request 指的是小程序中的网络请求,在 mpvue框架中可以通过小程序提供的原生 API wx.request 来进行相关的处理。但是在这里推荐一个第三方的网络请求库 fly。之所以推荐这个第三方库,是因为可以在多个端上实现代码的复用,目前已支持的有 Node.js 、微信小程序 、Weex 、React Native 、Quick App。
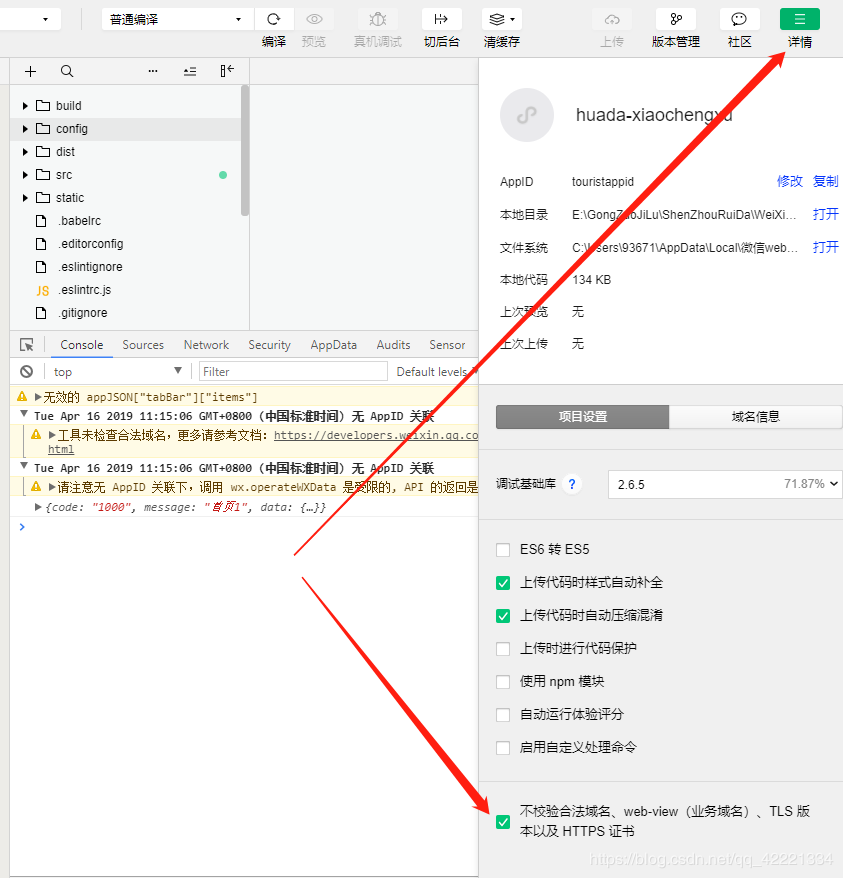
mpvue没配置请求方式时碰到如下图的错误:

原因
报错的内容是,非法的url。
你的请求地址只有路径,没有域名,肯定是非法的呀,就是webpack打包重写的时候没加上域名的原因
原生 API wx.request 能用,但不是最好的方法,最好的还是fly,因为为了以后多平台的考虑,最好使用fly.js
进入正题:
01.做之前先关闭校验合法域名,因为我没在后台进行配置。后台进行配置合法域名,按着官方给的配置就OK了,这里就不写了,因为只是个测试,用的都是测试的appid
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html

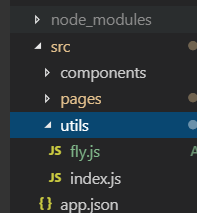
02.新建fly 文件 src>utils>fly.js

fly.js 内容如下: (其中const host = ‘ ’ 就是你自己需要配置的域名,记着加http)
//定义请求地址
const host = 'http://1.119.44.250:8081/';
function request(url, method, data, header = {}) {
wx.showLoading({
title: '加载中'
})
return new Promise((resolve, reject) => {
wx.request({
url: host + url,
method: method,
data: data,
headers: {
'content-type': 'application/json' // 默认转为json格式
},
success: function(res) {
wx.hideLoading();
resolve(res.data)
},
fail: function(error) {
wx.hideLoading();
reject(false)
},
complete: function() {
wx.hideLoading();
}
})
})
}
function get(obj) {
return request(obj.url, 'GET', obj.data)
}
function post(obj) {
return request(obj.url, 'POST', obj.data)
}
export default {
request,
get,
post
}
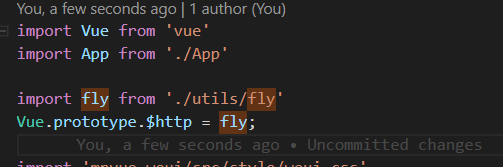
03.根目录下的main.js中引入

import Vue from 'vue'
import App from './App'
import fly from './utils/fly'
Vue.prototype.$http = fly;
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(App)
app.$mount()
04.页面中使用
this.$http.post({
url:"lives/getinfo",
data:{
"token":"admintoken",
"uid":"100101",
}
}).then(res =>{
console.log(res.status)
if(res.status == 1) {
this.user.userInfo = res.data
} else {
wx.showToast({
title: '系统开小差',
icon: 'loading',
duration: 2000,
mask: true,
});
}
});
