敏捷开发框架:编辑页面模型
编辑页面的开发:
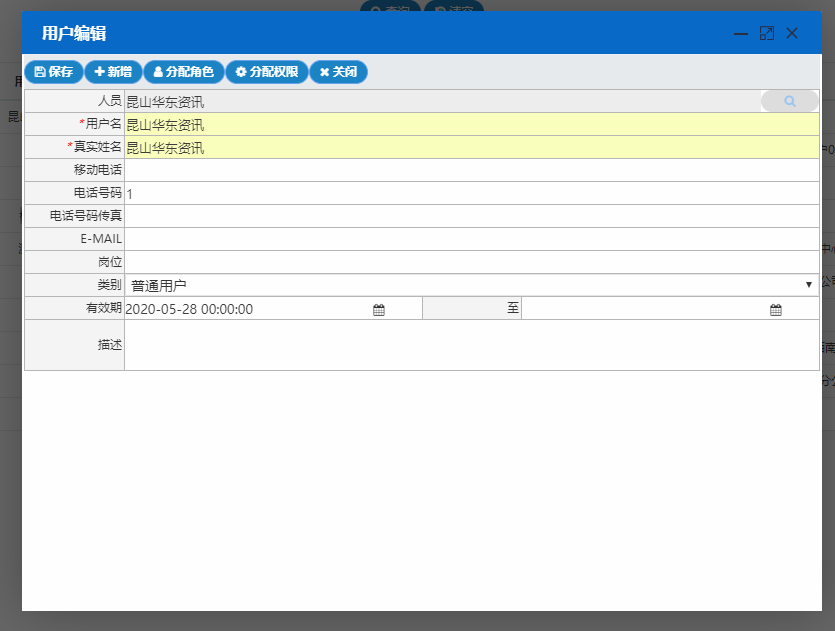
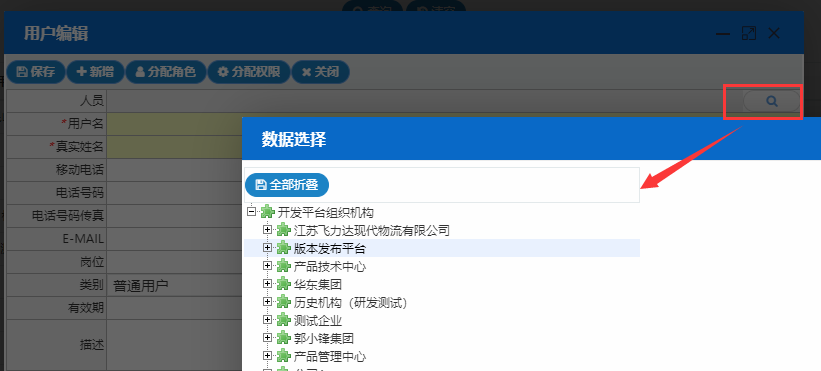
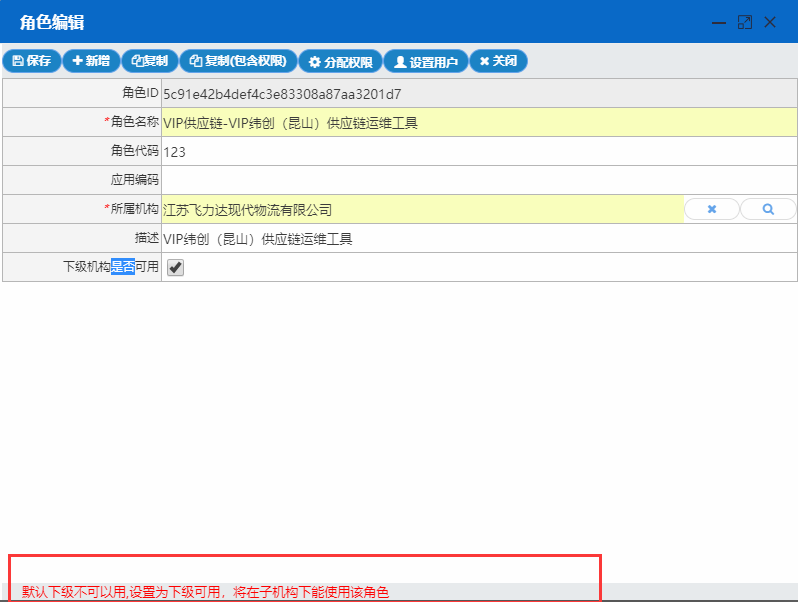
下面以用户管理为例子,进行分析

