前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 4.x 的好素材。
内容概览
arcgis api 4.x for js 实现地图叠加图片效果
源代码 demo 下载
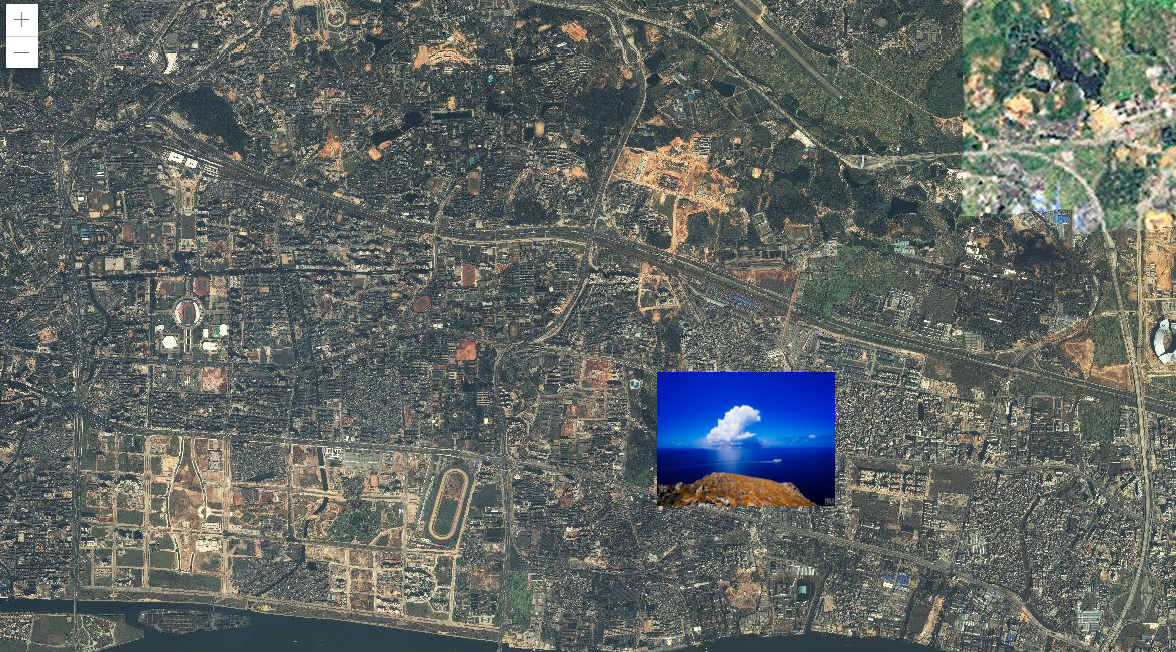
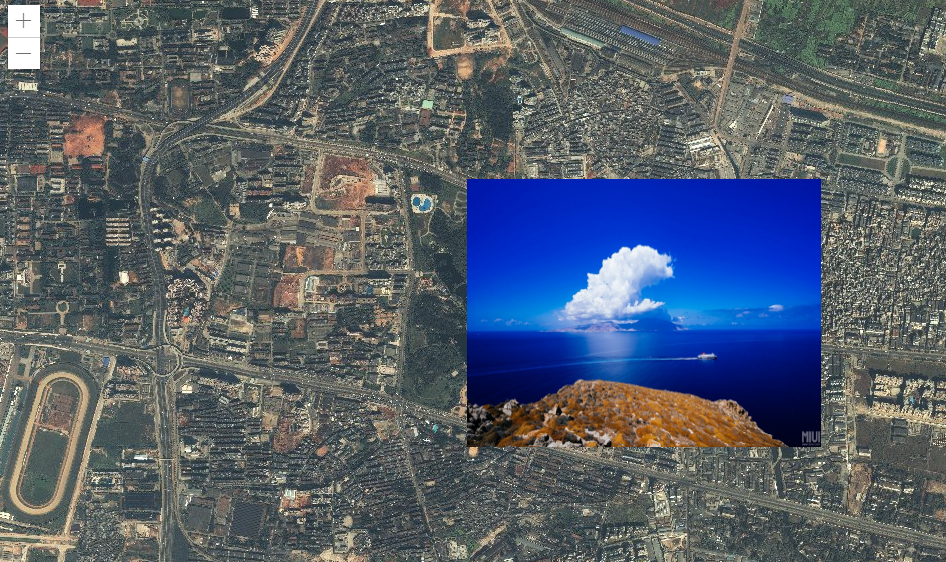
实现效果图:

实现思路
通过 arcgis api 4.x 提供自定义图层的接口 BaseDynamicLayer.createSubclass({}),创建叠加图片图层,实现地图叠加图片
- 创建叠加图片图层调用代码
var ImageOverlayLayer = new CustomImageOverlayLayer({ picUrl:"0.png", extent:{xmin:113.3596,ymin:23.1239,xmax:113.3748,ymax:23.1354} }); map.add(ImageOverlayLayer);
picUrl: 图片路径
extent: 图片范围叠加地图显示
- 叠加图片图层完整代码
//自定义叠加图片图层 var CustomImageOverlayLayer = BaseDynamicLayer.createSubclass({ properties: { picUrl: null, extent:null, image:null, canvas:null, }, // Override the getImageUrl() method to generate URL // to an image for a given extent, width, and height. getImageUrl: function(extent, width, height) { //新Image对象,可以理解为DOM if(!this.image){ this.image = new Image(); } this.image.src = this.picUrl; ……
更多的详情见:GIS之家小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波