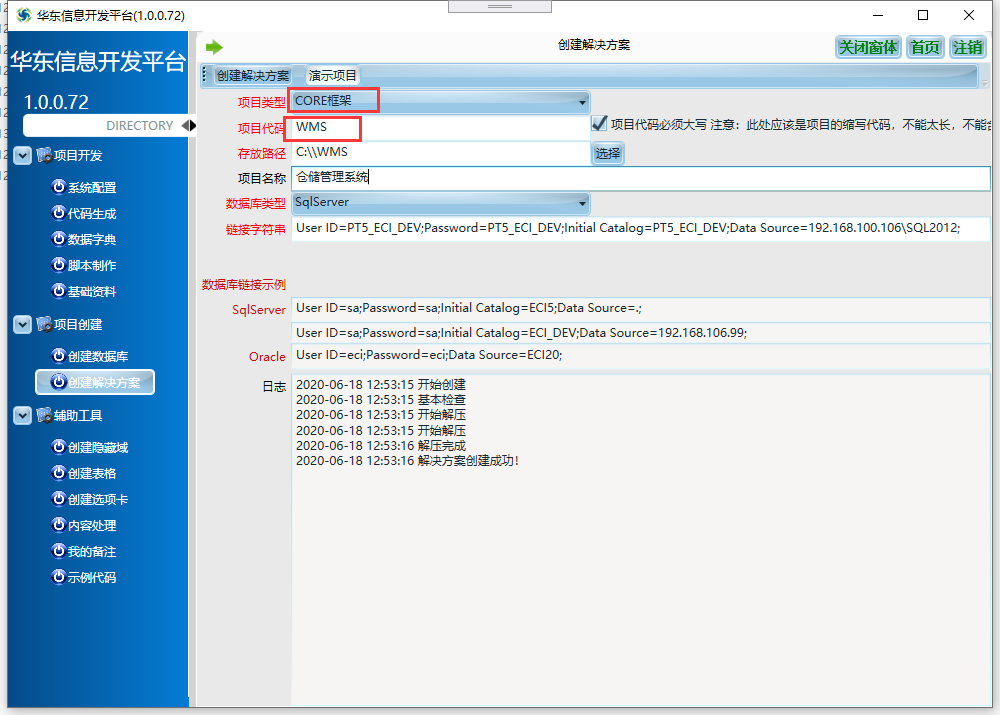
打开华东信息辅助开发工具

项目类型:选择CORE框架
这里以创建 WMS项目为例子
暂时存放在C:\WMS目录下
点击【创建解决方案】
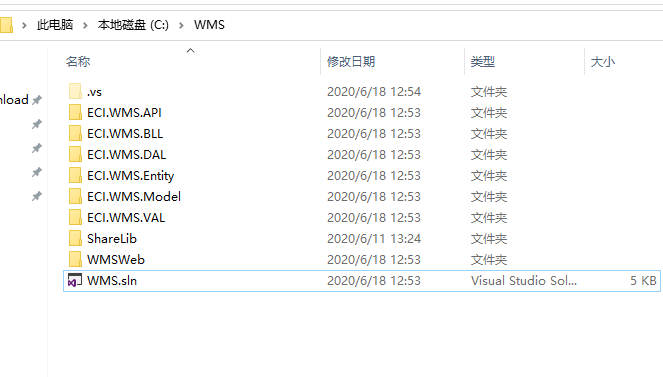
非常速度,只需2秒,我们就获得完整的解决方案

