三种设置方式
<link rel="stylesheet" type="text/css" href="smallscreen.css" media="only screen and (max- 480px)" />
//Imported stylesheet within the <style> element
@import "smallscreen.css" only screen and (max- 480px);
<style type="text/css"> @media only screen and (max- 480px){ /* rules defined inside here are only applied to browsers that support CSS media queries and the browser window is 480px or smaller */ } </style>




max-width 媒体类型小于或等于时应用
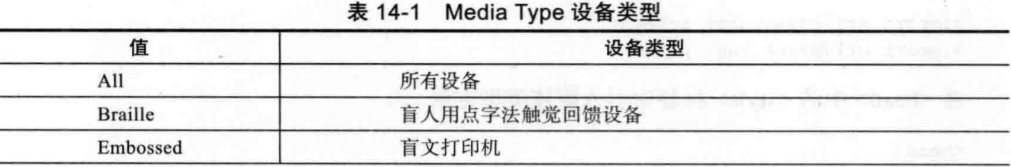
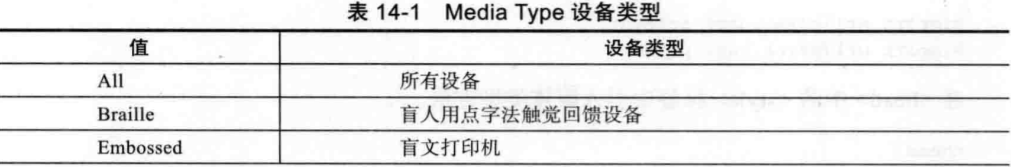
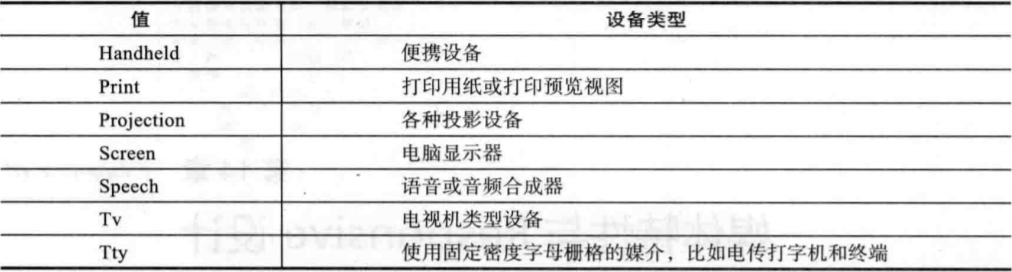
only用来指定特定的媒体,可以排除不支持媒体查询的浏览器
弹性图片
img {max-100%;}
设置断点
主要断点 大于1024px 小于768px 小于640px 小于480px 小于320px