创建vue项目,配置环境变量,后续需要用到。这里只配置生产环境和开发环境。
项目根目录创建 .env.production 文件
NODE_ENV=production VUE_APP_URL=http://456.com
项目根目录创建 .env.development 文件
NODE_ENV=development VUE_APP_URL=http://123.com
src目录下创建router文件夹,index文件中的内容为
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
var constantRouterMap=[]
export default new Router({
routes: constantRouterMap,
mode:'history'
})
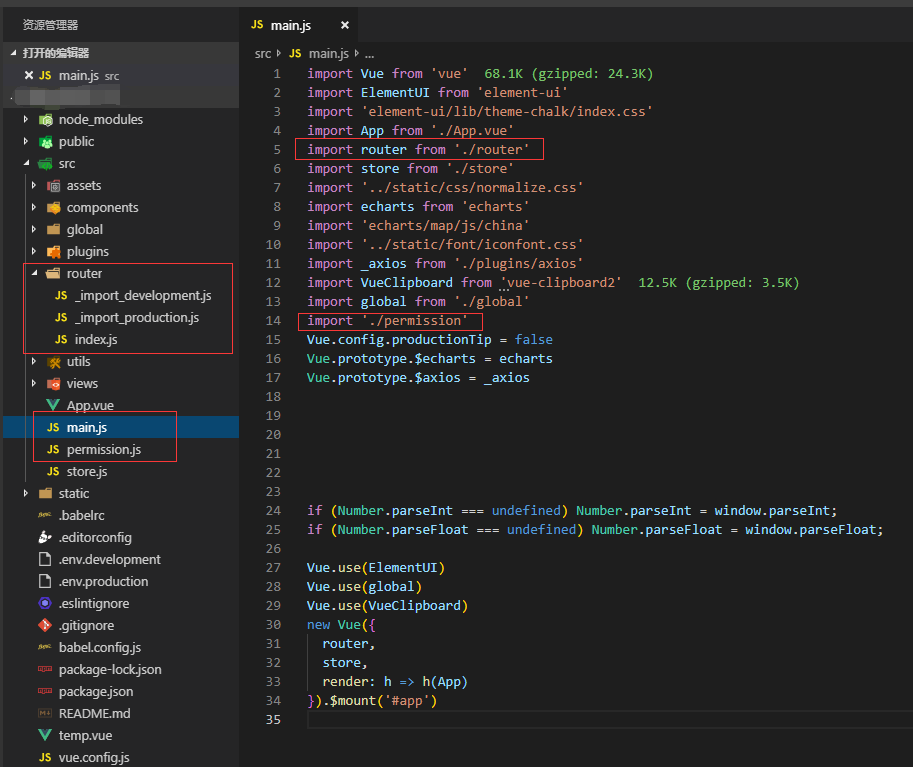
在main.js中引入
在router文件夹下创建_import_development.js
module.exports = file => require('@/views/' + file + '.vue').default // vue-loader at least v13.0.0+
在router文件夹下创建_import_production.js
module.exports = file => () => import('@/views/' + file + '.vue')
这是针对不同环境下对对应文件的加载方法
在src文件夹下创建perssion.js,请求数据,按需加载组件
import router from './router'
import {
Message
} from 'element-ui'
import axios from 'axios'
const _import = require('./router/_import_' + process.env.NODE_ENV) //获取组件的方法
import Layout from '@/views/layout' //Layout 是架构组件,不在后台返回,在文件里单独引入
var getRouter //用来获取后台拿到的路由
let IsFirst = true;//是否首次进入页面,避免默认进入地址无权限直接报错
router.beforeEach((to, from, next) => {
if (!getRouter) { //不加这个判断,路由会陷入死循环
if (!getObjArr('router')) {
axios.get('https://www.easy-mock.com/mock/5a5da330d9b48c260cb42ca8/example/antrouter').then(res => {
getRouter = res.data; //后台拿到路由
saveObjArr('router', getRouter) //存储路由到localStorage
router.push(getRouter[0].path);
routerGo(to, next) //执行路由跳转方法
})
} else { //从localStorage拿到了路由
getRouter = getObjArr('router') //拿到路由
routerGo(to, next)
}
} else {
if (to.path == '/404') {//未加载页面默认会跳转至404页面
if (IsFirst) {
IsFirst = false;
return;
}
Message.error('您没有权限进入此页面哦,快去联系管理员开通吧!');
return;
} else {
next()
}
}
})
function routerGo(to, next) {
getRouter = filterAsyncRouter(getRouter) //过滤路由
router.addRoutes(getRouter) //动态添加路由
global.antRouter = getRouter //将路由数据传递给全局变量,做侧边栏菜单渲染工作
next({
...to,
replace: true
})
}
function saveObjArr(name, data) { //localStorage 存储数组对象的方法
localStorage.setItem(name, JSON.stringify(data))
}
function getObjArr(name) { //localStorage 获取数组对象的方法
return JSON.parse(window.localStorage.getItem(name));
}
function filterAsyncRouter(asyncRouterMap) { //遍历后台传来的路由字符串,转换为组件对象
const accessedRouters = asyncRouterMap.filter(route => {
if (route.component) {
if (route.component === 'Layout') {//Layout组件特殊处理
route.component = Layout
} else {
route.component = _import(route.component)
}
}
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children)
}
return true
})
return accessedRouters
}
在main.js引入permission.js文件

路由表结构
[{
path: '/hdedit',
name: 'hdEdit',
component: 'znfsgl/hdEdit/index',
},
{
path: '/wxtsjl',
name: 'wxtsjl',
component: 'znfsgl/wxtsjl/index',
},
{
path: '/wxsc',
name: 'wxsc',
component: 'znfsgl/wxsc/index',
}]