前言##
实践出真知!
昨天在写项目的过程中,碰到了许多的bug!我觉得是好的事情,证明不能光看书,还是要多动手。
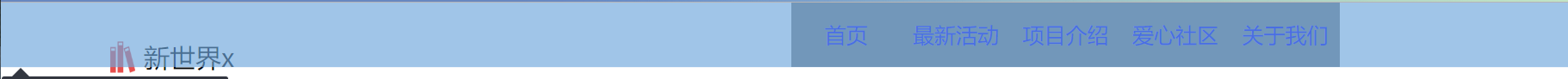
比如说这样的bug:

这是一个导航栏,分为左右两个div,并设置成了inline-block元素,但是问题来了,为什么这两个div在水平方向没有对齐呢???而是出现了左边的div是以基线baseline即字母x的下边界对齐的这种情况!
恩,其实css的水还是挺深的!
解决问题##
百度,看到了张鑫旭老师的一片博客,解答了我的疑惑~
原文链接:http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/