前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet视频监控播放
源代码 demo 下载
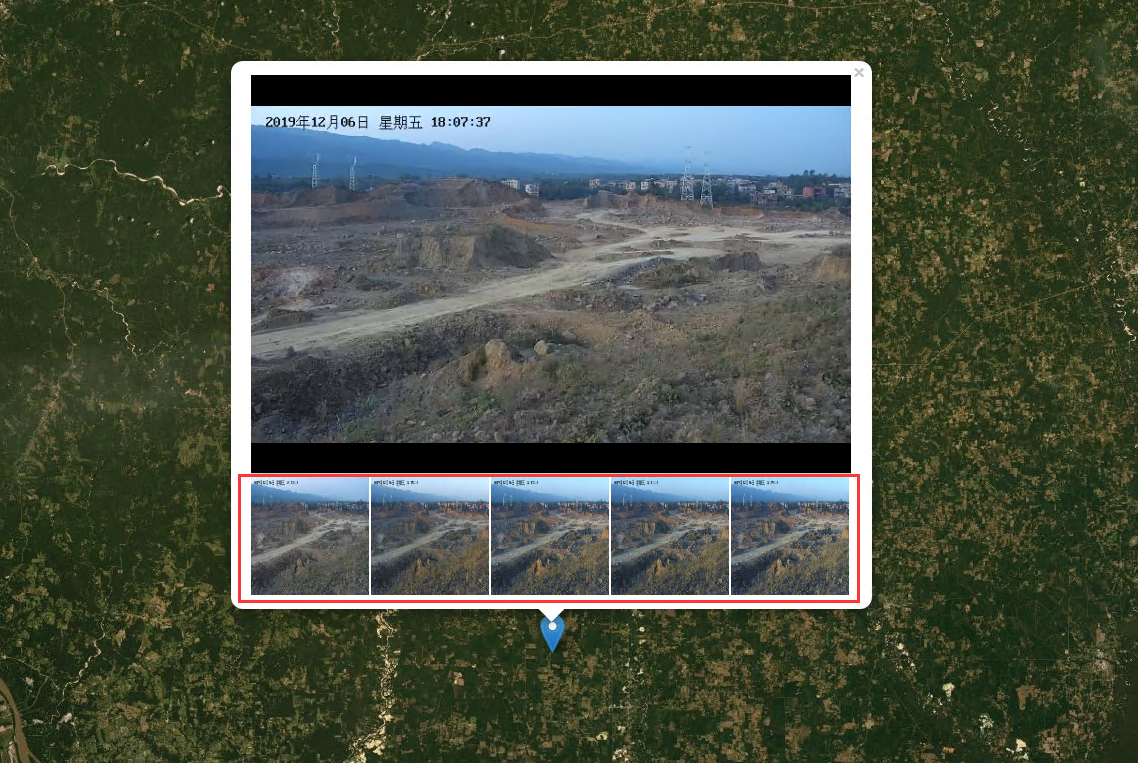
效果图如下:
本篇实现的思路:萤石官网,添加视频设备,然后开启直播获取直播或者监控视频流RTMP或者HLS,利用js插件ckplayer.js,在web网页结合leaflet在地图展示视频监控播放效果。
萤石官网也有很多示例,可以结合官网的文档参考
萤石官网:https://open.ys7.com
萤石开发文档:https://open.ys7.com/doc/zh/
- 完整代码如下:
<!DOCTYPE html> <html> <head> <title>视频图片监控demo</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <script src="videoJS/ckplayer/ckplayer/ckplayer.js"></script> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"/> <script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"></script> <style> html, body,#map { height: 100%; 100%; margin: 0; } </style> </head> <body> <div id='map'></div> <img id='fullImg' height="100%" width="100%" style="margin:0;position:absolute;left:0;top:0;z-index:9999;display:none;"></img> <script> window.data = null; $.ajax({ url : "http://localhost/gzsj/wechat/third/imgList", type : 'GET', dataType : 'json', async: false, data:{emcd:"1909030002",size:5}, success : function(data) { console.log('success',data); window.data = data.data; }, error : function(msg) { console.log('error',msg); } }); ……
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波