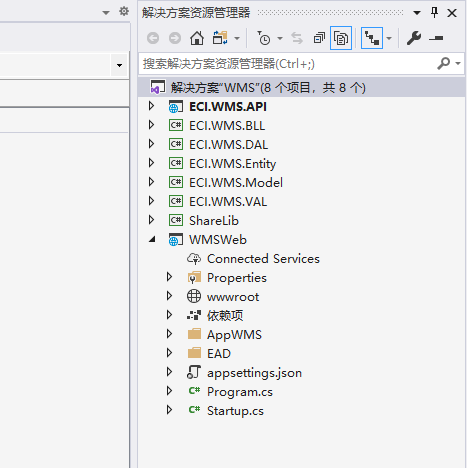
我们打开解决方案

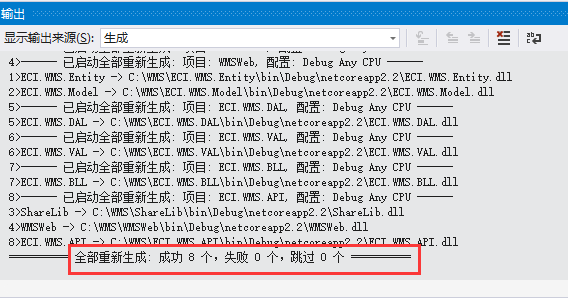
直接编译一下

完全正常
运行项目:

点击登录

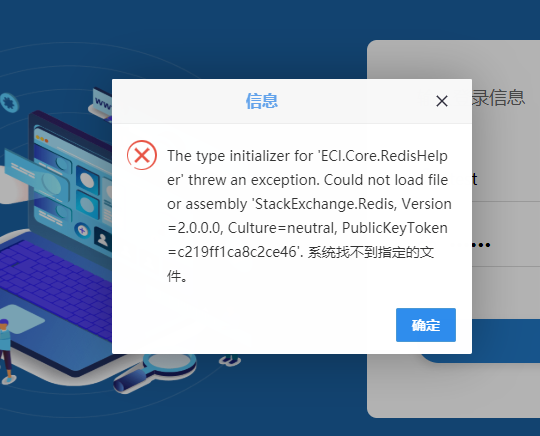
这是因为没有添加Redis的引用
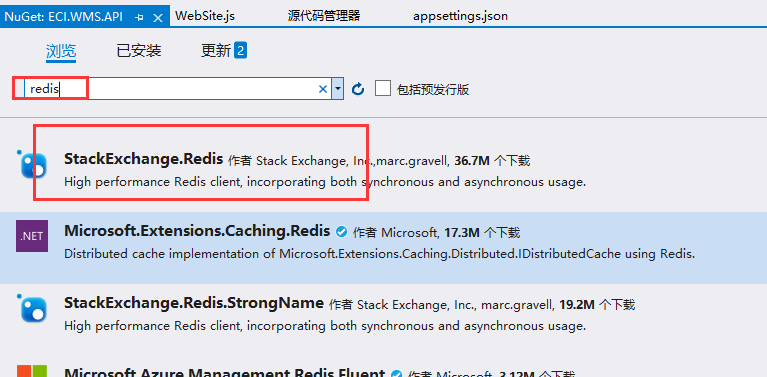
我们只要通过Nuget添加引用即可
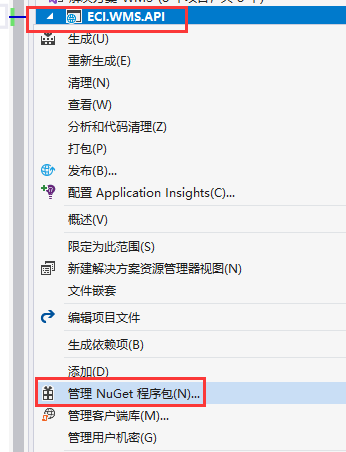
选中项目 ECI.WMS.API
右键:


选择:

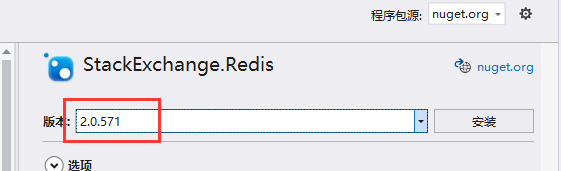
然后点击安装
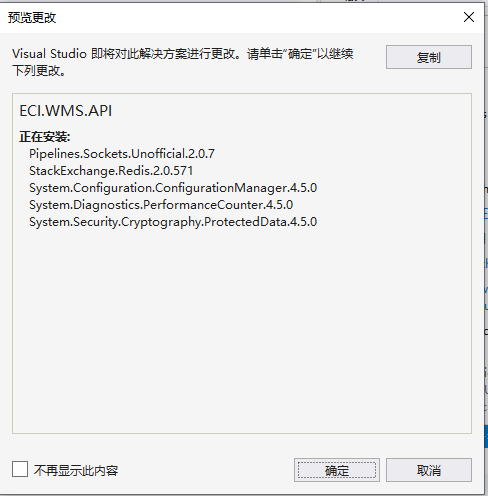
弹出

