数据类型##

隐式转换##
num - 0 //转换为数字
num + "" //转换为字符串
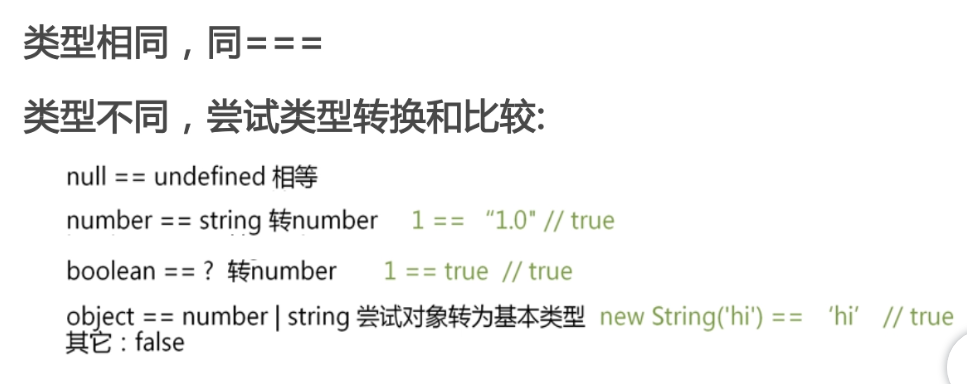
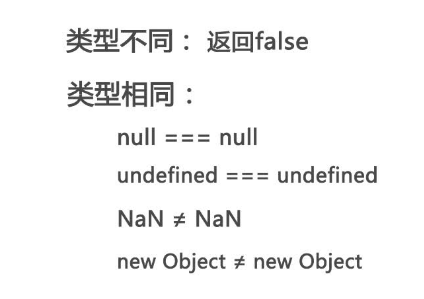
=== 判断类型相等(严格等于)
== 做隐式转换再比较
包装对象##
javascrpt隐藏机制:str是string(基本类型),本身是没有方法的。当把一个基本数据类型尝试当对象使用的对象使用的时候(当尝试把基本类型的str当做对象一样访问时,例如:str.length;),js解释器会产生一个临时包装类型对象(相当于new一个string),当完成访问之后,这个对象会被销毁掉;
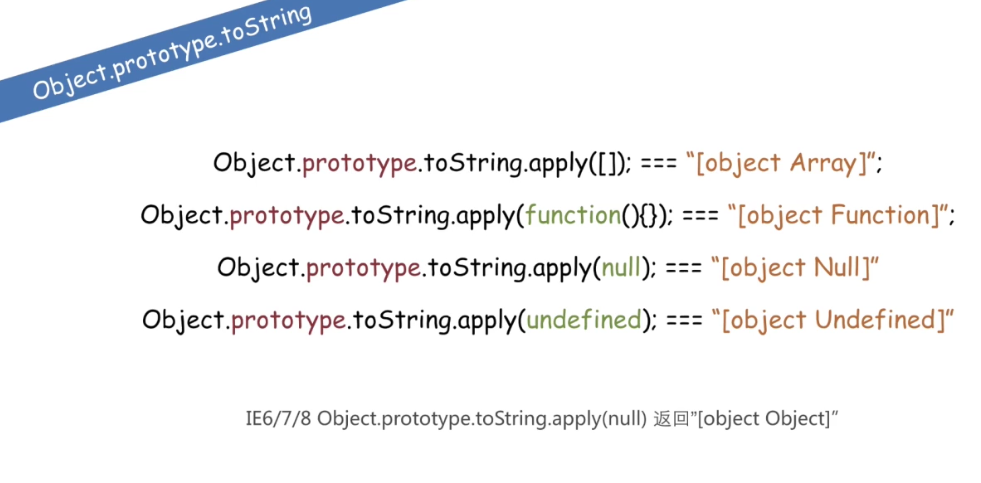
类型检测##





/*
编写arraysSimilar函数,实现判断传入的两个数组是否相似
*/
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb18030">
<title>Untitled Document</title>
</head>
<body>
<script type="text/javascript">
/*
* param1 Array
* param2 Array
* return true or false
*/
function type(a){
return a === null ? '[object Null]':Object.prototype.toString.apply(a); //hack ie678
}
function arraysSimilar(arr1, arr2){
if(!Array.isArray(arr1) || !Array.isArray(arr2) ||arr1.length!=arr2.length){return false;}
var arr3=[];
var arr4=[];
var x;
for(var i in arr1){
arr3.push(type(arr1[i]));
arr4.push(type(arr2[i]));
}
if(arr3.sort().toString()==arr4.sort().toString()){
return true;
}else{
return false;
}
}
</script>
<script src="testData.js"></script>
</body>
</html>
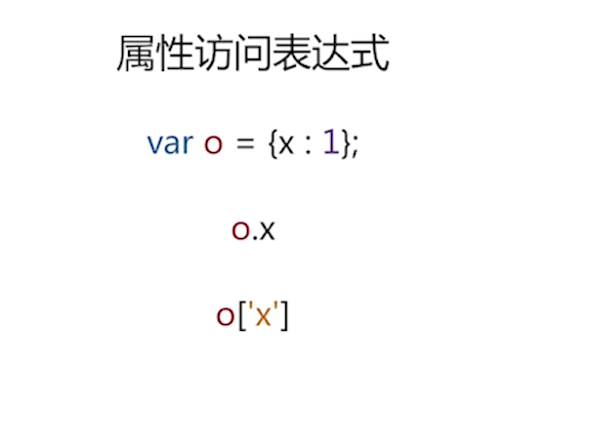
表达式##








