在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的:
首先 全局安装vue-cli,在cmd中输入命令:
npm install --global vue-cli
安装成功:
安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。
然后就可以构建项目了,依次输入命令:
vue init webpack “名称”cd 名称(进入到创建的项目中)npm install (安装项目的依赖)npm run dev (启动项目)
然后在浏览器中输入localhost:8080就可以启动我们创建的项目啦
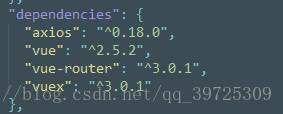
此时,我们在 package.json可以看到的版本信息:
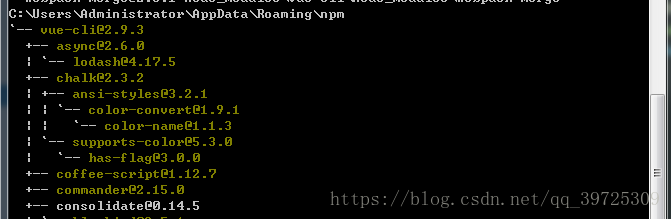
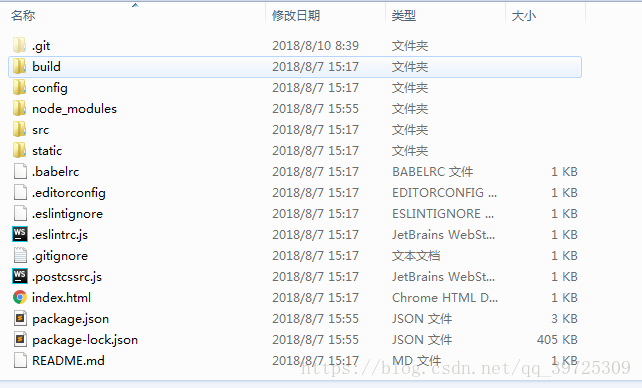
构建好的项目目录是这样的:
Vue CLI 3.0搭建
如今,官方文档已经升级3.0,在 vue-cli 3.0中,我们需要重新配置:
如果你已经安装了vue 2.9.6 的话,则需要先将其删除:指令为:npm uninstall -g vue-cli
提示:Vue CLI要求Node.js版本8或者更高(8.10.0+ 推荐)。
第二步:更新Vue-cli 指令:npm install -g @vue/cli 或 cnpm install -g @vue/cli 或 yarn global add @vue/cli
