相关链接:http://www.freebuf.com/articles/web/40520.html
预备知识##
- 具备基本JavaScript开发能力
- 了解HTTP,Cookie,Ajax等基本常识
xss攻击方式##
xss攻击手段:盗用cookie获取敏感信息;破坏页面结构,插入恶意内容;利用flash;实现DDoS(分布式拒绝服务)攻击效;sever limit dos
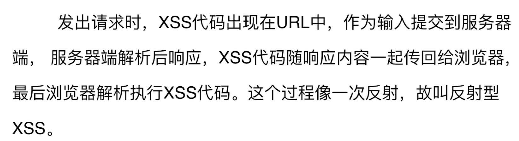
反射型##
URL中存在xss代码,有些参数通过search?传入,服务端解析search时,value部分就是xss代码

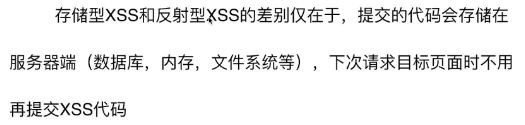
存储型###

掌握xss的防御措施##
编码###

过滤###
过滤所有与事件相 关的属性
当style节点含有display:none !important;时,任何包含该样式的页面都是空白
script节点引入js文件,iframe节点会引入其他资源(广告,植入攻击页面,植入具有csrf的引诱页面)

校正###
通过DOM Parse把字符串或者文本解析成dom对象,使用户输入的脚本执行,再进行过滤

DOM Parse的步骤:
- 反转义解码:
he.unescape()encode.js库提供的反转义的函数。 HTMLParse():DOM Parse的结构,在domParse.js中定义
xss实战##
- 在服务器端 构造接口,获取评论,对用户上传的评论进行编码


- 浏览器端进行
DOM Parse解析处理


14行,过滤不安全的标签(有下情况下需要过滤img标签)

过滤属性,直接删除 15-17行,对属性的遍历

不采用传统的服务器端提供的模板语言,通过DOM Parse把字符串或者文本解析成dom对象,进行dom配对和校验,使用户输入的脚本执行,如图,把用户输入的<button>解析成dom对象,并在页面中显示



<img src="null" onerror="alert(2333)" />//自动触发
<button onclick="alert('攻击')">攻击</button>//用户触发xss攻击