Cesium
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
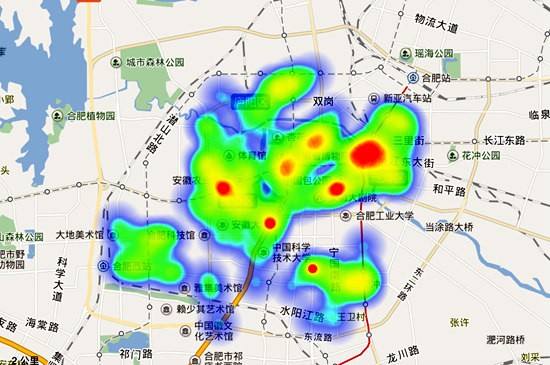
热力图,从地理学角度看,是一种展示某种现象聚集程度的方法。热力图是地理位置可视化的一种表现方式,能够使得比平均发生概率更高的区域能够浮现出来,例如高犯罪区、高交通事故区、高仓库区域。百度搜索“热力图”,能看到大量热力图的实例。

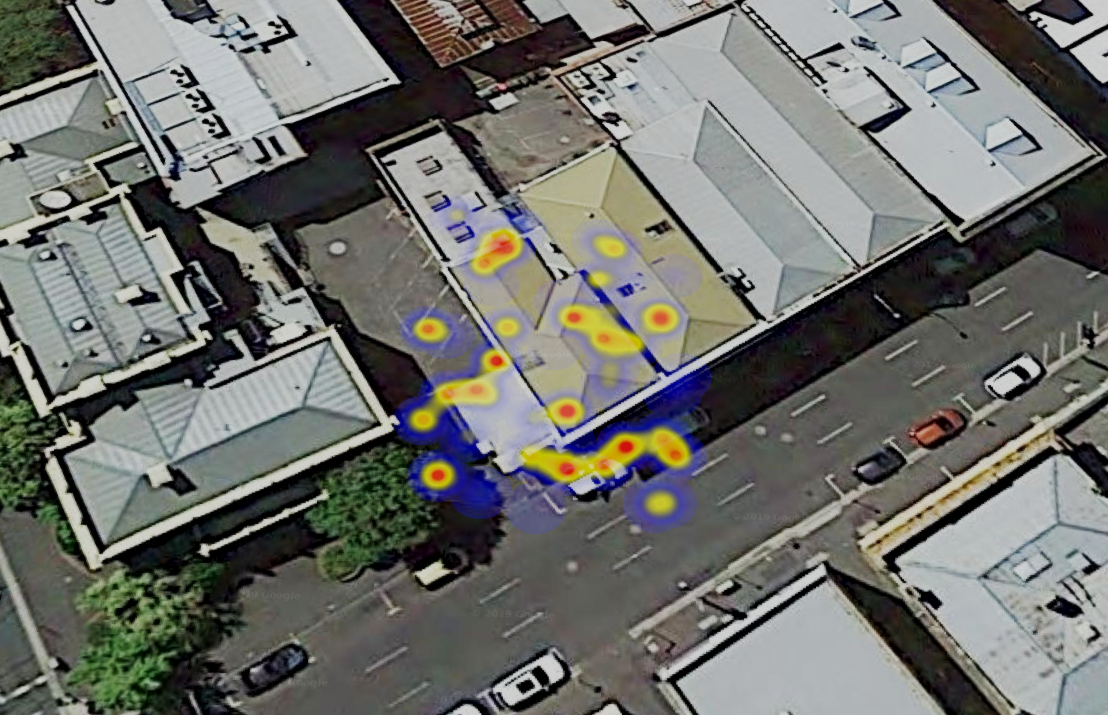
Cesium中的效果图
具体做法
Cesium中也是基于heatmap.js这个最基础的库,然后再此基础上,进行拓展。不过在这个基础上,我们使用的是 Cesium Heatmap Library,也就是专门为Cesium拓展的热力图库,大大方便了我们的工作。
1、引用js库
-
<script src="./CesiumHeatmap.js"></script>
2、创建地球
-
var viewer = new Cesium.Viewer('cesiumContainer', {
-
imageryProvider: new Cesium.UrlTemplateImageryProvider({
-
url: 'http://www.google.cn/maps/vt?lyrs=s@716&x={x}&y={y}&z={z}'
-
})
-
});
3、指定热力图区域范围
-
var bounds = {
-
west: 147.13833844,
-
east: 147.13856899,
-
south: -41.43606916,
-
north: -41.43582929
-
};
4、创建heatmap对象
更多详情见小专栏此文章:GIS之家cesium小专栏
文章提供源码,对本专栏感兴趣的话,可以关注一波