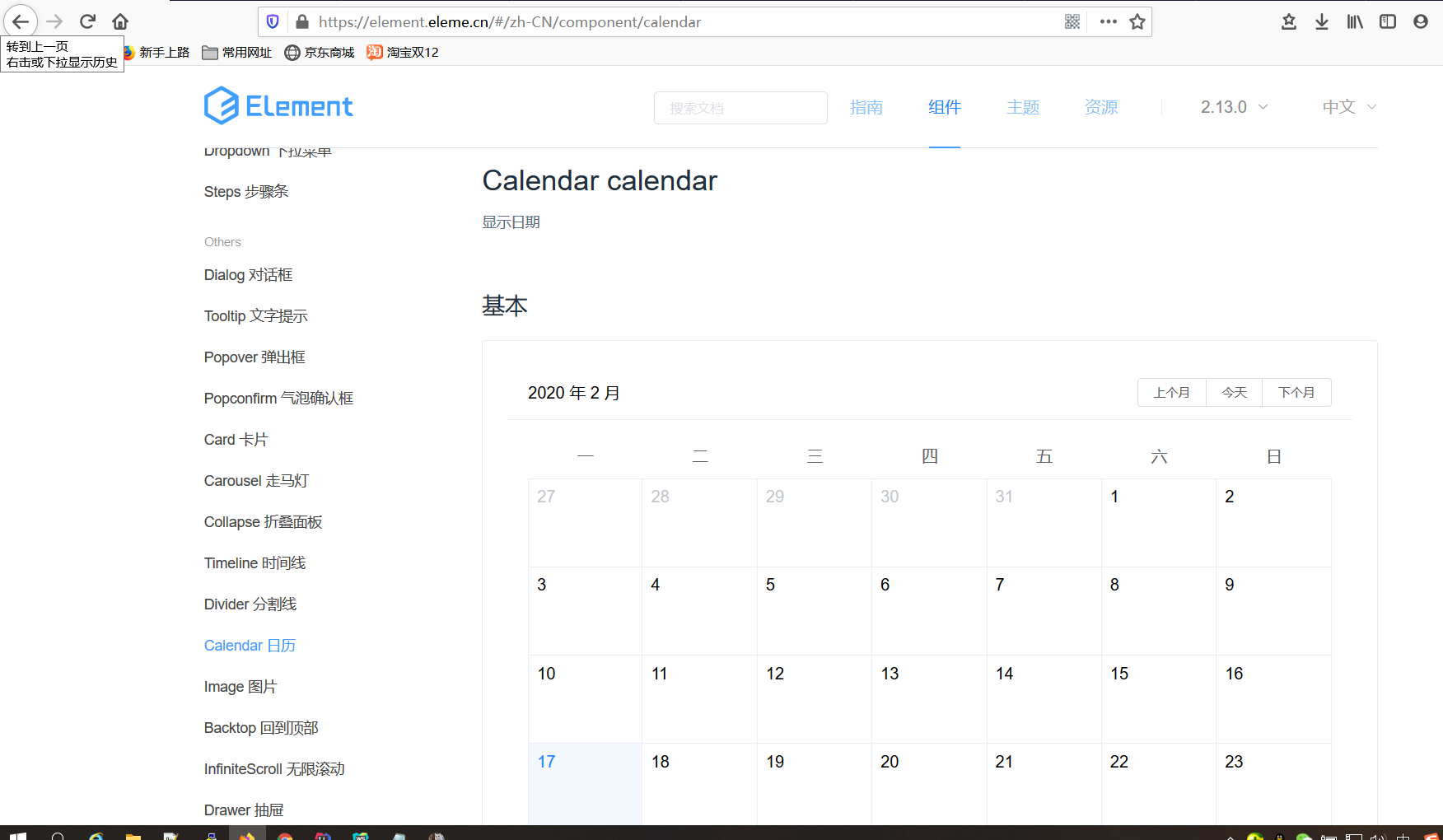
一、官方文档:https://element.eleme.cn/#/zh-CN/component/calendar
发现官方并无农历显示的介绍
二、1. 自己写阳历转阴历的方法或引入别人写好的 JS 文件,如中国农历(阴阳历)和西元阳历即公历互转 JavaScript 库
2. 如果是引入上面的 JS 文件,我把它放在 src/utils/js 文件夹下,即位置为 src/utils/calendar.js,需要在 calendar.js 文件的最后一行添加 export default calendar; 如果使用了ESLint,需要在 calendar.js 文件的第一行添加 /* eslint-disable */。
3.在 Vue 中使用 Element 的 calendar 组件并自定义内容,date.day 为日历上每一天的日期(如 2020-01-04),需要什么样的格式就自定义方法(如 solarDate2lunar(solarDate))输出。
引入calendar.js
import calendar from '../../utils/calendar'
<el-calendar>
<template slot="dateCell" slot-scope="{ date, data }">
<p style="white-space: pre-line;">
{{ solarDate2lunar(data.day) }}
</p>
</template>
</el-calendar>
// 农历显示 solarDate2lunar(solarDate) { var solar = solarDate.split('-') var lunar = calendar.solar2lunar(solar[0], solar[1], solar[2]) // return solar[1] + '-' + solar[2] + ' ' + lunar.IMonthCn + lunar.IDayCn return solar[2] + ' ' + lunar.IMonthCn + lunar.IDayCn }
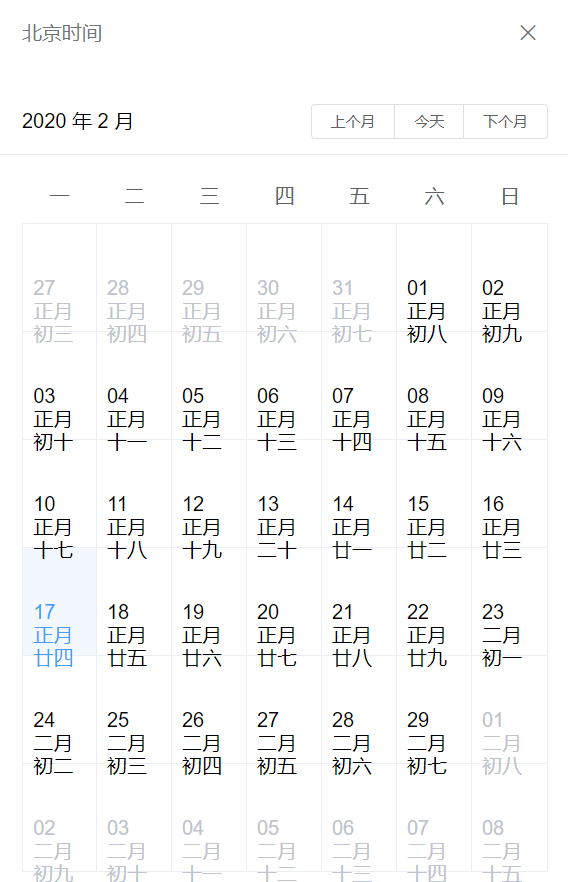
三、效果(自己优化)