将markdown文档使用gulp转换为HTML【附带两套css样式】
今天遇到一个需求,即将Markdown文档转为为HTML在网页展示,身为一名程序员,能用代码解决的问题,手动打一遍无疑是可耻的。上代码
首先是安装依赖
cnpm i gulp -g //针对没有全局安装gulp的用户 cnpm i gulp gulp-markdown gulp-header --save-dev //安装本地依赖
创建gulpfile.js
/* * @Author: Carl Elias * @Date: 2019-04-04 21:34:06 * @Last Modified by: Carl Elias * @Last Modified time: 2019-04-04 21:37:52 */ //将api文档编译为HTML const gulp = require('gulp') const markdown = require('gulp-markdown') const header = require('gulp-header') gulp.task('default', () => gulp .src('./api.md') .pipe(header('<!doctype html><head><title>API文档</title><link rel="stylesheet" href="css/md.css"></head> ')).pipe(
markdown({ headerIds: false, }), ) .pipe(gulp.dest('./')), )
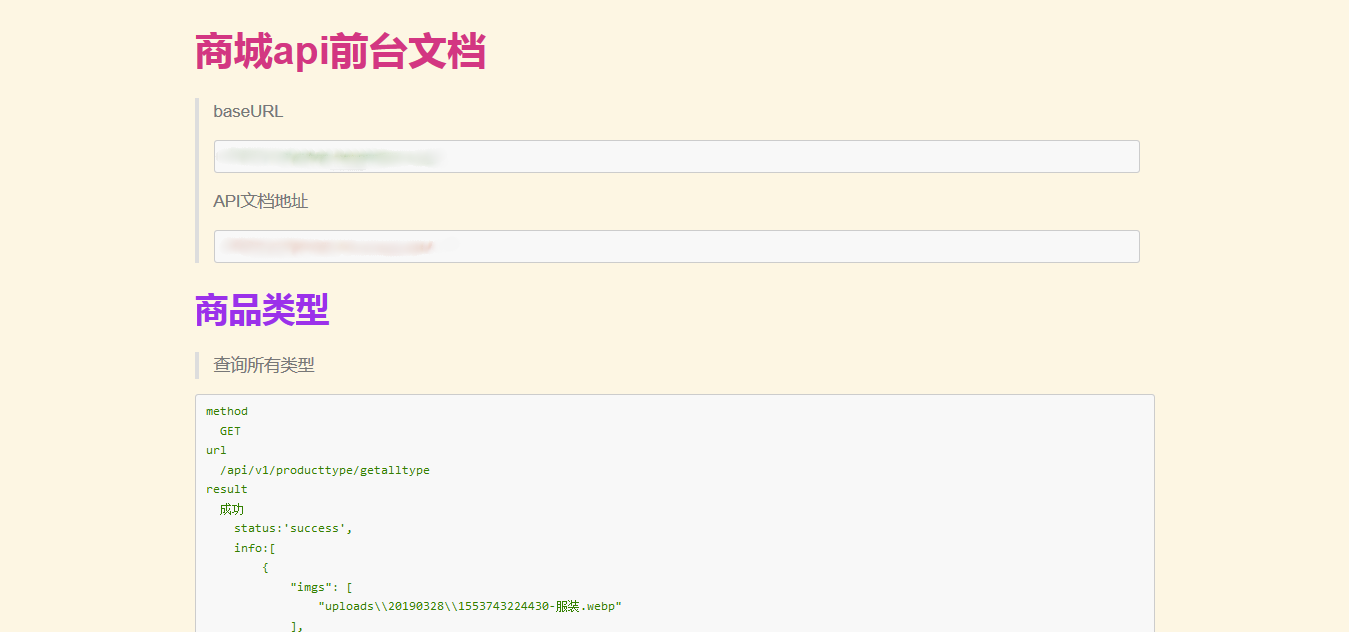
运行gulp,将api文档转换为HTML页面
gulp
两个css样式
* { font-size: 16px; font-family: 幼圆; } body { background-color: #FDF6E3; line-height: 1.5em; max-width: 960px; margin: 0 auto; } /* !important的作用是提高指定样式规则的应用优先权。*/ body>*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* <tt> 标签与 <code> 和 <kbd> 标签一样,<tt> 标签和必 需的 </tt> 结束标签告诉浏览器,要把其中包含的文本显示 为等宽字体。*/ /* 标题 h1~h2*/ /* ====================================================*/ h1 { font-size: 2.8em; color: #d33682; margin: 0.75em; } h2 { font-size: 2.4em; color: #9B31EA; margin: 0.75em; } h3 { font-size: 1.8em; color: #338000; margin: 0.75em; } h4 { font-size: 1.4em; margin: 0.75em; } /* p,a,,hr,list,table*/ /* ==================================================*/ /*<blockquote> 标签定义摘自另一个源的块引用。浏览器 通常会对 <blockquote> 元素进行缩进。 */ blockquote { font-style: italic; border-left: 5px solid; margin-left: 2em; padding-left: 1em; } /* p*/ p { margin-bottom: 1.5em; } /* hr */ hr { clear: both; margin: 15px 0; height: 0px; overflow: hidden; border: none; background: transparent; border-bottom: 4px solid #ddd; padding: 0; } /* link*/ a { color: #b58900; text-decoration: none; } a:focus { outline: thin dotted; } a:active, a:hover { outline: 0; } a:hover { color: #cb4b16; text-decoration: underline; } a:visited { color: #cb4b16; } /* list */ ul, ol { margin: 0 0 1.5em 1.5em; } ol li { list-style-type: decimal; list-style-position: outside; } ul li { list-style-type: disc; list-style-position: outside; } /* tables */ table thead, table tr { border-top-width: 1px; border-top-style: solid; border-top-color: rgb(235, 242, 224); } table { border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: rgb(235, 242, 224); } thead, table td:nth-child(1) { font-weight: bold; color: #7034ca; } /* Padding and font style */ table td, table th { padding: 5px 10px; font-size: 12px; font-family: Verdana; color: rgb(149, 170, 109); } /* Alternating background colors */ table tr:nth-child(even) { background: rgb(230, 238, 214) } table tr:nth-child(odd) { background: #FFF } /* code */ /* =======================================*/ pre { margin-left: auto; margin-right: auto; padding: 20px; line-height: 1.2; color: #FFF; background: #111; border-radius: 20px; } pre, code, tt { font-size: 12px; font-family: Consolas, "Liberation Mono", Courier, monospace; } code, tt { margin: 0 0px; padding: 0px 0px; white-space: pre-wrap; border: 1px solid #eaeaea; background-color: #f8f8f8; border-radius: 3px; } pre>code { margin: 0; padding: 0; white-space: pre-wrap; font-size: 16px; border: none; background: transparent; color: #a6e22e; font-family: Consolas, "Courier New", Courier, FreeMono, monospace; background: #111; border-radius: 2px; } pre code, pre tt { background-color: transparent; border: none; word-break: break-all; } /*目录形成的范围*/ #outline-list { height: 325px; position: fixed; overflow-y: scroll; overflow-x: hidden; bottom: 80px; right: 15px; width: 220px; } /* 设置滚动条的样式 */ ::-webkit-scrollbar { width: 12px; } /* 滚动槽 */ ::-webkit-scrollbar-track { -webkit-box-shadow: inset006pxrgba(0, 0, 0, 0.3); border-radius: 10px; } /* 滚动条滑块 */ ::-webkit-scrollbar-thumb { border-radius: 10px; background: rgba(0, 0, 0, 0.1); -webkit-box-shadow: inset006pxrgba(0, 0, 0, 0.5); } ::-webkit-scrollbar-thumb:window-inactive { background: rgba(255, 0, 0, 0.4); }


/* RESET =============================================================================*/ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; } /* 设置滚动条的样式 */ ::-webkit-scrollbar { width:12px; } /* 滚动槽 */ ::-webkit-scrollbar-track { -webkit-box-shadow:inset006pxrgba(0,0,0,0.3); border-radius:10px; } /* 滚动条滑块 */ ::-webkit-scrollbar-thumb { border-radius:10px; background:rgba(0,0,0,0.1); -webkit-box-shadow:inset006pxrgba(0,0,0,0.5); } ::-webkit-scrollbar-thumb:window-inactive { background:rgba(255,0,0,0.4); } /* BODY =============================================================================*/ body { font-family: Helvetica, arial, freesans, clean, sans-serif; font-size: 14px; line-height: 1.6; color: #333; background-color: #FDF6E3; padding: 20px; max-width: 960px; margin: 0 auto; } body>*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* BLOCKS =============================================================================*/ p, blockquote, ul, ol, dl, table, pre { margin: 15px 0; } /* HEADERS =============================================================================*/ h1, h2, h3, h4, h5, h6 { margin: 20px 0 10px; padding: 0; font-weight: bold; -webkit-font-smoothing: antialiased; } h1 tt, h1 code, h2 tt, h2 code, h3 tt, h3 code, h4 tt, h4 code, h5 tt, h5 code, h6 tt, h6 code { font-size: inherit; } h4, h5, h6 { color: #859900; } h1 { font-size: 2.8em; color: #d33682; } h2 { font-size: 2.4em; color: #9B31EA; } h3 { font-size: 1.8em; color: #338000; } h4 { font-size: 1.4em; } h5 { font-size: 1.3em; } h6 { font-size: 1.15em; } body>h2:first-child, body>h1:first-child, body>h1:first-child+h2, body>h3:first-child, body>h4:first-child, body>h5:first-child, body>h6:first-child { margin-top: 0; padding-top: 0; } a:first-child h1, a:first-child h2, a:first-child h3, a:first-child h4, a:first-child h5, a:first-child h6 { margin-top: 0; padding-top: 