前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet读取tif像素值的两种实现方式
源代码demo下载
实现方式1:leaflet前端直接读取tif文件
参照github源码:leaflet读取tif插件,在github源码基础上稍作一点修改实现的,具体的参数以及源码看github说明即可。
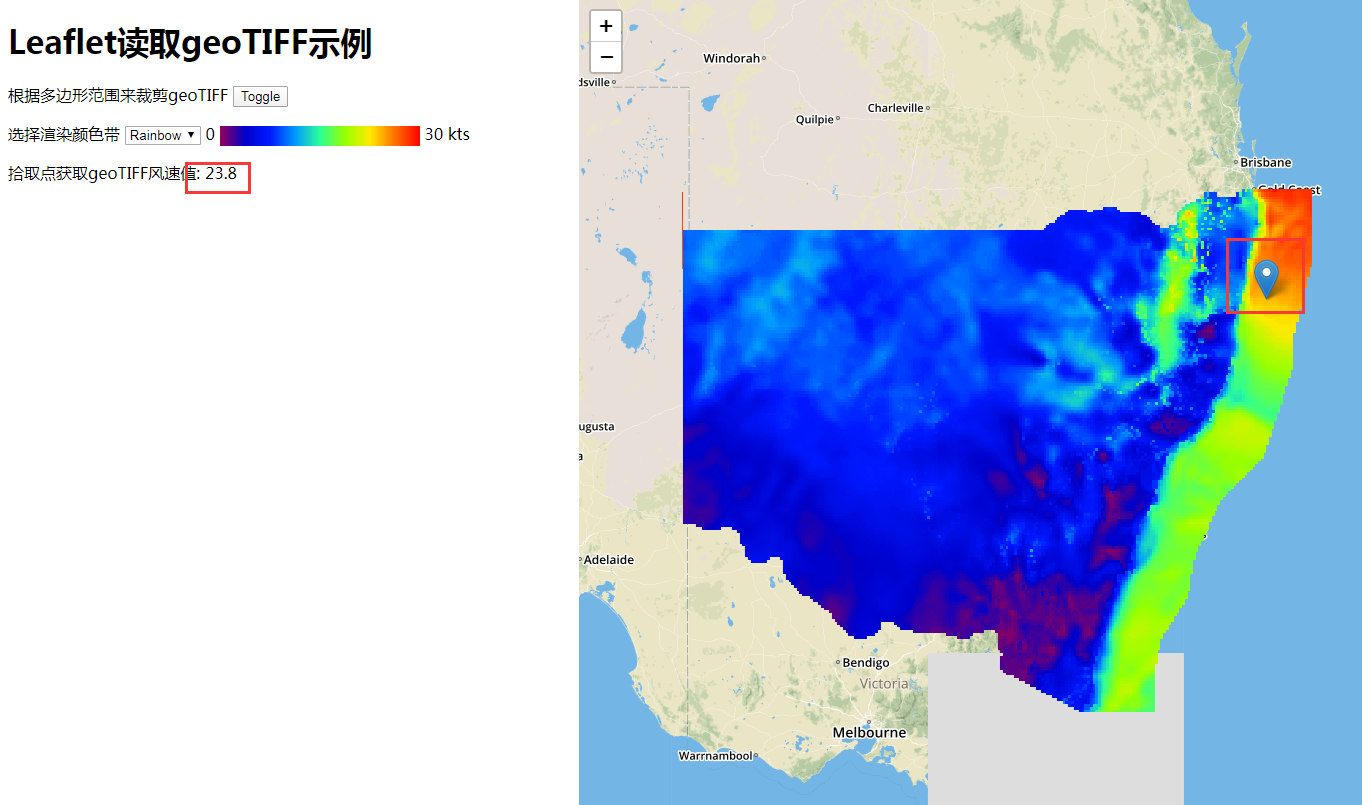
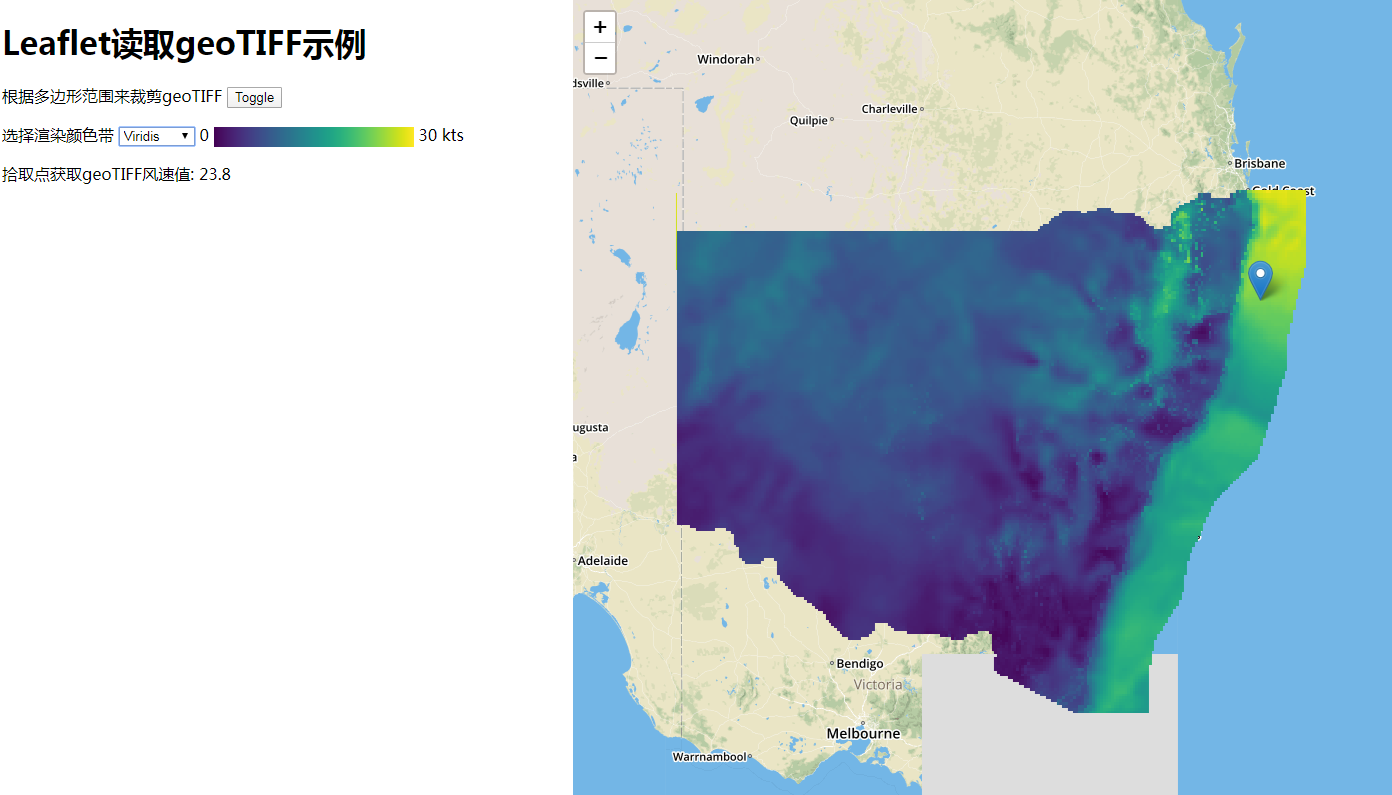
效果图如下:

- 部分核心代码,完整的见源码demo下载
var mymap = L.map('mapid').setView([-33, 147], 6); L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' + '<a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' + 'Imagery © <a href="http://mapbox.com">Mapbox</a>', id: 'mapbox.streets' }).addTo(mymap); var renderer = L.LeafletGeotiff.plotty({displayMin:0,displayMax:30,clampLow:false,clampHigh:true,colorScale:'rainbow',arrowSize: 20}); var windSpeed = L.leafletGeotiff('./wind_speed.tif', {band: 0,renderer:renderer}).addTo(mymap); /*var windDirection = L.leafletGeotiff( url='./wind_direction.tif', options={band: 0, displayMin: 0, displayMax: 360, name: 'Wind direction', //colorScale: 'rainbow', //clampLow: false, //clampHigh: true, vector:true, arrowSize: 20, } ).addTo(mymap);*/ document.getElementById('colorScaleImage').setAttribute('src',windSpeed.colorScaleData); mymap.on('click', function(e) { if (!marker) { marker = L.marker([e.latlng.lat,e.latlng.lng]).addTo(mymap); } else { marker.setLatLng([e.latlng.lat,e.latlng.lng]); } document.getElementById("windSpeedValue").innerHTML = windSpeed.getValueAtLatLng(e.latlng.lat,e.latlng.lng)? windSpeed.getValueAtLatLng(e.latlng.lat,e.latlng.lng).toFixed(1):''; //document.getElementById("windDirectionValue").innerHTML = windDirection.getValueAtLatLng(e.latlng.lat,e.latlng.lng).toFixed(0); });
实现方式2:geoserver发布tif地图服务,leaflet读取tif地图服务形式实现
