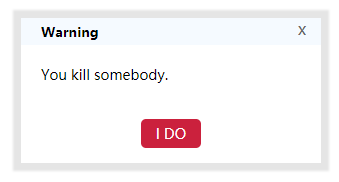
效果:

html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.min.js"></script> <script src="tips.js"></script> </head> <body> <div id="ttt"></div> <script> var setting = { 'width':300, 'title':'Warning', 'content':'You kill somebody.', 'yes':'I DO', } Tips.ini($('#ttt'),setting); </script> </body> </html>
js:
;(function($){ var Tips = function(selector,setting){ var self = this; this.selector = selector; this.setting = { "width":"500", "title":"Tips", "content":"Some massages", "yes":"OK", } $.extend(this.setting,setting); this.setHtml(); $(document).on('click','.tipsclose',function(){ self.hideTips(); }) $(document).on('click','.tipsok',function(){ self.hideTips(); }) this.showTips(); } Tips.prototype = { setHtml:function(){ var html = ''; html += '<span class="tipsclose" style="position: absolute;right: 15px;top: 0px;cursor: pointer;color: #666;">x</span>'; html += '<h5 class="tipstitle" style="margin: 0;padding: 5px 20px;background: #f5faff;">'+this.setting.title+'</h5>'; html += '<div class="tipscontent" style="padding:20px;font-size: 14px;">'+this.setting.content+'</div>'; html += '<div class="tipsbutton" style="padding:20px;font-size: 14px;text-align:center;">'; html += '<span class="tipsok" style="cursor: pointer;padding: 5px 15px;background: #cb213d;color: #FFF;border-radius: 5px;">'+this.setting.yes+'</span>'; html += '</div>'; html += '</div>'; this.selector.append(html); this.selector.css({ 'width':this.setting.width, 'overflow': 'hidden', 'position': 'fixed', 'top': ($(window).height()-this.selector.height())/3+'px', 'left': '50%', 'display': 'none', 'margin-left': -1*this.setting.width/2, 'box-shadow': '0px 0px 2px 8px rgba(0,0,0,0.1)' }) }, showTips:function(){ this.selector.fadeIn(); }, hideTips:function(){ this.selector.fadeOut(); } } Tips.ini = function(selector,setting){ new Tips(selector,setting); } window["Tips"] = Tips; })(jQuery)