0; } h1+p, h2+p, h3+p, h4+p, h5+p, h6+p { margin-top: 10px; } /* LINKS =============================================================================*/ a { color: #b58900; text-decoration: none; } a:focus { outline: thin dotted; } a:active, a:hover { outline: 0; } a:hover { color: #cb4b16; text-decoration: underline; } a:visited { color: #cb4b16; } /* LISTS =============================================================================*/ ul, ol { padding-left: 30px; } ul li > :first-child, ol li > :first-child, ul li ul:first-of-type, ol li ol:first-of-type, ul li ol:first-of-type, ol li ul:first-of-type { margin-top: 0px; } ul ul, ul ol, ol ol, ol ul { margin-bottom: 0; } dl { padding: 0; } dl dt { font-size: 14px; font-weight: bold; font-style: italic; padding: 0; margin: 15px 0 5px; } dl dt:first-child { padding: 0; } dl dt>:first-child { margin-top: 0px; } dl dt>:last-child { margin-bottom: 0px; } dl dd { margin: 0 0 15px; padding: 0 15px; } dl dd>:first-child { margin-top: 0px; } dl dd>:last-child { margin-bottom: 0px; } /* CODE =============================================================================*/ pre, code, tt { font-size: 12px; font-family: Consolas, "Liberation Mono", Courier, monospace; } code, tt { margin: 0 0px; padding: 0px 0px; white-space: nowrap; border: 1px solid #eaeaea; background-color: #f8f8f8; border-radius: 3px; } pre>code { margin: 0; padding: 0; white-space: pre; color: #338000; border: none; background: transparent; } pre { background-color: #f8f8f8; border: 1px solid #ccc; font-size: 13px; line-height: 19px; overflow: auto; padding: 6px 10px; border-radius: 3px; } pre code, pre tt { background-color: transparent; border: none; } /* QUOTES =============================================================================*/ blockquote { border-left: 4px solid #DDD; padding: 0 15px; color: #777; } blockquote>:first-child { margin-top: 0px; } blockquote>:last-child { margin-bottom: 0px; } /* HORIZONTAL RULES =============================================================================*/ hr { clear: both; margin: 15px 0; height: 0px; overflow: hidden; border: none; background: transparent; border-bottom: 4px solid #ddd; padding: 0; } /* TABLES =============================================================================*/ table{ margin: 0 auto; } table th { font-weight: bold; } table th, table td { border: 1px solid #ccc; padding: 6px 13px; } table tr { border-top: 1px solid #ccc; background-color: #fff; } table tr:nth-child(2n) { background-color: #f8f8f8; } /* IMAGES =============================================================================*/ img { max-width: 100% } /* P =============================================================================*/ p{ font-size:1.2em; } /*目录形成的范围*/ #outline-list { height: 325px; position: fixed; overflow-y:scroll; overflow-x:hidden; bottom: 80px; right: 15px; width: 220px; }

特别鸣谢:
杨立果:markdown的css样式
浮客:如何快速实现 markdown 转 HTML 文档?