(这里我用的 cnpm 安装的,国内的淘宝镜像速度会快许多…),安装成功则显示:
安装之后,记得查看版本号:查看版本(是否安装成功):vue -V (大写的V)
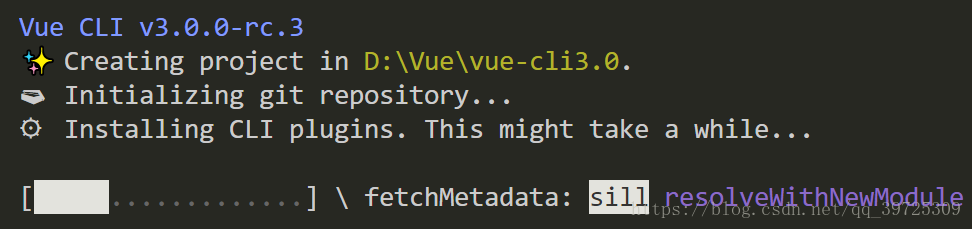
接下来就可以构建项目了,输入指令:vue create test (test为项目名);
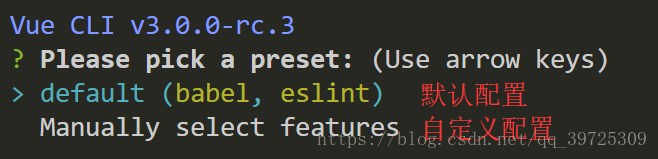
与 2.0 不同的是这里不再是选择模板,而是预设 presets
默认配置
- 选择 [默认] 将直接开始安装
自定义配置
- 选择 [自定义]
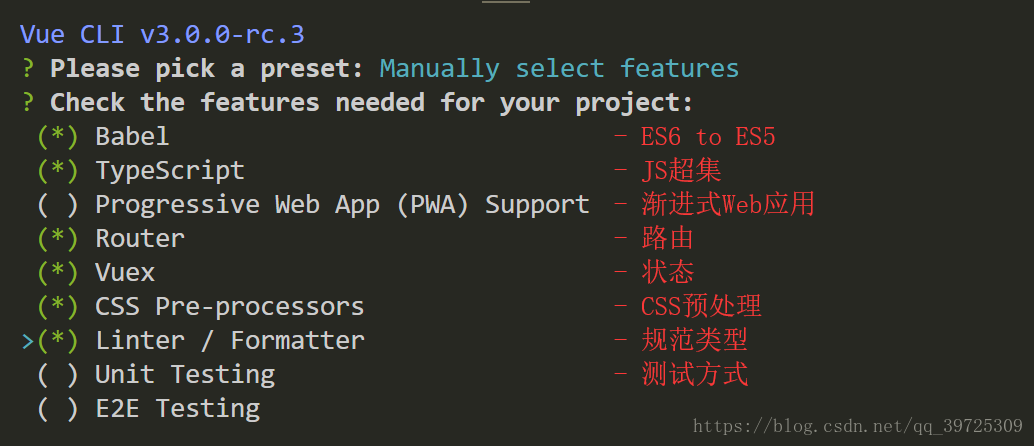
方向键上下移动,空格选中,Enter确定,自定义配置中,您将会看到这些配置项:
自定义细节配置
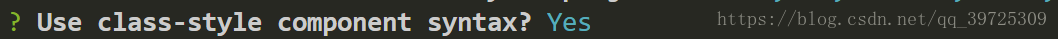
- 是否使用class风格的组件语法
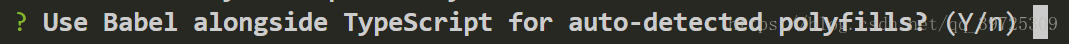
- 是否使用babel做转义
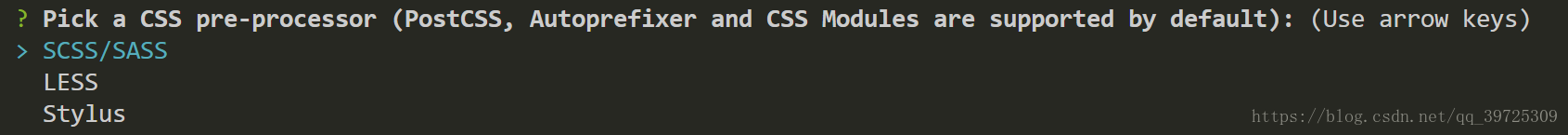
- 选择CSS预处理类型
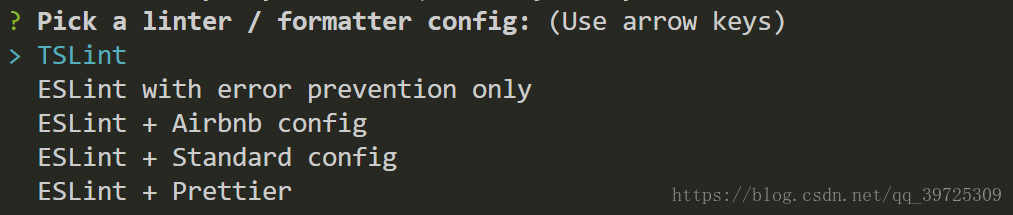
- 选择语法检测规范
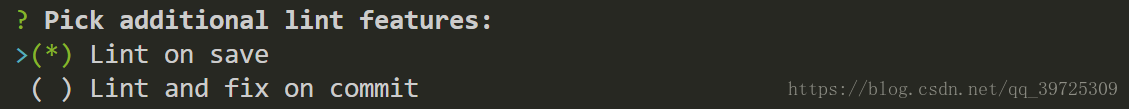
- 选择 保存时检查 / 提交时检查
