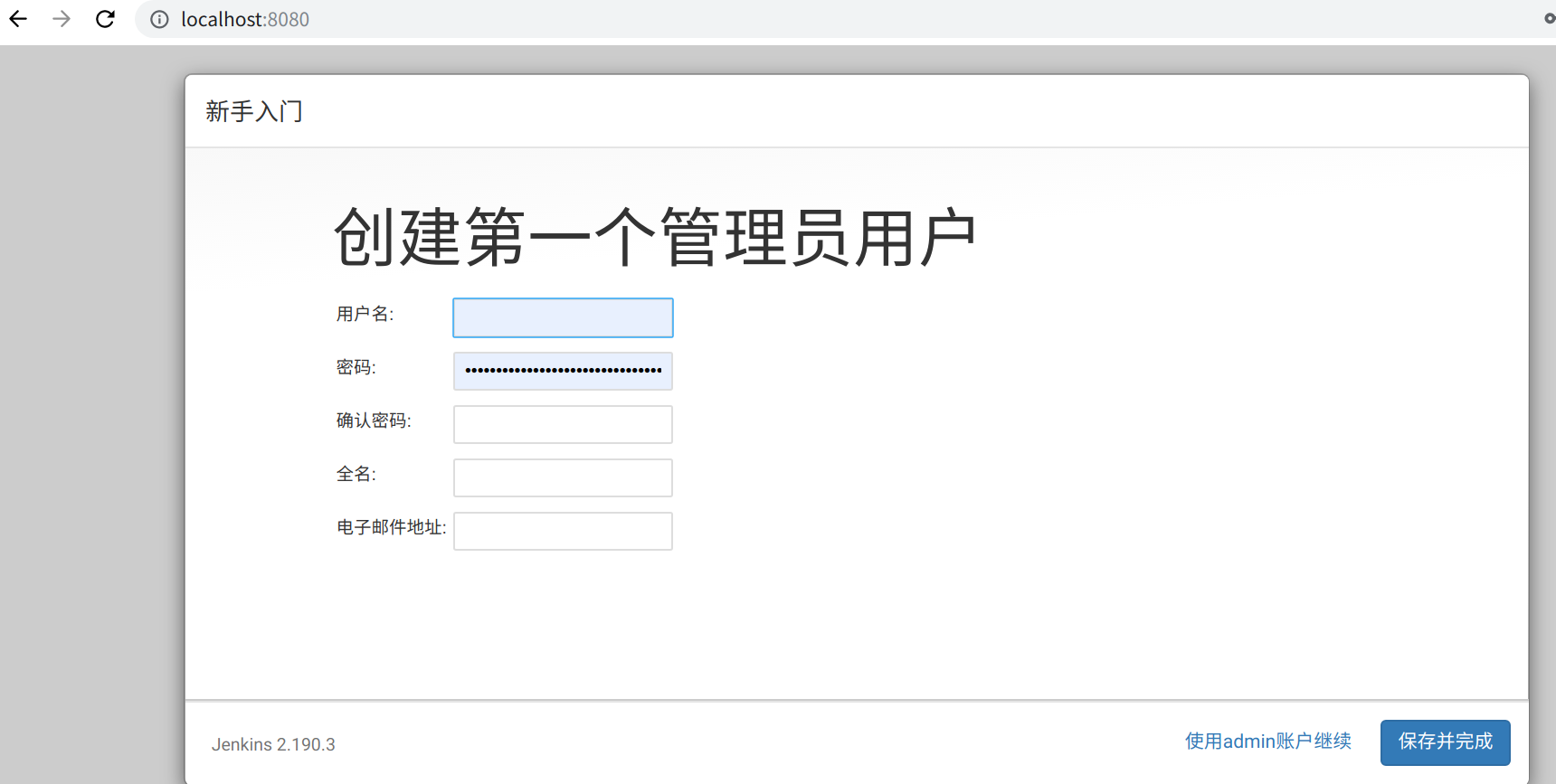
创建用户,也可以使用admin账户继续使用,进入之后可以自行修改密码。

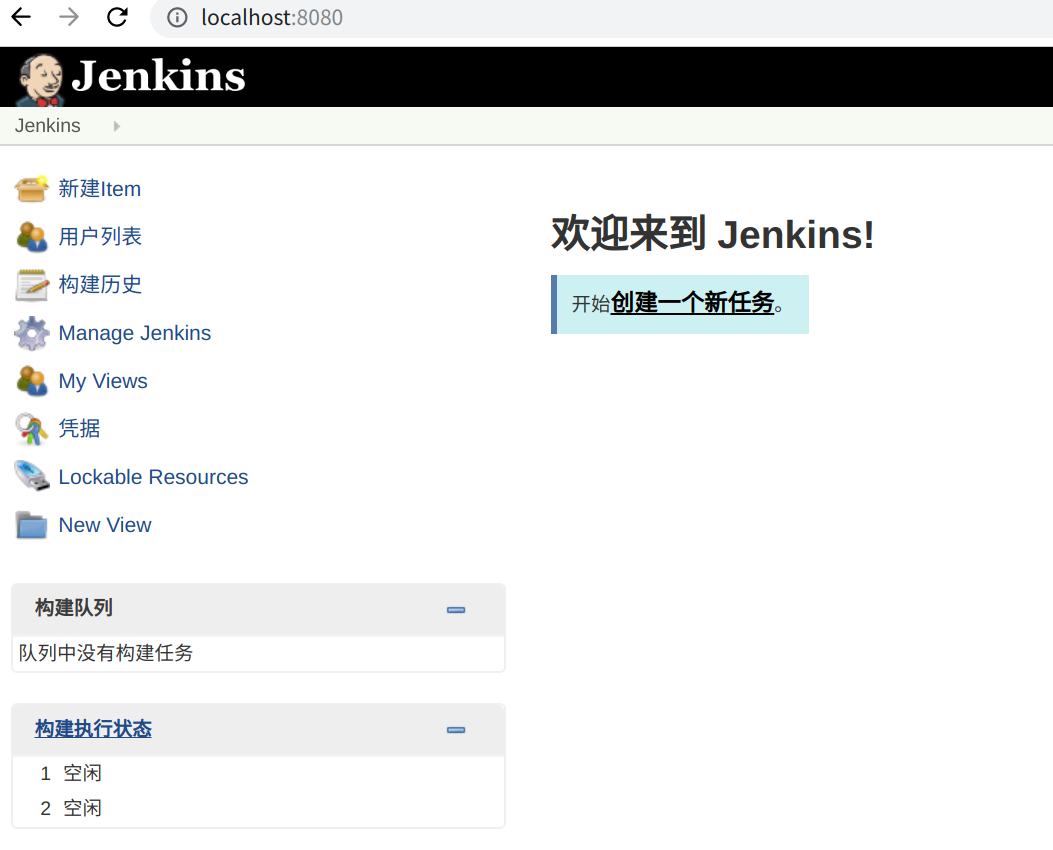
完成后正式进入主界面


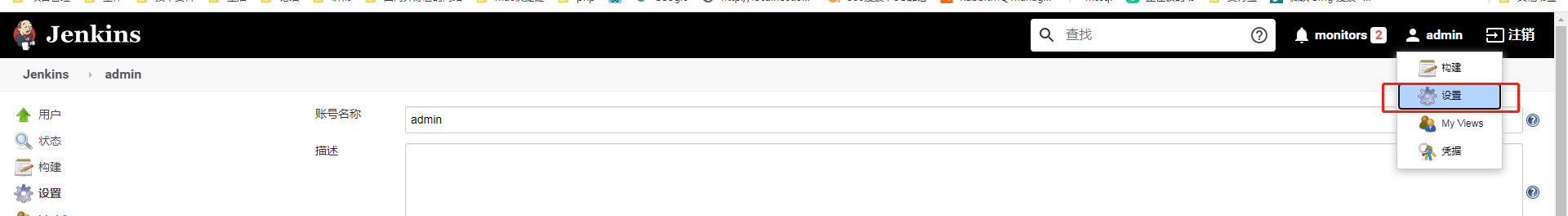
如果是通过默认admin进入的,可以自行修改密码


三、Jenkins实现自动化部署