点击【确定】
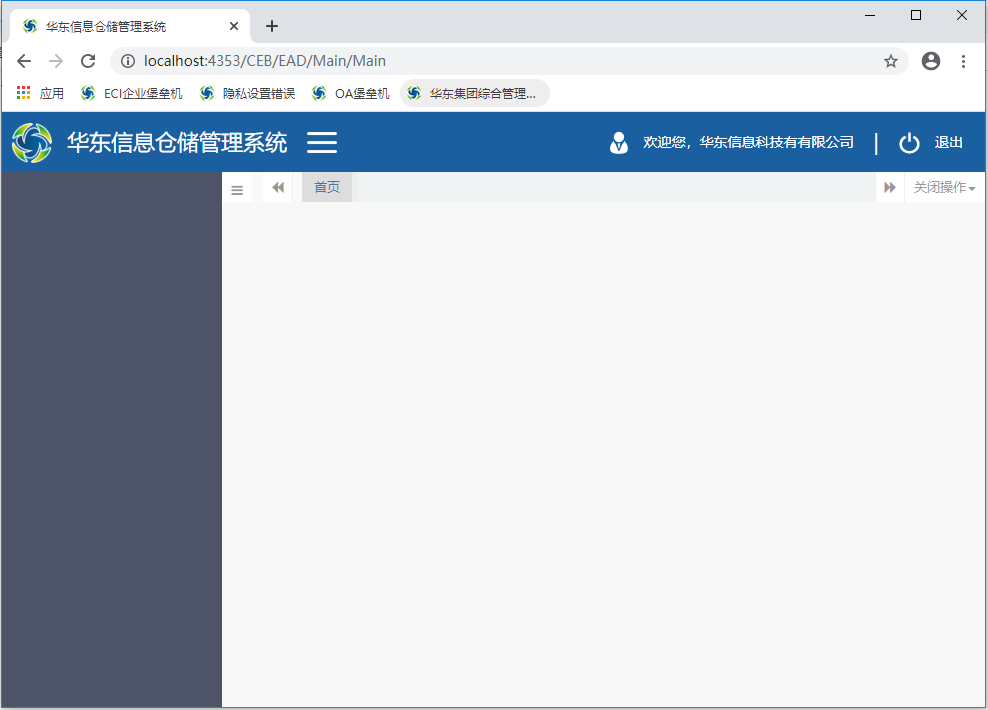
再次运行登录画面,点击登录
进入系统主框架页面

这时,左侧菜单没有
这个在哪里配置?
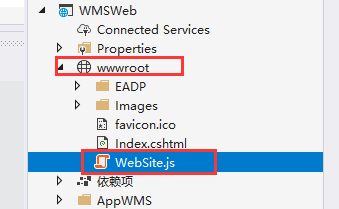
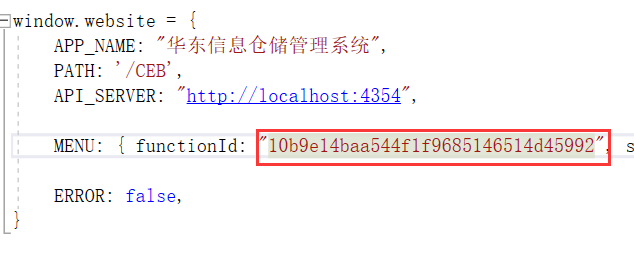
网站项目 wwwroot 根目录下 有 website.js


