http://www.w3school.com.cn/tags/index.asp
http://www.w3school.com.cn/html5/index.asp
常用新标签
header,nav,footer,article,section,aside
<header> 语义 :定义页面的头部 页眉</header>
<nav> 语义 :定义导航栏 </nav>
<footer> 语义: 定义 页面底部 页脚</footer>
<article> 语义: 定义文章</article>
<section> 语义: 定义区域</section>
<aside> 语义: 定义其所处内容之外的内容 侧边</aside>
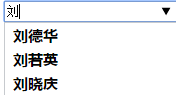
datalist
<input type="text" value="输入明星" list="star"/> <!-- input里面用 list -->
<datalist id="star"> <!-- datalist 里面用 id 来实现和 input 链接 -->
<option>刘德华</option>
<option>刘若英</option>
<option>刘晓庆</option>
<option>郭富城</option>
<option>张学友</option>
<option>郭德纲</option>
</datalist>

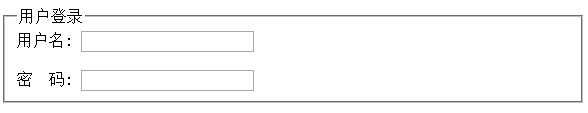
fieldset
fieldset 元素可将表单内的相关元素分组,打包 和 legend 搭配使用
<fieldset>
<legend>用户登录</legend>
用户名: <input type="text"><br /><br />
密 码: <input type="password">
</fieldset>

新增的input type属性值
time,date,datetime,month,week
<fieldset>
<legend>HTML5新增的INPUT type 类型 那些表单</legend>
<form action="">
邮箱: <input type="email" /> <!-- aa@aa.com --> <br />
手机: <input type="tel" /> <!-- 手机格式 数字 --> <br />
数字: <input type="number" /> <!-- 只能 是 数字 --> <br />
url: <input type="url" /> <!-- 网址格式的 --> <br />
搜索: <input type="search" /> <!-- 搜索 --> <br />
区域: <input type="range" /> <!-- 区域 滑块 --> <br />
时间: <input type="time" /> <!--小时 分钟 --> <br />
年月日: <input type="date" /> <!--获得年月日 --> <br />
月份: <input type="month" /> <!--获得年月 --> <br />
星期: <input type="week" /> <!--获得周 --> <br />
颜色: <input type="color" /> <!-- 颜色 --> <br />
<input type="submit" />
</form>
</fieldset>