Auto Rename Tag
这是一个html标签的插件,可以让你修改一边标签,另外一边自动改变。
Beautify
格式化代码插件
Braket Pair Colorizer
给js文件中的每一个小括号()花括号{}都配上不同的颜色,方便找到哪一个位置多了少了括号。

Debugger for Chrome
在文件中打断点
EditorConfig for VS Code
代码格式化,提供代码缩进规则,换行规则等
ESLint
代码规范检测
HTML CSS Support
css插件
HTML Snippets
html代码补全插件
HTMLHint
html代码规范性检测
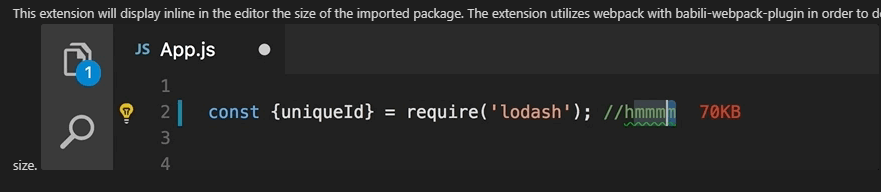
Import Cost
自动计算引入文件的大小

jQuery Code Snippets
jq代码补全插件
Live Server
在vscode中临时开一个服务器访问项目
minapp
微信小程序标签代码智能补全
npm Intellisense
引入npm模块自动补全插件
Path Intellisense
路径自动补全
Trailing Spaces
一键删除所有多余的空格符
Vetur
Vue代码格式化
vscode-icons
好看点文件/文件夹的图标
Vue 2 Snippets
vue代码提示