1、准备Github项目,这里我以前端React项目为例
2、在Github上生成一个token
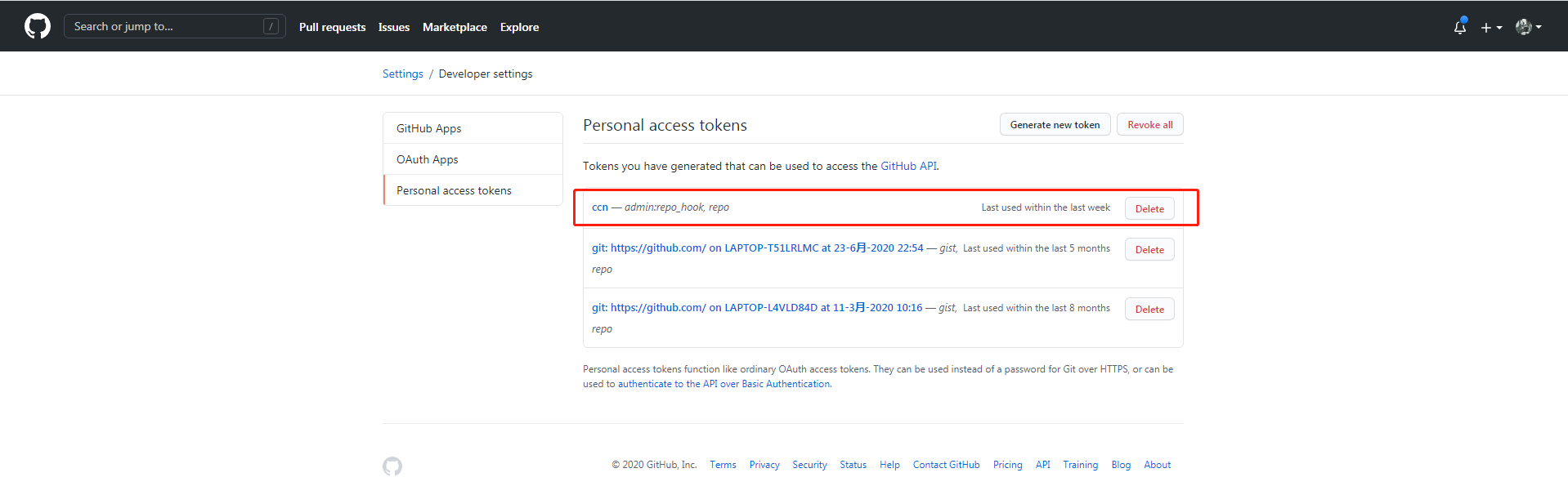
点击右上角的 Github --> setting --> Developer settting --> Personal access tokens -> 点击Generate new token 填写如下所示的内容:

创建成功后,会生成一个token的值如下:

3、用花生壳把Jenkins的域名进行内网穿透



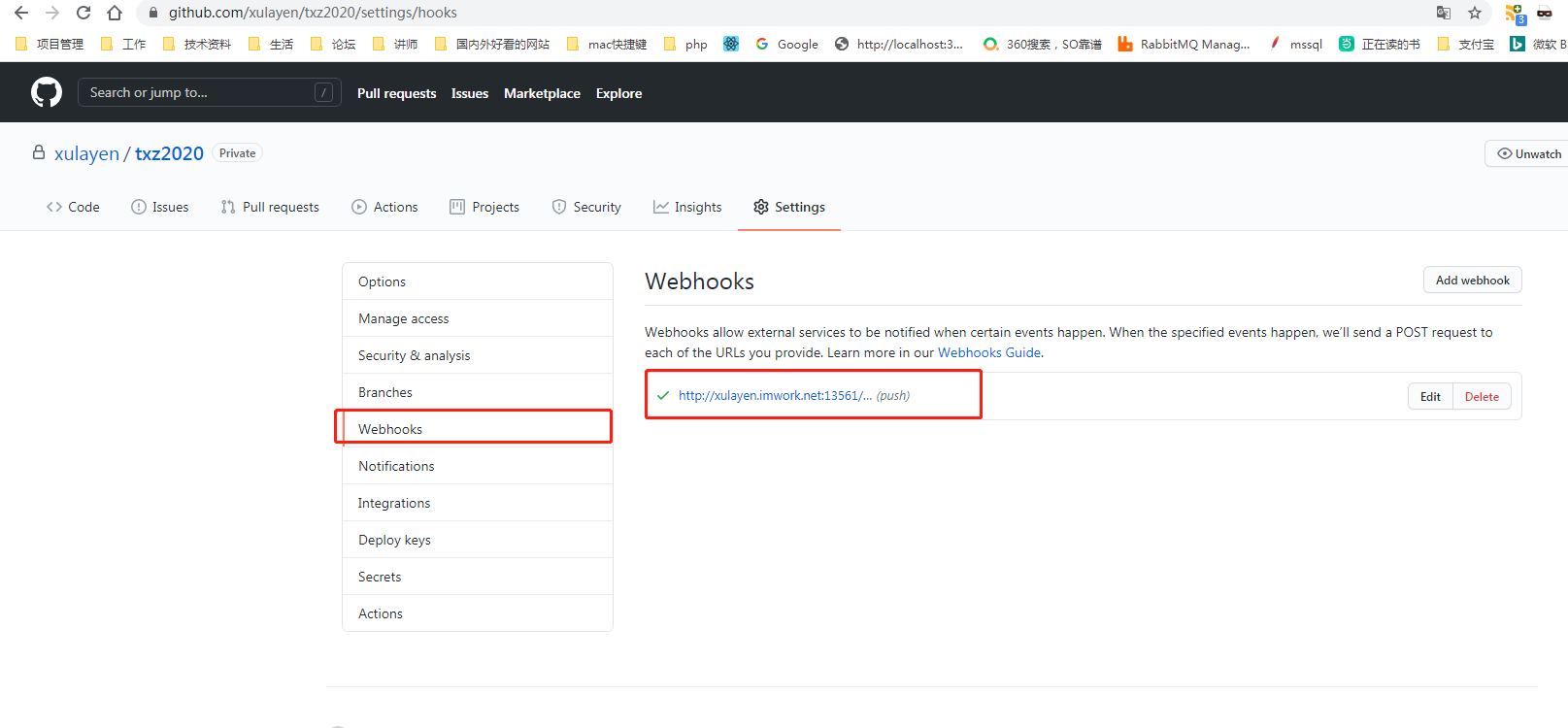
4、在指定Github指定项目上设置Github webhooks

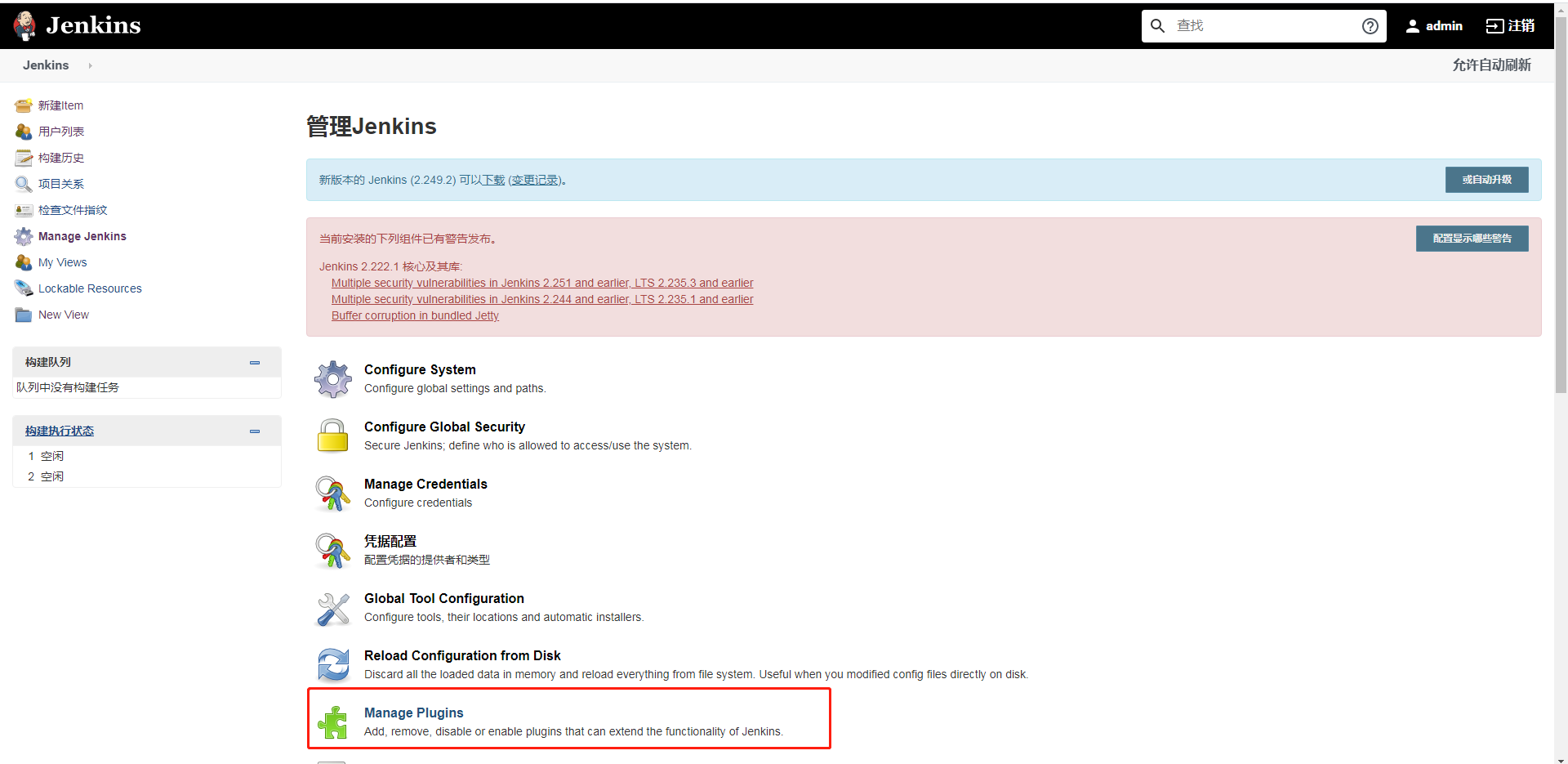