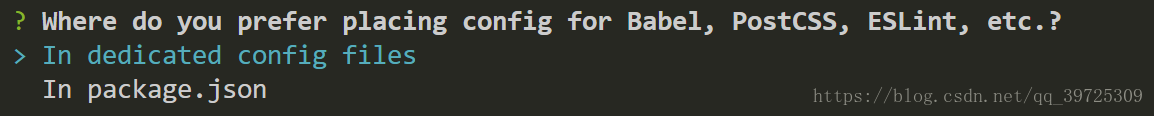
- 选择配置信息存放位置,单独存放或者并入package.json
- 是否保存当前预设,下次构建无需再次配置
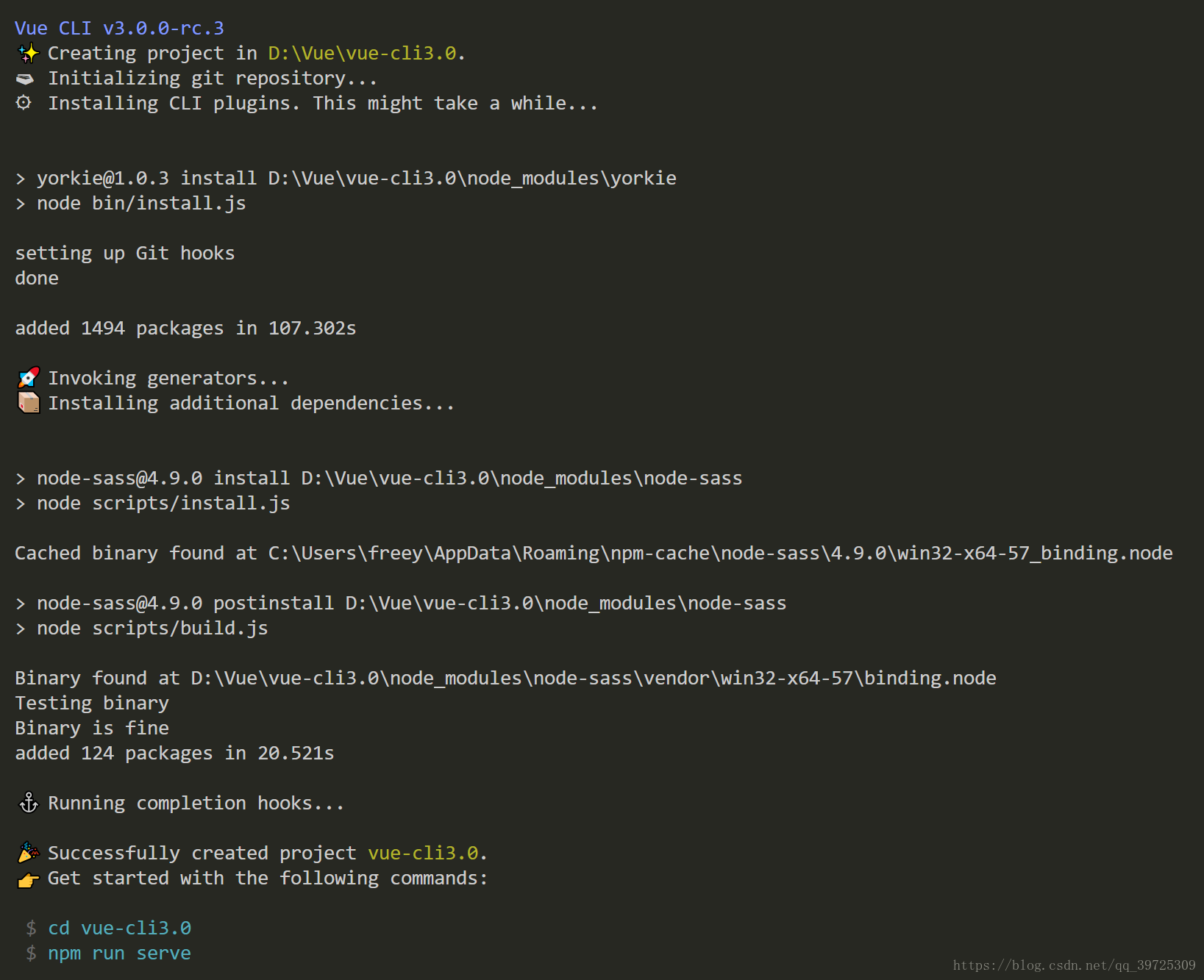
完成安装
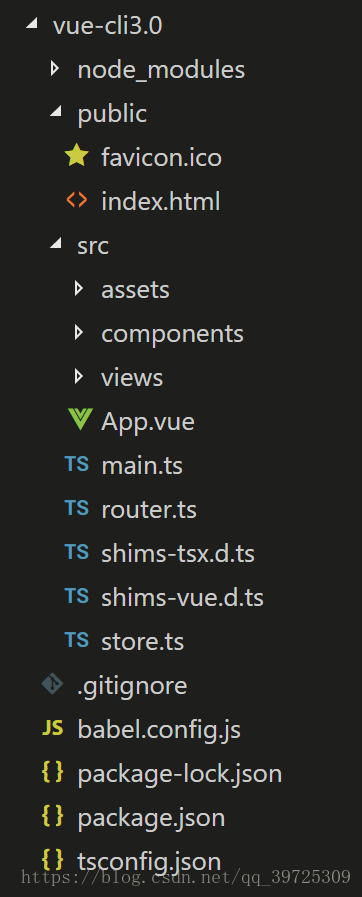
3.0 的基本目录结构相对 2.0 精简了不少 (应该说是最精简的目录了~)
public相当于原来的static,里面的index.html是项目的入口
src同以前一样
cli3.0没有build和config了,
想要配置的话,需要在项目根目录下创建vue.config.js文件
(反正官方文档这么说~)
再看一下 src 里面的目录结构:
配置文件去哪了?
之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那?
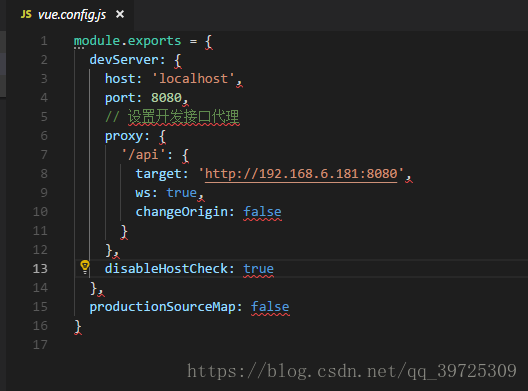
只需要在项目的根目录下新建 vue.config.js 文件(是根目录,不是src目录)
语法
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}
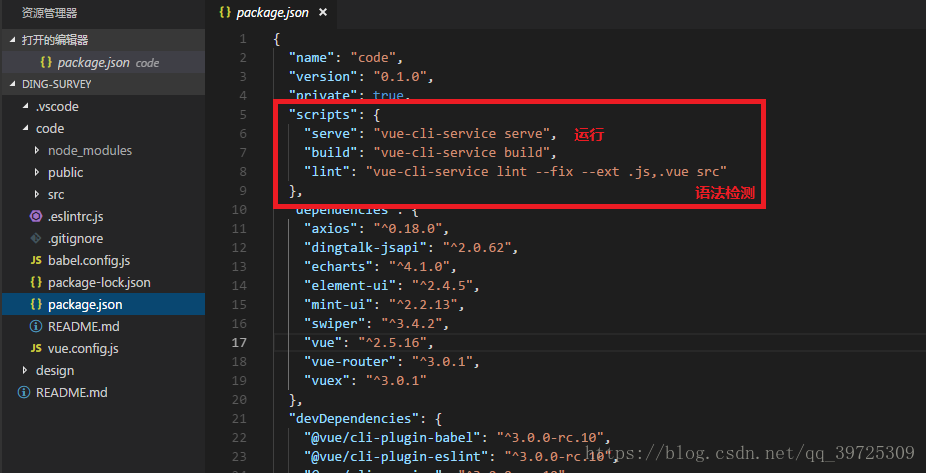
例如: 在package.json中自行查看配置的详细信息,
然后输入指令运行项目即可: npm run serve ——运行指令 npm run lint ——语法检测&自行修复
