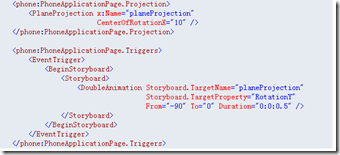
<phone:PhoneApplicationPage.Projection>
<PlaneProjection x:Name="planeProjection"
CenterOfRotationX="0" />
</phone:PhoneApplicationPage.Projection>
<phone:PhoneApplicationPage.Triggers>
<EventTrigger>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetName="planeProjection"
Storyboard.TargetProperty="RotationY"
From="-90" To="0" Duration="0:0:03" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</phone:PhoneApplicationPage.Triggers>
分析一下:定义一个planeprojecttion ,然后改变这个对象的 rotationy 值
举一反三
把rotiaony 该为rotiaonx
效果如下