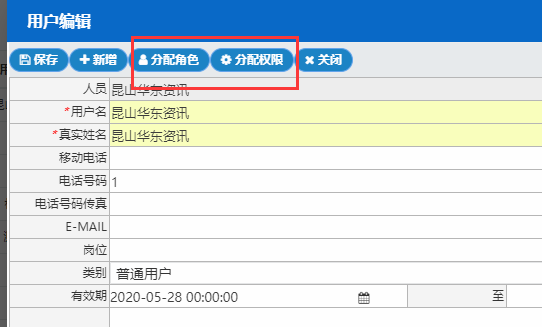
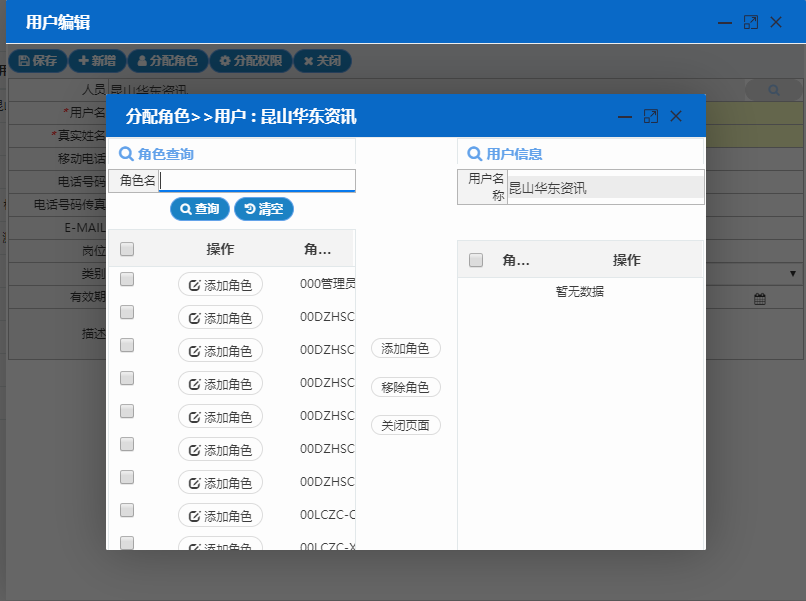
如上图,就是我们典型的编辑画面
特点是:上面一排功能按钮
中间是:表单
主要实现数据的编辑、加载、查看、保存、新增 等功能
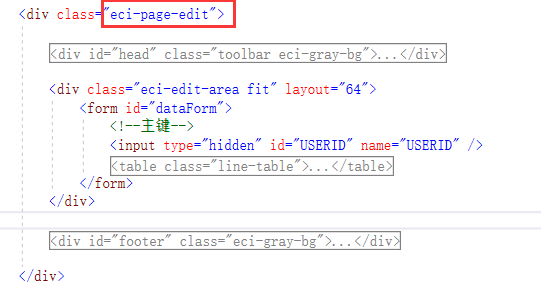
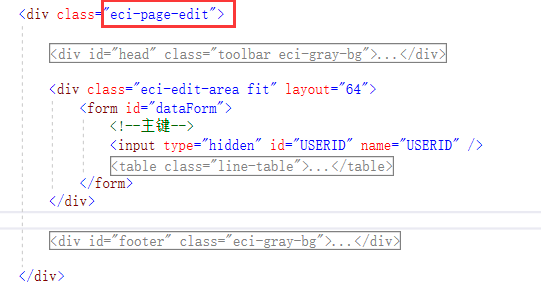
页面DOM结构如下:

从上到下依次看
eci-page-edit 表示当前页面是编辑页面
head 头部 主要放功能按钮,class是 toolbar 如果想要背景为灰色 就增加 eci-gray-bg
eci-edit-area 编辑区 采用编辑区 自适应窗体高度设计 class 加 fit
footer 底部,用来显示操作页面的提示信息
编辑的画面功能包括
编辑数据加载
保存
新增
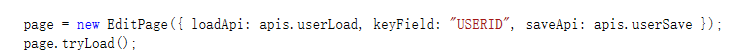
代码如何开发:

使用 EditPage初始化当前编辑页面
同查询页面一样重要的是 keyField 主键
这里只要设置
loadApi 用来查询当前编辑的数据显示在表单上
saveApi 用来保存
page.tryLoad( )方法 对应的 EditPage类里面 提供了 load方法
load方法的含义是 根据keyValue查询数据
tryLoad 主要是考虑,我们新增画面和编辑画面是同一个画面
这里调用 tryLoad 里面会自动识别当前打开画面是新增还是编辑
如果是新增就不调用任何后台,如果是编辑,则自动从URL地址中获取当前页面的主键值
加载到EditPage 的 keyValue中,同时记录到页面的主键DOM中。
通过上述两行代码就实现 编辑页面的所有功能了。
编辑数据加载
保存 默认ID btnSave 也可以指定 saveId
新增 默认ID btnAdd 也可以指定 addId

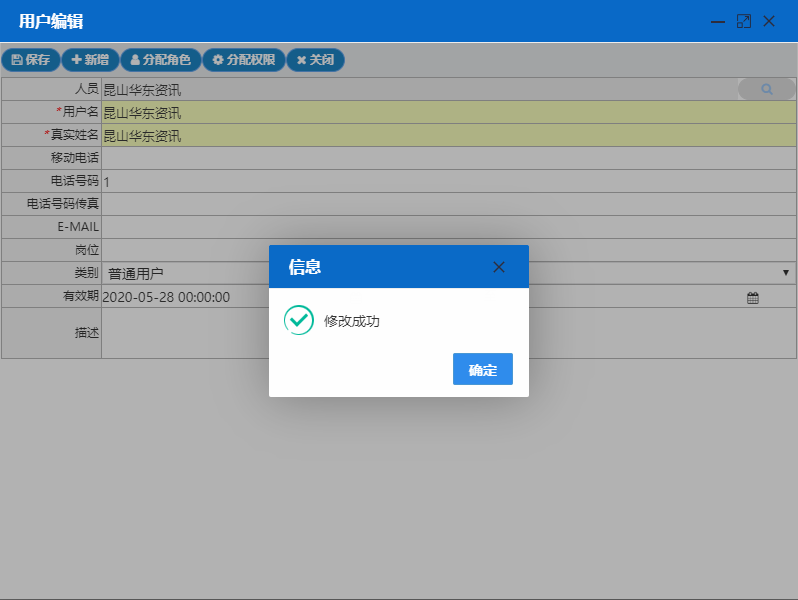
点击保存,效果如上图。
一般情况下不需要些任何代码。
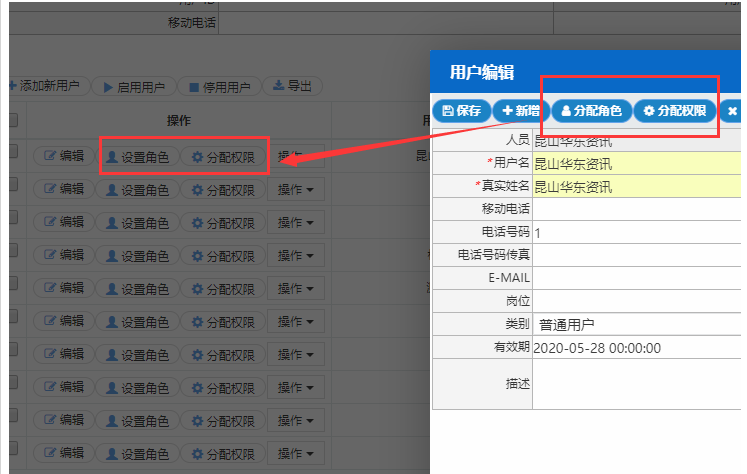
用户编辑画面的场景,有点特殊,在新增的时候,那能够选择员工,当变成修改的时候,控制员工放大镜不能选择