成功跑起来之后是这样的:
npm install @vue/cli-init -g
vue-cli3脚手架/单文件/环境搭建。vue3.x版本相对于2.x版本做了许多地方的优化,个人总结主要还是使用上使开发者更加一目了然,配置起来也更加的方便,减少了各种webpack里面的loader的配置.下面一起看一下,3.x版本该如何从搭建到配置再到开发的一个过程:
如果你已经搭建好了,请前往vue-config.js(封装了2.x的webpack配置)
一,安装
1.如果电脑之前有安装1.x或者2.x的先进行卸载
npm uninstall vue-cli -g
2.就是安装3.x,安装完了执行 vue -V 即可查看版本号.
npm install -g @vue/cli
# OR
yarn global add @vue/cli
3.单文件运行安装(这点比较方面,就是单个的vue文件可以像html那样直接运行了)
npm install -g @vue/cli-service-global
二,先看一下单文件如何运行的,最后再深入了解脚手架
1.我们随便找一个目录,新建一个app.vue文件
2.打开命令行,执行如下命令(任意一个,多个文件可以制定某一个*.vue文件)
vue serve app.vue
or
vue serve
3.运行之后,hello world完美展示,相对来说,比以前的版本更加的简单粗暴,无须引入任何代码,即可像node一样运行*.vue文件
三,创建3.x脚手架