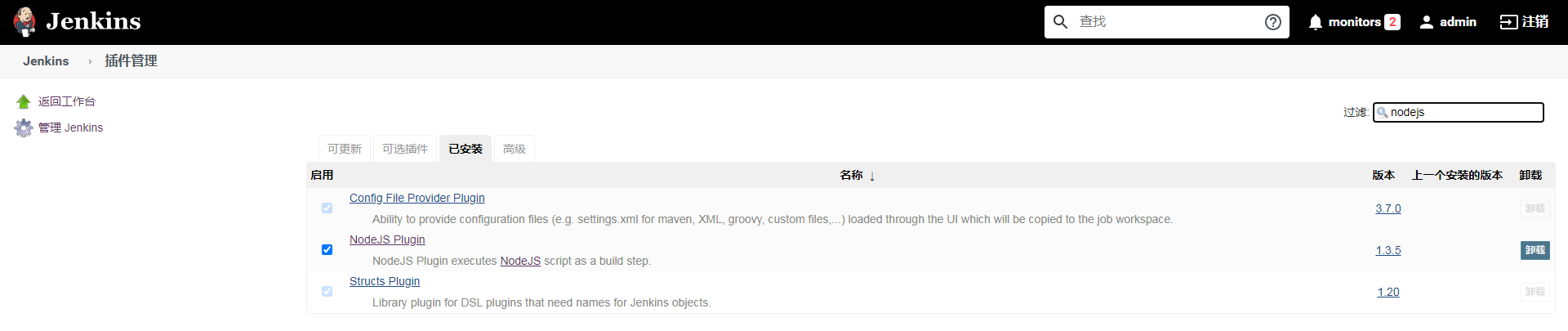
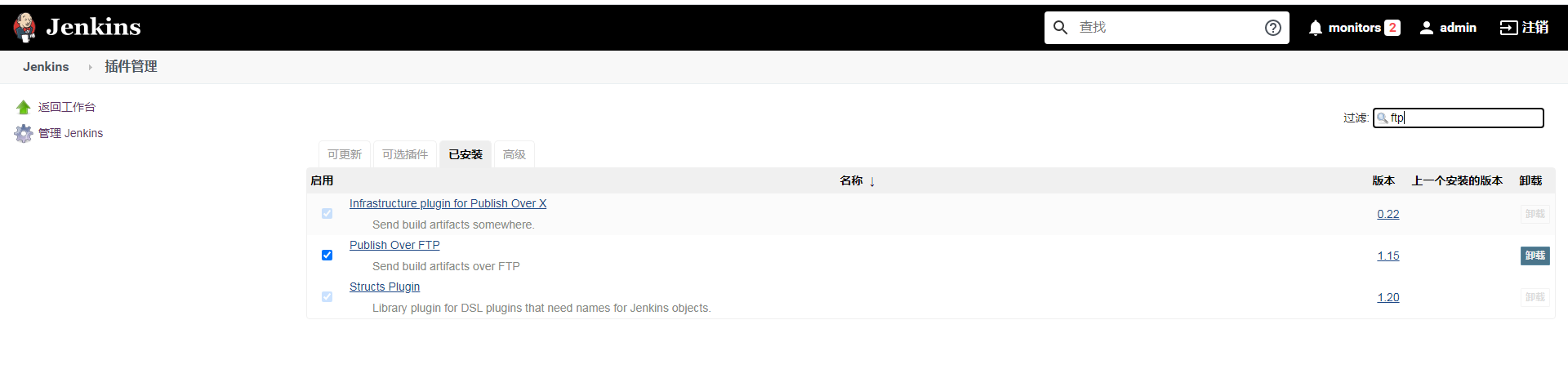
5、安装Jenkins 插件:nodejs、ftp
点击 Manage Jenkins -> Manage Plugins -> 可选插件, 如下图所示:




6、在jenkins上绑定第二步生成的token
Manage Jenkins -> Configure System -> Github -> 点击添加Github服务器, 如下图所示:

API URL 默认为:https://api.github.com,我们不动它,然后凭据点击 Add添加,如下图所示:

8、设置Jenkins中Github配置
如上,我们之前已经生成了token之后。在如上配置中,我们页面中的类型选择 Secret text,在Secret中黏贴Github生成的Token,id和描述可以随便写,或不填。
最后点击添加按钮后,会回到主页面,在凭据中选择我们刚才创建的凭据,然后我们点击 "链接测试"。如果没有成功的话,则需要返回重新操作以上步骤,如下所示,我们只要点击保存完成配置即可,如下图所示:
到这里,基础配置已经完成了。
四、创建任务
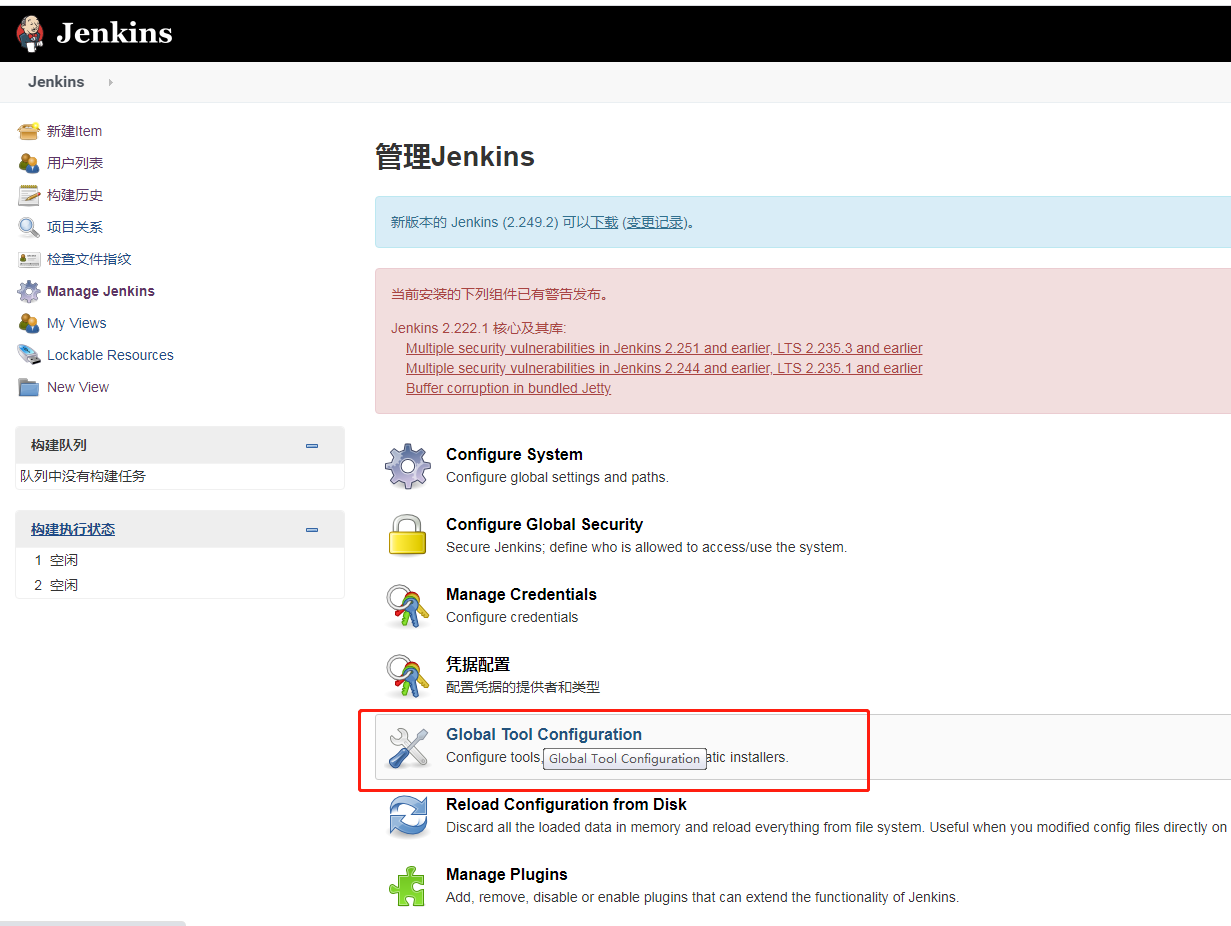
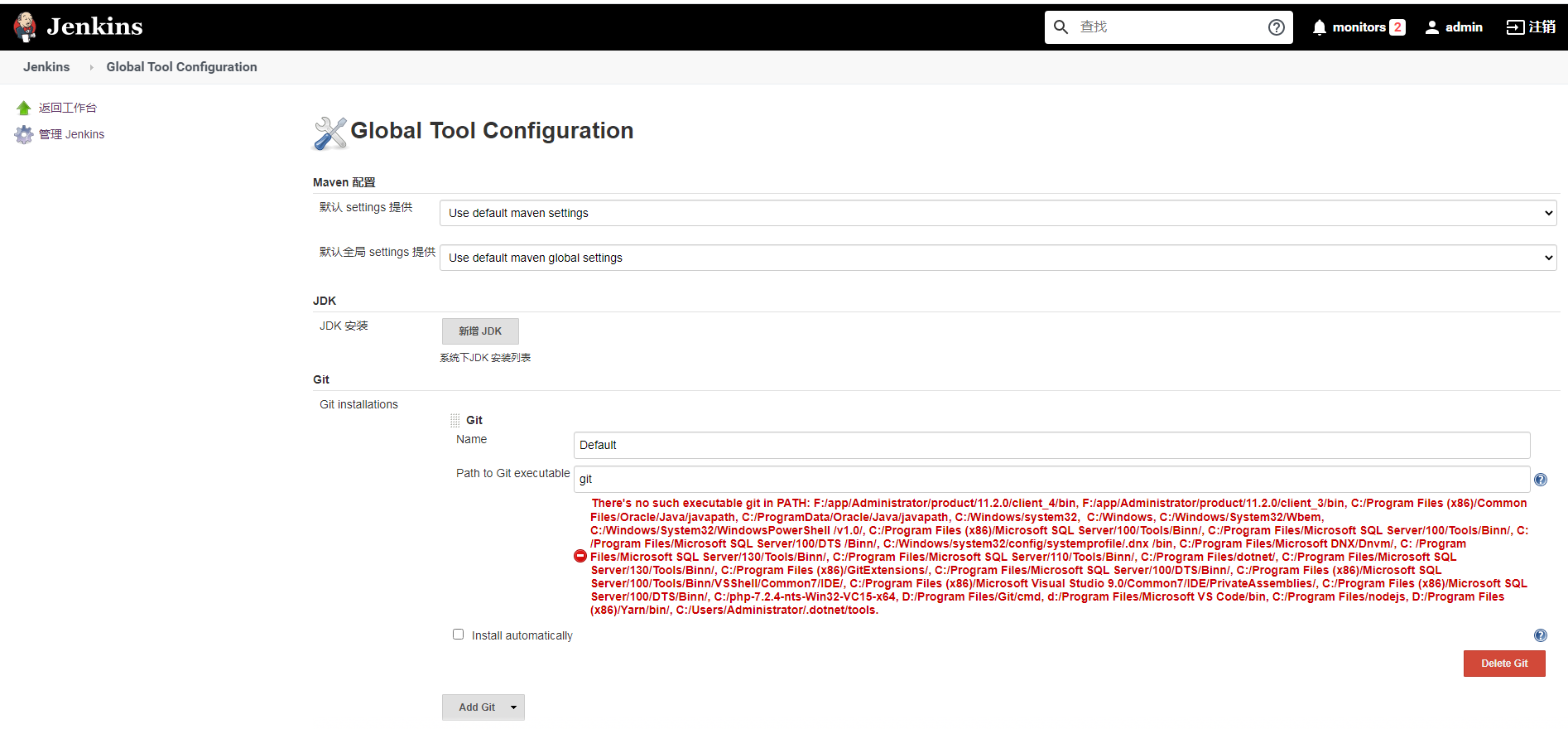
1、全局设置GIT、NODE版本