运算符##
按操作数分###

按功能分###

特殊运算符###
* 逗号运算符

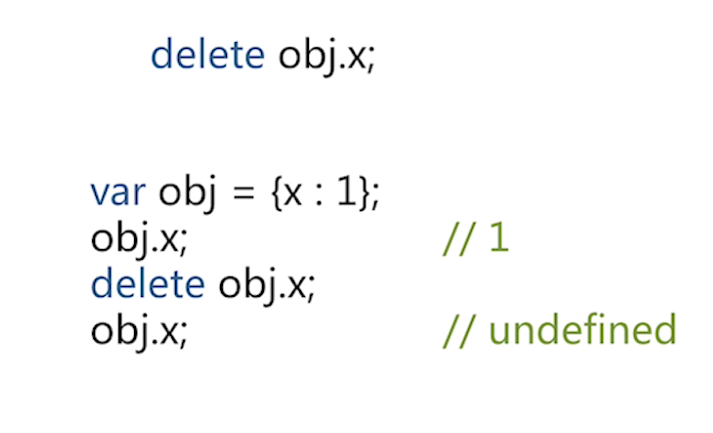
* delete运算符

从IE9开始, obj中必须configurable:true 才可以删除,否则无效

* in运算符

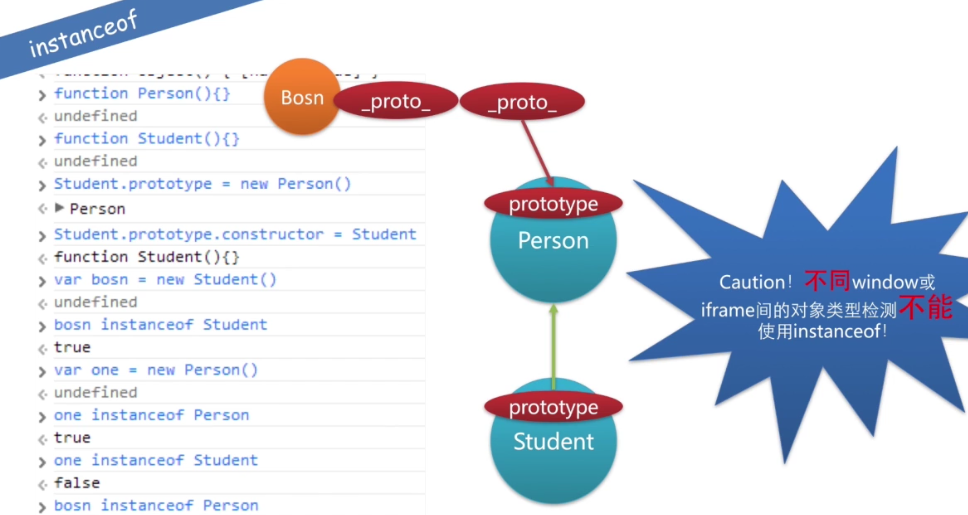
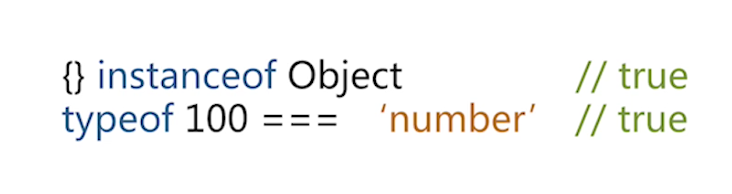
* instanceof (返回bool类型,多用于判断对象类型,基于原型链)、typeof(返回的是一个字符串,多用于判断基本(原始)类型和函数对象)

* new运算符,创造 构造器的 实例

* this运算符

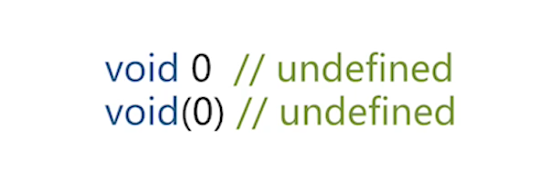
* void运算符,无论后面的操作数是多少,都会返回一个undefined

运算符优先级###

总结##