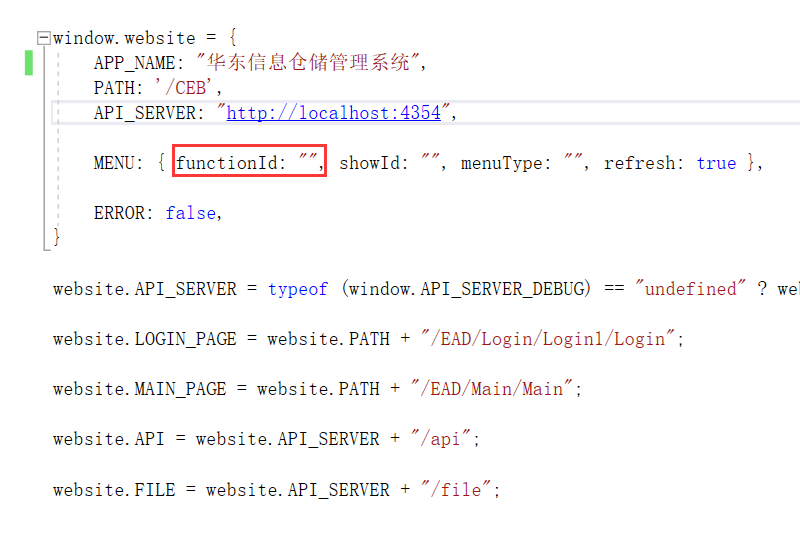
这个站点 website.config 主管了我们站点的基本配置项
包括,MENU 菜单的 对应权限平台的 functionId
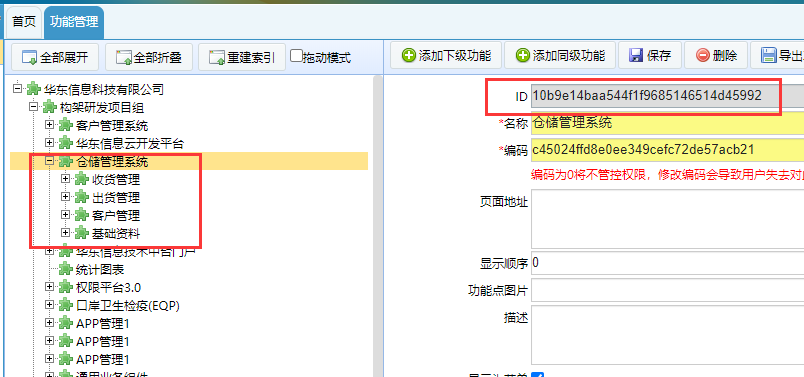
例如我们在权限平台建立如下菜单

这里拷贝 功能点id 右侧红色显示

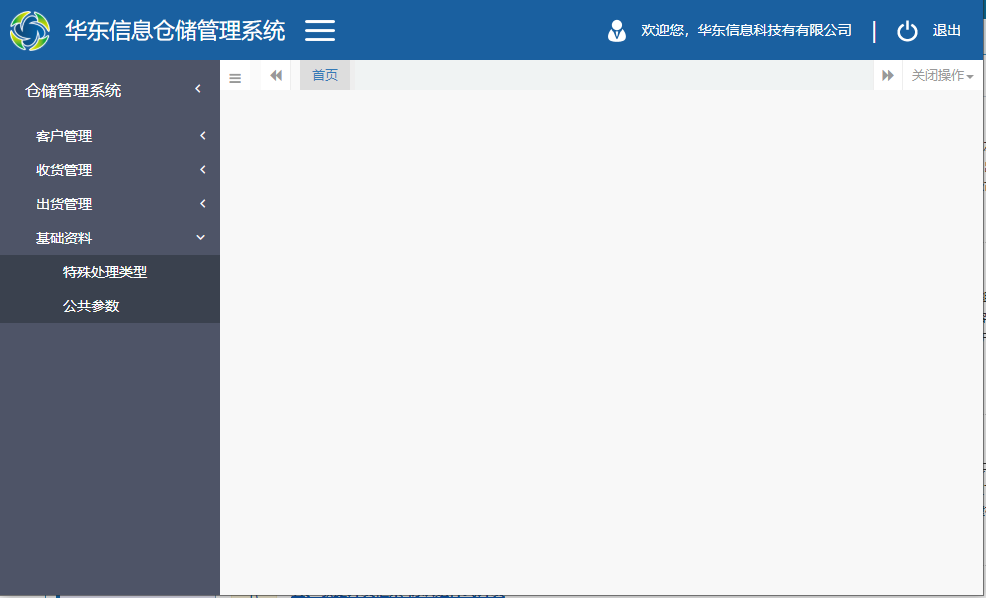
刷新页面:

好,这样框架就运行起来了。
接下来就是进入到业务系统的开发了。