如果设置git名称报错,不用在意他,继续往下

点击保存即可!
2、创建任务
点击创建一个新任务,如下图所示:

输入一个任务名称,比如叫 testJekins, 然后选择第一项即可。如下图所示:

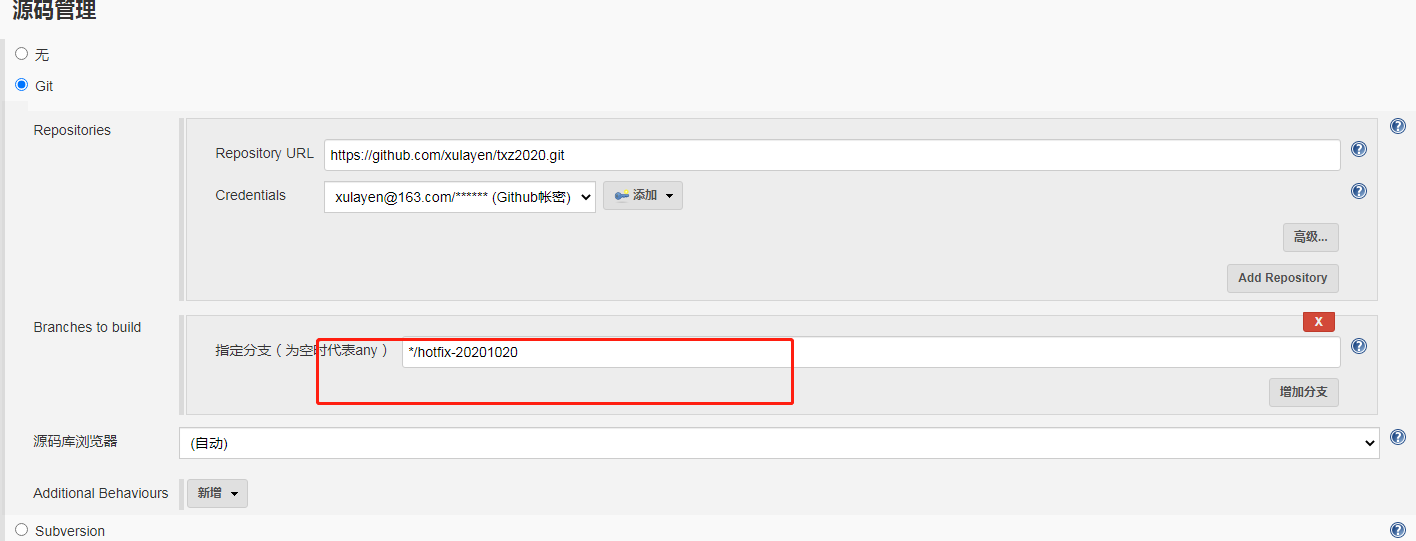
因此准备工作已经完成了,我们输入任务名称后,选择第一项后,点击底部的确定按钮,就可以进入下一步的页面了,如下图所示:



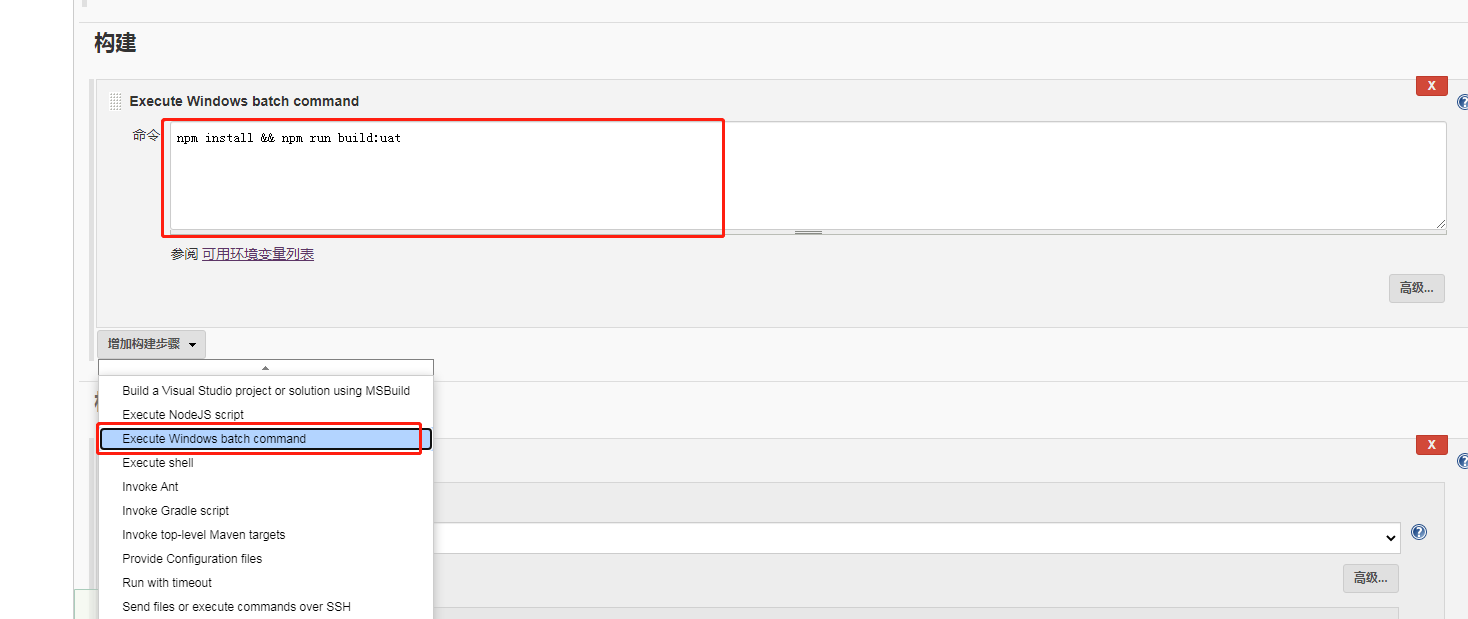
截止到目前位置,如果运行构建是可以从git上拉取成功的,git 提交->触发钩子->进入构建队列->开始构建