上图演示的是新增时,人员放大镜可以选择。
保存后,放大镜不能选择了,这要怎么做。
按照正常这不应该是个问题,保存后控制下呗。在这里的确是个问题了。
为啥,因为我没有写任何代码就实现了保存,那我们如何应对上面提到的这个问题呢。

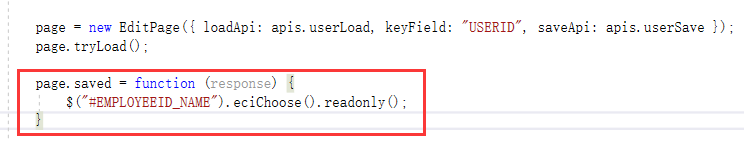
如上图:提供saved回调函数,接管了 保存后的处理逻辑
但是同时保留了 默认回调函数的 消息提示功能。
这样的设计是为了各司其职,通力协作。
本能造成下面的困扰:
默认回调函数内置了 保存成功后的消息提示,这样业务代码就免得写了。
但是在特殊情况下,业务代码需实现自己的回调函数,自己实现回调函数的目的是要加入自己的业务逻辑
比如上例的,我们要控制 某个控件的只读属性,但是我要是需要框架帮忙保存,消息提示功能
不至于我为了实现另外一个功能,迫不得已增加另外一个段代码实现已经有的功能,这就是副作用。
好的,框架尽最大的可能实现你的需要,让你部分接管回调处理过程。
你负责处理你的,处理完了,流程继续交给框架来做,这时候框架帮你实现消息的弹出提示功能。
OK,达成协议。就这么干。
事实上上述的设计不够完善。
只是考虑到了绝大数的情况,是要求消息提示由框架来做的情况。
那思考下,有没有一种情况下,业务代码希望全权接管回调处理过程,不要框架帮我做消息提示的情况呢。
答案是 肯定会有,那种情况下怎么办呢。
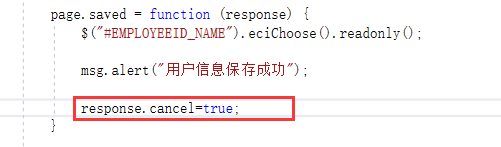
上代码:

通过设置 response.cancel=true 来取消框架的代码执行,满足极少部分特殊情况的灵活性。
好的,保存功能我们实现了

接下来我们来实现新增功能的代码
默认已经实现了,只要是你的 按钮ID 是 btnAdd 就可以了。
EditPage页面内置了 add 方法
下面说说特别的情况:

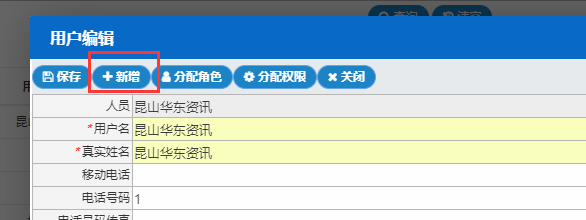
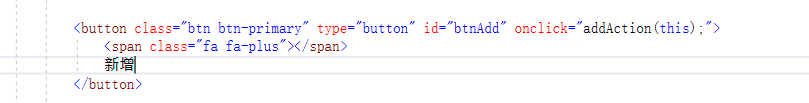
如上图,这里的新增 btnAdd 我们给这个按钮增加了事件 addAction
虽然,按钮ID 还是叫 btnAdd 因为你给它加了事件,那么框架就不管了,全权交给你了
你为什么要这么做呢,肯定是有原因的。
例如:我的原因
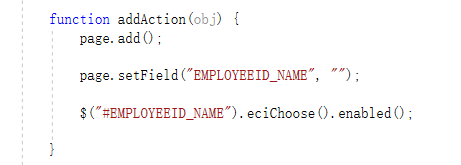
是想在 新增的时候又将 员工放大镜设置成 可选择的模式。(框架的代码可管不了这么个性的需求
只能管标准的、统一的处理方式,新增,就全部设置成空)

