前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
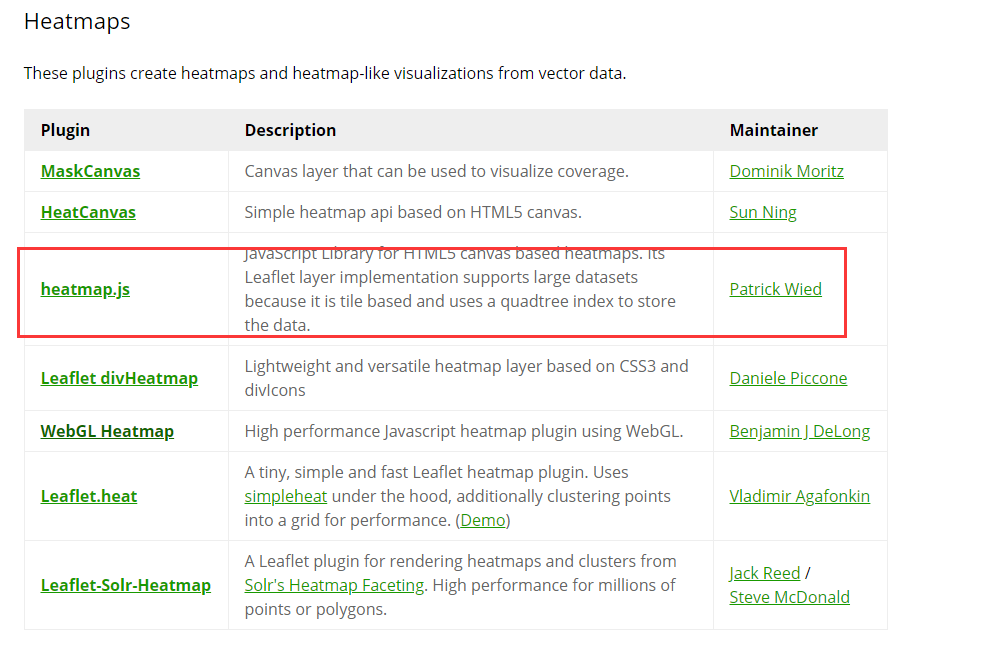
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
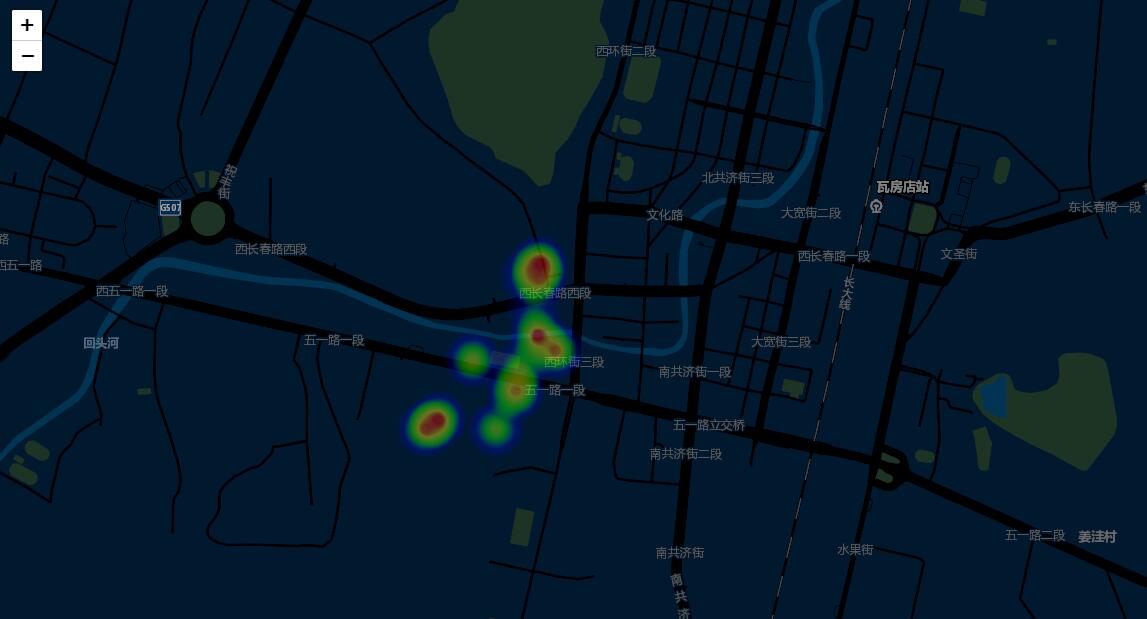
leaflet热力图功能
源代码demo下载
效果图如下:
本篇主要参考leaflet官网热力图插件:
https://leafletjs.com/plugins.html#heatmaps
除此之外,还参照以下博客:
https://www.jianshu.com/p/8cc863c4c085
https://www.cnblogs.com/mengjiaxing/p/7766924.html
- 部分核心代码,完整的见源码demo下载:
//数据 var testData = { max: 108, data: [ { lat: 39.62117439, lng: 121.9936396, value:98 }, { lat: 39.61809405, lng: 121.9918268, value:70 }, { lat: 39.62066229, lng: 121.9944071, value:88 }, { lat: 39.62037488, lng: 121.9908595, value:77 }, { lat: 39.61839083, lng: 121.9893449, value:98 }, { lat: 39.61808874, lng: 121.9888359, value:89 }, { lat: 39.61929969, lng: 121.9927034, value:76 }, { lat: 39.6193, lng: 121.9926137, value:45 }, { lat: 39.62334245, lng: 121.9935193, value:23 }, { lat: 39.623184, lng: 121.9931208, value:44 }, { lat: 39.62208411, lng: 121.99343, value:34 }, { lat: 39.62305201, lng: 121.9937288, value:77 }, { lat: 39.62353145, lng: 121.9937485, value:99 }, { lat: 39.62009813, lng: 121.9929025, value:66 } ] }; //配置 var cfg = { "radius": 0.0009, "maxOpacity": .4, "scaleRadius": true, "useLocalExtrema": true, latField: 'lat', lngField: 'lng', valueField: 'value' }; var heatmapLayer = new HeatmapOverlay(cfg); //图层 var baseLayer = L.tileLayer( 'http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}', { attribution: '...', maxZoom: 21 } ); var map = new L.Map('map', { center: new L.LatLng(39.62353145, 121.9937485), zoom:15, layers: [baseLayer, heatmapLayer] }); heatmapLayer.setData(testData);
完整demo源码见小专栏文章尾部:小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波