前端leaflet直接读取tif的话,假如tif文件太大的话,前端读取比较慢,这种方式效率不太好;所以尝试通过geoserver发布tif地图服务,前端leaflet读取tif地图服务,以wms图层来叠加,监听点击事件形式来获取对应的点像素值。参考github的leaflet.wms插件leaflet.wms,leaflet.wms插件的详细信息见链接。
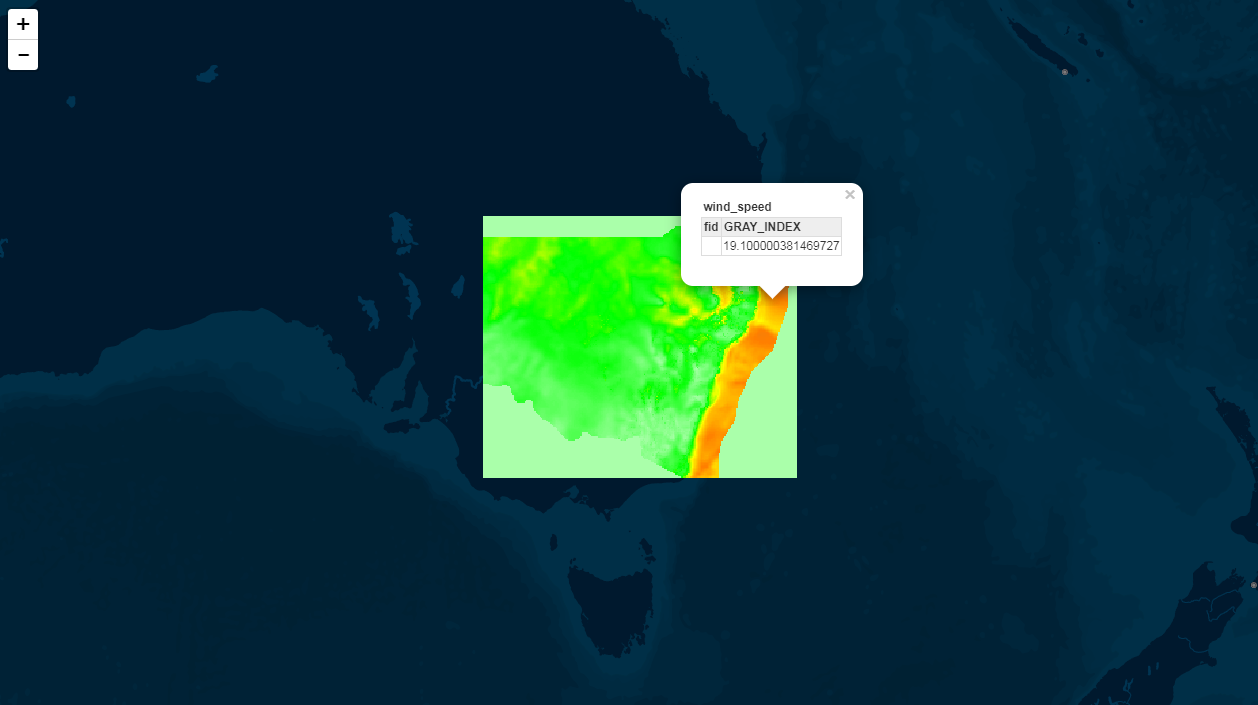
效果图如下:
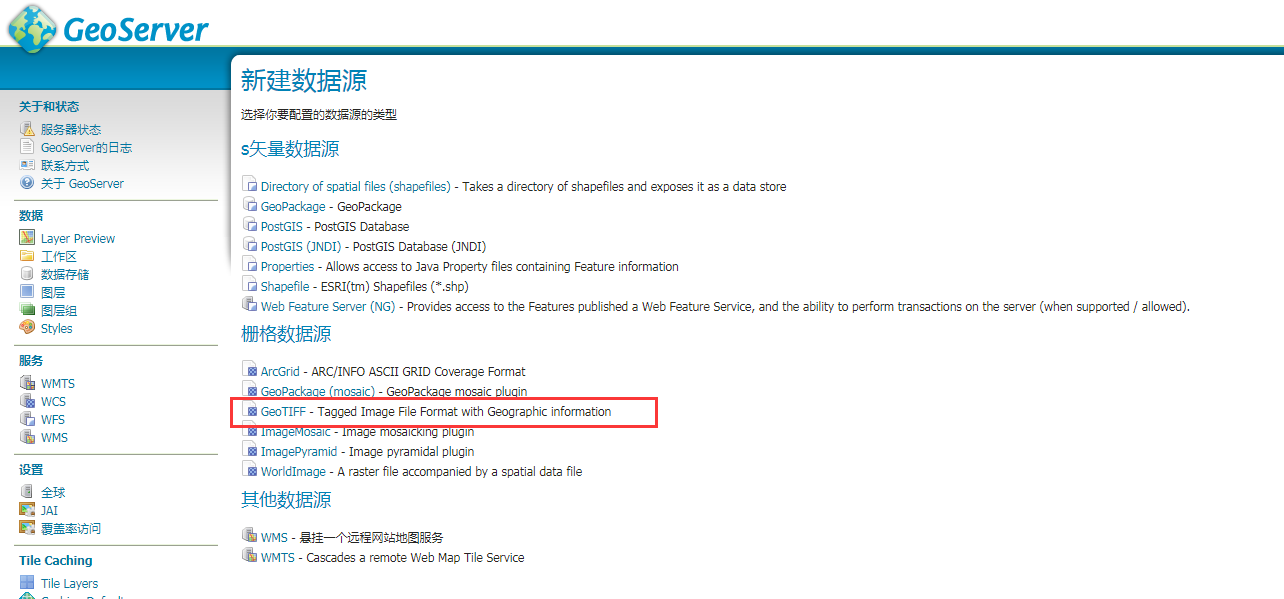
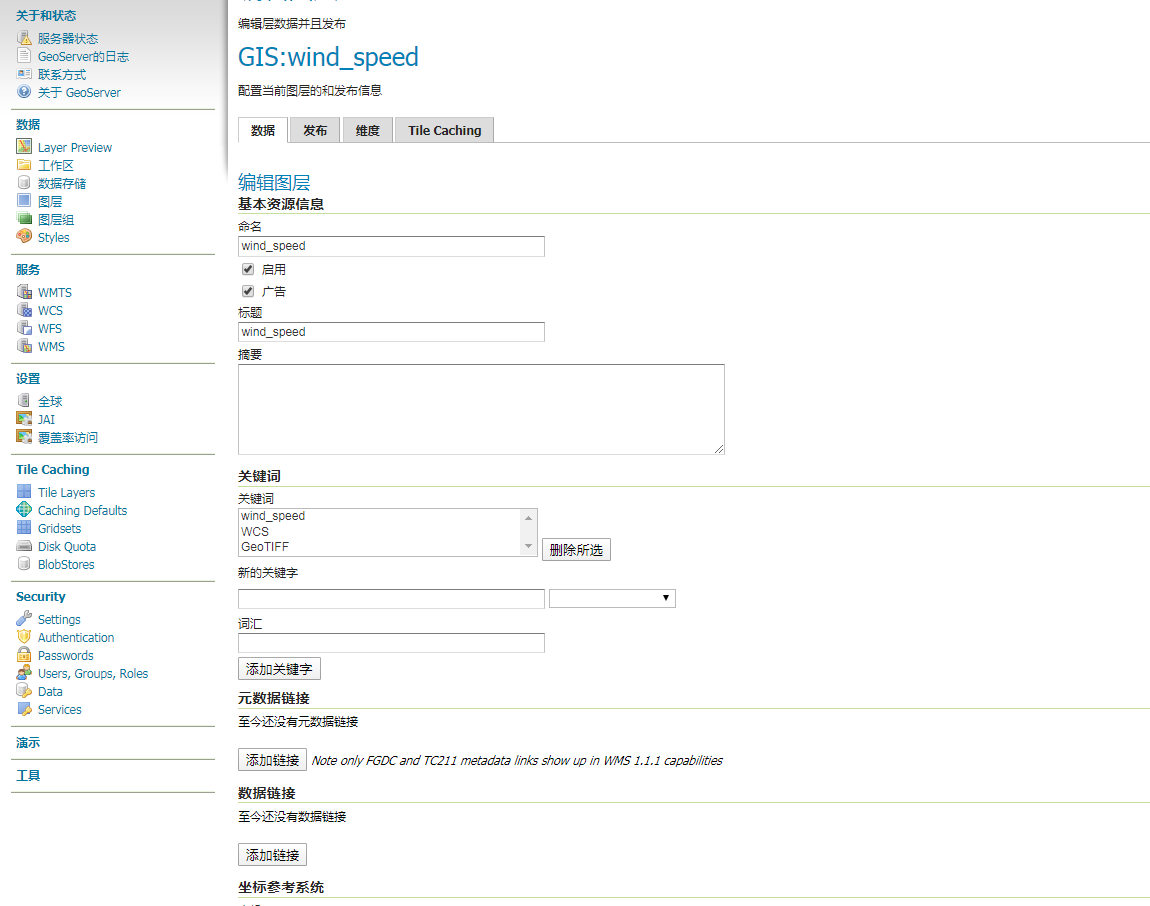
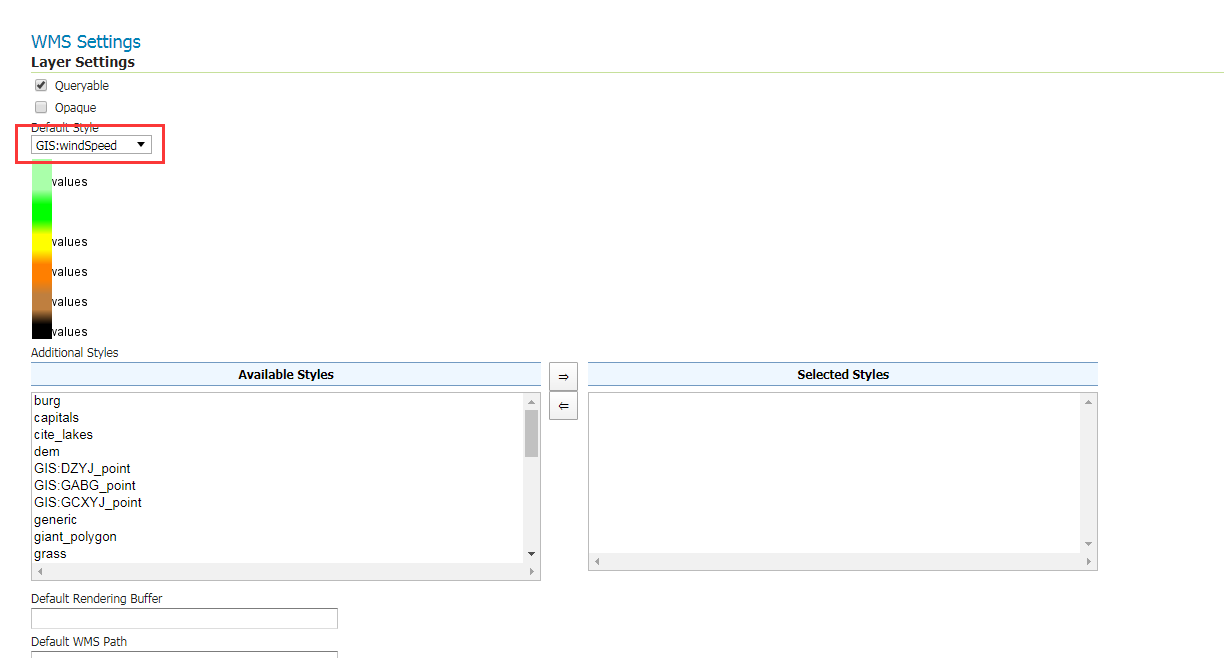
- geoserver发布tif地图服务以及选择tif渲染颜色设置style模板的步骤见下图:



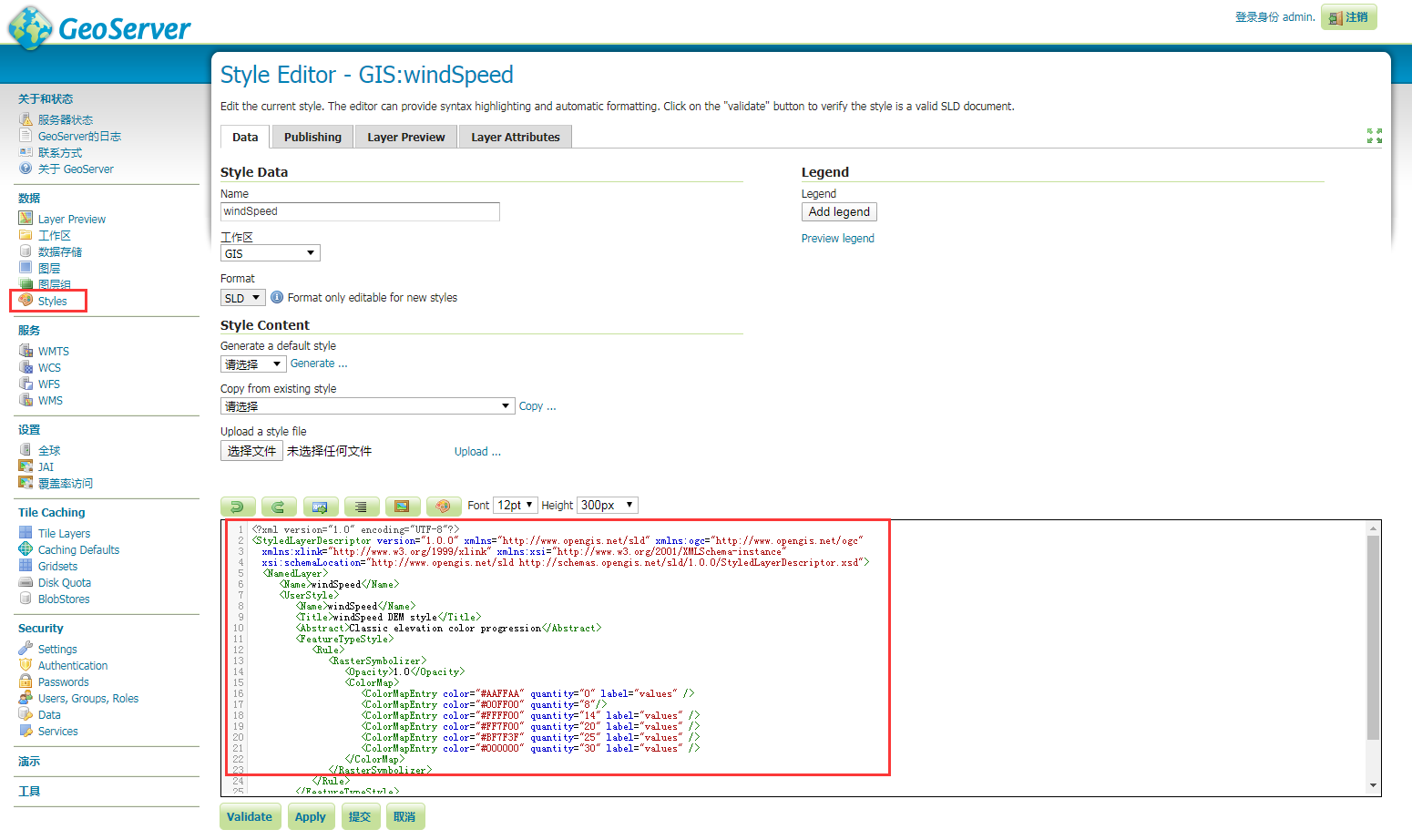
关键是发布tif地图服务的style样式这里,选择自己配置的dem模板,根据像素值设置不同区别颜色带
自己根据tif像素值设置的dem的style模板
- 部分核心代码,完整的见源码demo下载
var tiledMap = createMap('tiled-map', true); function createMap(div, tiled) { // Map configuration var map = L.map(div); map.setView([-32.46461, 151.50146], 6); var basemaps = { 'Basemap': basemap().addTo(map) }; // Add WMS source/layers var source = wms.source( "http://localhost:8080/geoserver/GIS/wms", { "format": "image/png", "transparent": "true", //"attribution": "<a href='http://ows.terrestris.de/'>terrestris</a>", "info_format": "text/html", "tiled": tiled } ); var layers = { //'Topographic': source.getLayer("sfdem").addTo(map), 'dem': source.getLayer("wind_speed").addTo(map) }; // Create layer control L.control.layers(basemaps, layers).addTo(map); return map; } function basemap() { // maps.stamen.com //var attr = 'Map tiles by <a href="http://stamen.com">Stamen Design</a>, under <a href="http://creativecommons.org/licenses/by/3.0">CC BY 3.0</a>. Data by <a href="http://openstreetmap.org">OpenStreetMap</a>, under <a href="http://www.openstreetmap.org/copyright">ODbL</a>.'; return L.tileLayer("http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}", { //opacity: 0.1, //attribution: attr }); }
完整demo源码见小专栏文章尾部:小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波