起因:使用React Native开发App,需要使用自定义字体iconfont2.ttf,要在xCode中引入该字体
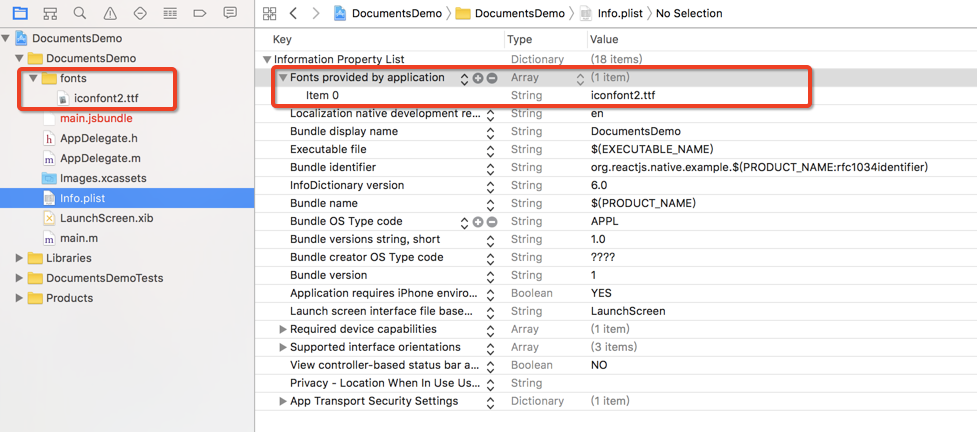
步骤:将字体文件拷贝到项目工程中,在Info.plist文件中添加Fonts provided by application的配置项,其中每一个Item对应的是字体文件的名称,如iconfont2.ttf

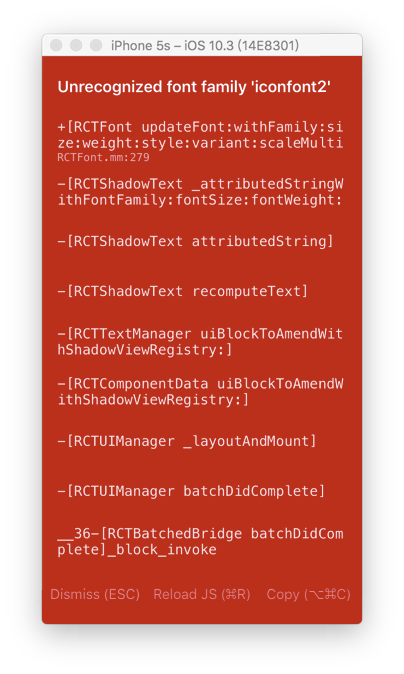
但是在手机和模拟器上一直出现红屏,why?

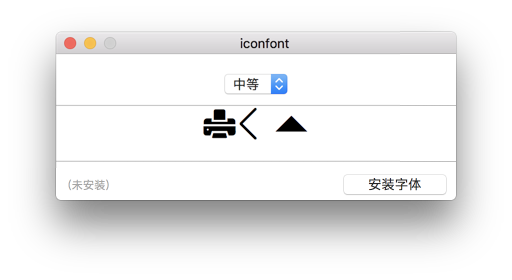
项目清空了N次该问题还是无法解决,一直到下午上班才偶然发现虽然ttf文件名称是“iconfont2.ttf” 但是安装后fontFamily名称为“iconfont”

将代码中的fontFamily设置为iconfont,代码可以正常运行了。
1 icon:{ 2 fontFamily:'iconfont', 3 textAlign:'center', 4 color:'#ed922e', 5 }