五、上传至服务器
1、在服务器上设置一个FTP站点

2、全局配置FTP


3、配置构建后操作
回到任务配置列表中,找到FTP

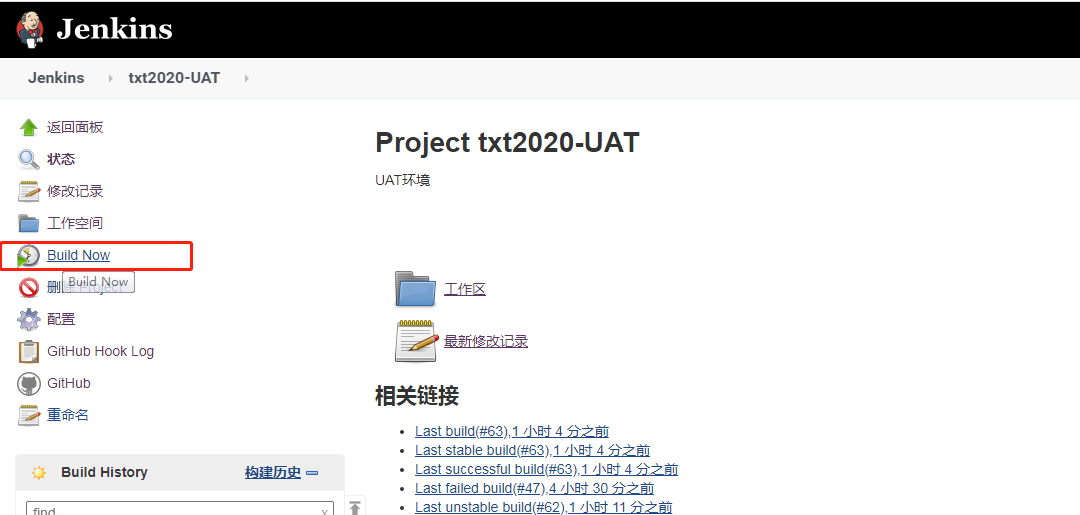
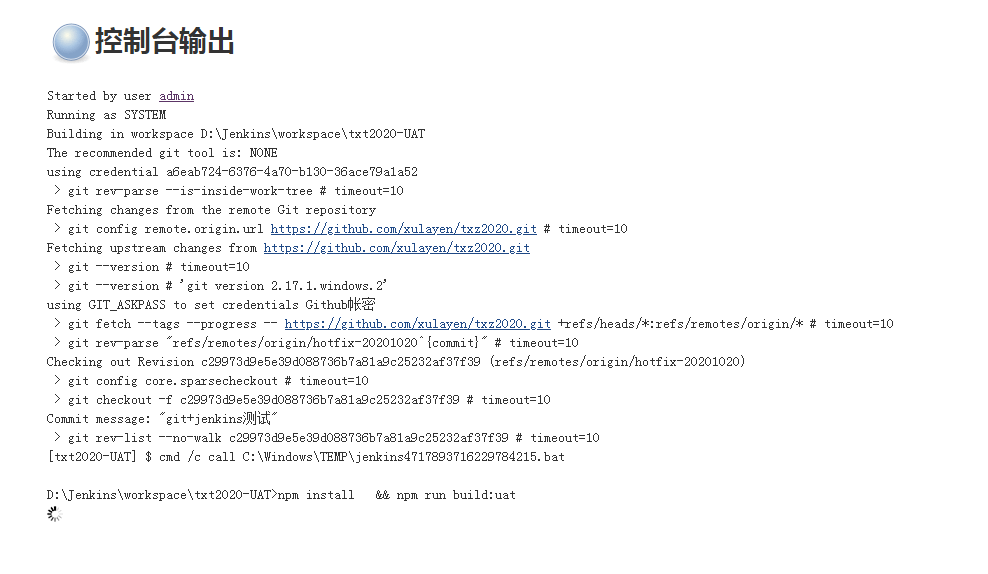
六、测试部署



七、遇到的问题,以及解决方式
1、执行构建命令的时候,无论怎么写构建脚本都提示失败,具体参数及解决方式请见博问
2、执行FTP上传代码的时候,总有一两个文件没有上传上去,具体参数及解决方式请见博问