那好因为有特殊的需要,所以需要业务代码来接管处理过程。
框架将add方法包装成独立的方法,这个时候在自己的业务代码中依然可以调用 add方法实现基本功能
+自己的代码块,通过这样的方式来协同。
是不是灵活有方便。
至此新增的功能我们就完成了。
没有特殊情况一行代码都不要,只要ID 命名成 btnAdd 即可
面对特殊的要求时,代码也非常简便
继续:实现后面的功能

回顾一下,QueryPage页面的开发介绍
这个功能是不是一样,只是在不同的画面上,不同的表现形式
一个是编辑画面,一个是列表行内事件

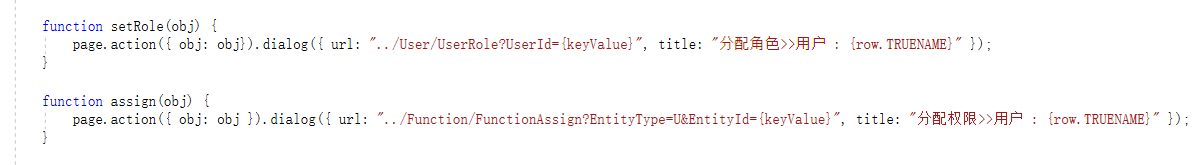
在编辑画面上,我们将查询页面的这两行代码拷贝过来


一样的代码,不做任何修改,功能完全没有问题
明明是不一样类型的画面,最起码,如何取参数都应该是不一样的吧。
这就是 EciAction动作模型的强大之处。
如上功能是没有任何问题,但是总感觉这个界面比较小,不利于操作。
因为本身用户编辑窗口是弹出的小窗口,那么在内部弹出肯定不好看。
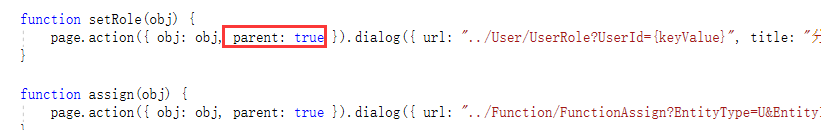
怎么办?在父窗体中弹出
代码怎么写

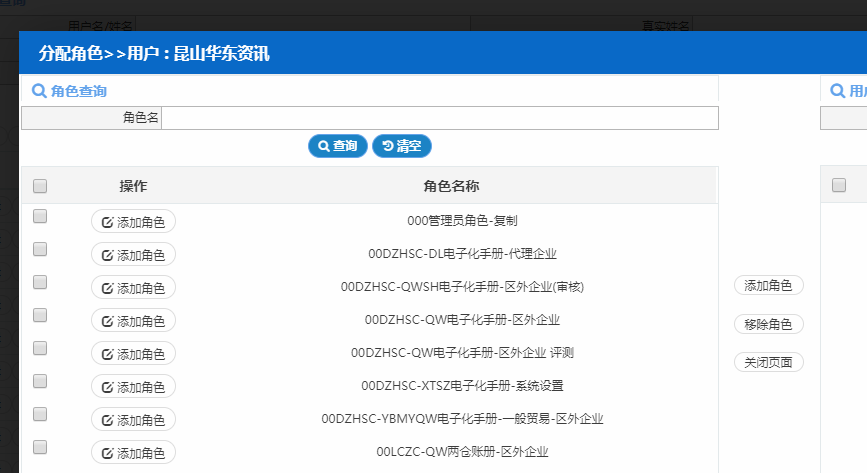
点击试试:

同样标题也出来了。
这个窗体是怎么弹出的呢
请求者是编辑画面 在列表页中通过 eci.open layer弹出 目标页面 UserRole画面
这里涉及 调用者、执行者、目标窗体 三者这间的关系
关于三者之间的信息交互 后面会专题介绍 《ECI弹窗交互设计》
先记住有这个三个概念,便于后续交流。
最后介绍下
页面结构中的 footer 的作用是啥

如下图:我们放置的是 tipContent 内容块
提示内容

开发人员怎么写:

如上图,只要在 控件上 加 data-tip属性即可,怎么动态显示到 状态栏上的,由框架统筹控制!
========================================================================
至此 EditPage 画面在用户编辑的使用 介绍就到此
其实其它对象的保存,都是一样的。
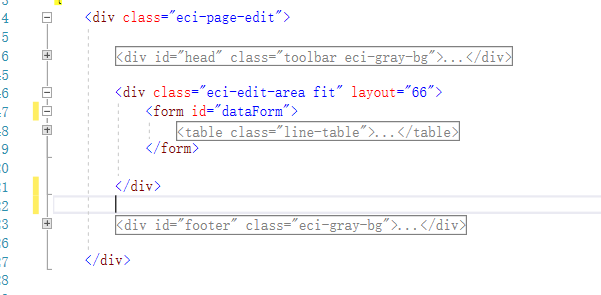
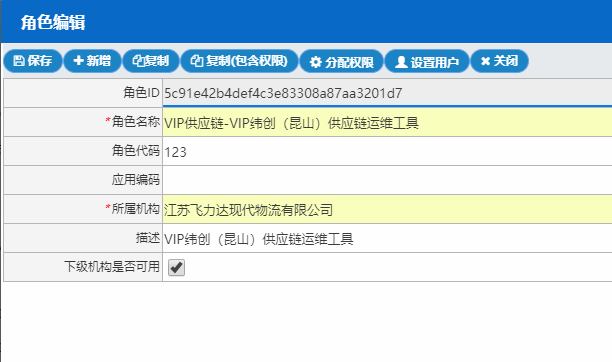
下面截图看下,角色编辑画面的代码,对比下
首先视图

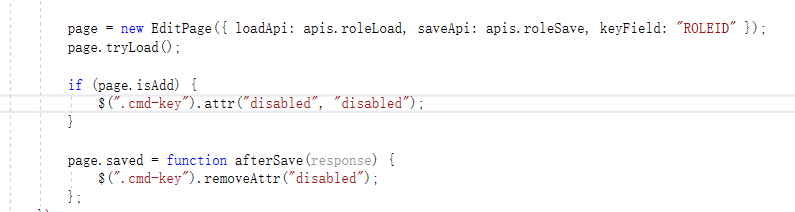
页面初始化:

打开这个编辑页面,如果是新增的时候,将所有依赖 主键的按钮例如 复制、复制权限,设置用户等按钮 失效
page.saved 回调函数,控制当页面保存成功后,将 相关按钮 启用。

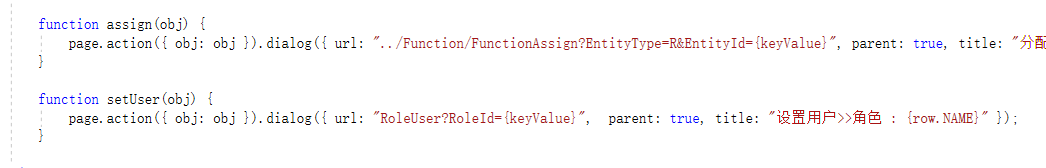
下面两行是实现【分配权限】、【设置用户】的代码

大部分的行为代码实现 控制在一行上,兑现了 EciAction 的设计目标(尽量通过最少的代码把功能实现)