在3.x中有两种脚手架的创建方式,一种就是通过命令行,另外一种则是通过可视化工具,无论哪一种都比较方便,我们先来看第一种:
1.命令行方式构建:
vue create demo-vue
这时候会发现有一个可选项,可一通过键盘上下键控制,一个是默认配置,一个是手动配置
默认的配置里面基本什么内容都没有,只是一个简单的框架,路由,vuex等都需要自己手动去装的,我们这里选择手动安装,
进入是如下界面,为了方便大家理解,这里进行了注释:
我们也是通过上下键进行选择,确定选择的插件就按下空格,再次确定就是取消
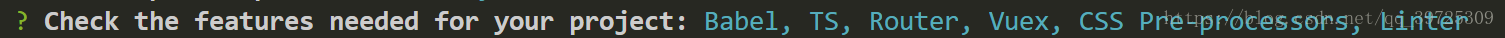
根据自己的需要选择安装,选完之后回车就行,再往后就是跟2.x的执行步骤差不多了(有是否使用scss语句/less,是否执行代码检查等等),你也可以一直回车,到最后会让你选择是否保存方案,下次再次创建就不用选择了,十分方便.
举个例子:
选择scss
选择检查只提示错误
是否保存以后的预设方案
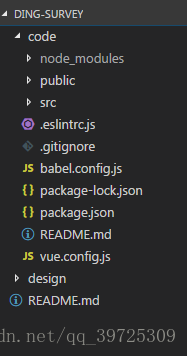
然后就创建完成了,我们一起看下目录
最后,cd到这个项目的文件夹,执行启动命令:
npm run serve
# OR
yarn serve
2.vue ui 可视化创建
这个来说更加的简单,感觉认识字就行了
随便找个文件夹,执行 vue ui:
到这基本搭建完成,还有一个巨大的好处,更加方便管理vue项目,看下图,你就懂了
学会了请前往 vue-config.js(封装了2.x的webpack配置),准备实战项目