一、form表单
form表单用于用户界面向服务器传输数据,实现用户和web服务器的交互。表单包含input系列标签如文本字段、复选框、单选框、提交按钮等。
1.1表单的属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中所使用的字符集(默认:页面字符集) |
| action | 规定向何处提交表单的地址(URL)(提交页面) |
| autocomplete | 规定浏览器自动完成表单(默认:开启) |
| enctype | 规定被提交数据的编码(默认:url-encoded) |
| method | 规定在提交表单时所使用的HTTP方法(默认:get) |
| name | 规定识别表单的名称(对于DOM使用:document.form.name) |
| novalidate | 规定浏览器不验证表单 |
| 规定action属性中地址的目标(默认:_self) |
1.2input
input元素会根据不同的type属性实现不同的界面功能。
| type | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type="text" id="dl" value="ahao" name="username"> |
| password | 密码输入框 | <p>密码:<input type="password"></p> |
| date | 日期输入框 | <p>生日:<input type="date"></p> |
| CheckBox | 复选框 | <input type="checkbox" name="hobby" value="basketball"> |
| radio | 单选框 | <input type="radio" name="gender" value="male"> |
| submit | 提交按钮 | <input type="submit" value="提交"> |
| reset | 重置按钮 | <input type="reset" value="重置"> |
| button | 普通按钮 | <input type="button" value="按钮"> |
| hidden | 隐藏输入框 | <input type="hidden"></p> |
| file | 文本选择框 | <input type="file" name="my_file"></p> |
name和value是页面往后端发送的数据的key和value(所有获取用户输入的标签 都应该有name属性),当点击提交按钮时会向后端提交数据,当点击reset按钮时会重置所有选择框的数据。用户名等输入框的value是框内的默认值,也就是如果有输入就按输入来,如果没有就使用默认值。另外,input可以加disabled属性禁用该input框(适用于所有的input),选择标签(radio、checkbox)设置默认选中的方法是在后面添加checked=‘checked’(也可以只写checked,当属性名和属性值相同时可以只写属性值)
value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
readonly:text和password设置只读
form表单如果需要提交文件数据,需要在form的属性里修改enctype,即修改为enctype="multipart/form-data",如下面的程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单</title>
</head>
<body>
<h1>注册页面</h1>
<form action="https://www.123.com.cn" method="post" enctype="multipart/form-data">
<p>
<label for="dl">
用户名:<input type="text" id="dl" value="ahao" name="username">
</label>
</p>
<p>密码:<input type="password"></p>
<p>生日:<input type="date"></p>
<p>性别:
男<input type="radio" name="gender" value="male">
女<input type="radio" name="gender" value="female">
</p>
<p>爱好:
篮球 <input type="checkbox" name="hobby" value="basketball">
足球 <input type="checkbox" name="hobby" value="football"></p>
<p>
省份:
<select name="provience" id="">
<option value="shenzhen">深圳</option>
<option value="zhejiang">浙江</option>
<option value="henan">河南</option>
</select>
</p>
<p>
研究方向:
<select name="" id="1" multiple>
<option value="">无人机</option>
<option value="">机器人</option>
<option value="">人工智能</option></select>
</p>
<p>自我介绍:
<textarea name="info" id="" cols="100" rows="10"></textarea></p>
<p>个人简历:
<input type="file" name="my_file"></p>
<p>隐藏标签:
<input type="hidden"></p>
<p>
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
<button>提交按钮</button><!--此处也是提交按钮-->
</p>
</form>
</body>
</html>

1.2.1form表单提交数据的两种方式
<input type="submit" value="提交">
<button>提交按钮</button><!--此处也是提交按钮-->
1.3select标签
| 属性 | 说明 |
|---|---|
| multiple | 布尔属性,设置后为多选,否则默认为单选 |
| disabled | 禁用 |
| selected | 默认选中该选项 |
| value | 定义提交时的选项值 |
<p>
研究方向:
<select name="" id="1" multiple>
<option value="">无人机</option>
<option value="">机器人</option>
<option value="">人工智能</option></select>
</p>
1.4label标签
定义:
- label 元素不会向用户呈现任何特殊效果。
<label for="dl">
用户名:<input type="text" id="dl" value="ahao" name="username">
</label>
1.5textarea多行文本标签
| 属性 | 描述 |
|---|---|
| name | 名称 |
| row | 行数 |
| cols | 列数 |
| disabled | 禁用 |
<p>自我介绍:
<textarea name="info" id="" cols="100" rows="10"></textarea></p>
二、CSS
2.1css介绍
css(cascading style sheet,层叠样式表)定义如何显示HTML元素。当浏览器读到一个样式表,它就会按照这个样式表进行格式化(格式化就是渲染)。
2.2css语法
2.2.1css实例
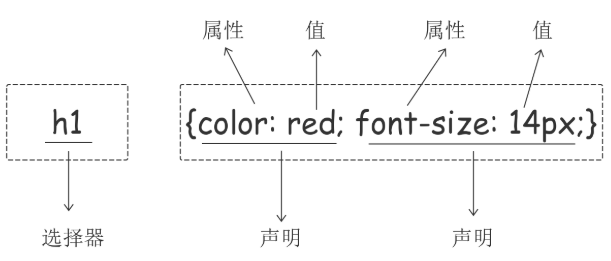
每个css样式由选择器和声明组成,声明包括属性和属性值,每个声明用分号隔开。

2.2.2css注释
css的注释方式和C语言的多行注释方式相同,但需要说明的是,css单行与多行注释方式相同。
/*注释*/
2.3css的几种引入方式
所谓引入方式就是将css代码在HTML页面代码中执行的方式。
2.3.1行内样式
行内样式指在标记的style属性中设置css样式,不推荐使用。
<p style="color: aqua">欢迎来到我的博客</p>
2.3.2内部样式
将css样式集中写在head标签对的style标签对中,格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>p{
background-color: aqua;
}
</style>
</head>
<body>
<p>我是p标签</p>
</body>
2.3.3外部样式
该样式指在另一个文件中写css,然后引入到页面中实现对页面的控制。
如:link可以放在head标签对和body标签对里面
<link rel="stylesheet" href="01.css">
2.4css选择器
css选择器就是使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
2.4.1基本选择器
2.4.1.1元素选择器
p{
background-color: aqua;
}
2.4.1.2ID选择器
#l1 {
background-color: blueviolet;
}
这里需要说明的是不能用纯数字作为id,否则渲染不成功
2.4.1.3类选择器
.a1{
color: cadetblue;
}
注意这里是.类名{类里的内容}
2.4.1.4通用选择器
*{
color: cadetblue;
}
*指的是所有,这里的意思是让所有的元素都变成指定的颜色
2.4.2组合选择器
2.4.2.1后代选择器
一个标签内部的的标签,都可以称为这个标签的后代。
<div id="l2" class="a1">我是div
<p id="l1">我是p标签
</p>
<div>我是第二代div
<div>我是第三代div</div>
</div>
</div>
第一个div里面的p和div都是第一个div的后代。
div div{
color: aquamarine;
}
第一个div里面的div都被设置成color的颜色,注意后代选择器的特点,标签名+空格+后代的标签名。
这里第二个div里面的所有的标签都会被设置成color的颜色。
2.4.2.2儿子选择器
div>div{
color: aquamarine;
}
</style>
儿子选择器就是父亲名>儿子名,如果后代的名称都相同,则都被设置成color的颜色,如果儿子的后代的标签和儿子不是同一个标签名,则只设置儿子标签。
2.4.2.3弟弟选择器
div~p{
color: aquamarine;
}
将div下面所有的p都设置成color的颜色,只要在div下面不管隔几个会都被设置成color的颜色
2.4.2.4毗邻选择器
div+p{
color: aquamarine;
}
只设置div下面紧挨着的那个p的颜色,如果div下面没有p,就不设置。
2.4.3属性选择器
用于选取带有指定属性(如id,属性名=属性值,属性名等)的元素。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>[name='p1']{
color: blue;
}</style>
</head>
<body>
<p name="p1">p1</p>
<p name="p2">p2</p>
<p name="p3">p3</p>
在[]里填写要选取的元素的属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>[pname]{
color: blue;
}</style>
</head>
<body>
<p name="p1">p1</p>
<p pname="p2">p2</p>
<p name="p3">p3</p>
</body>
</html>
2.4.4分组和嵌套
分组:当多个元素的样式相同的时候,我们没必要重复的为每个元素都设置样式,可以在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
如:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>[name='p1'],[pname]{
color: blue;
}</style>
</head>
<body>
<p name="p1">p1</p>
<p pname="p2">p2</p>
<p name="p3">p3</p>
</body>
嵌套:多种选择器混合起来使用
2.4.5伪类选择器
主要对link的链接颜色动作进行设置(这里需要注意的是hover必须要在visited后面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*未访问时链接的颜色*/
a:link{
color: ghostwhite;
}
/*已访问的链接的颜色*/
a:visited{
color: darkslateblue;
}
/*鼠标移到链接上时显示的颜色*/
a:hover {
color:red;
}
/*当鼠标点击且没有放开时链接的颜色*/
a:active{
color: blue;
}
/*输入框获取焦点时的颜色*/
input:focus{
background-color: ivory;
}
span:hover{
background-color: blue;
}
</style>
</head>
<body>
<a href="https://www.mi.com/">点我</a>
<input type="text">
<span></span>
</body>
</html>
2.4.6伪元素选择器
first-letter
控制标签里面的第一个字的大小,场景如报纸或者小说的第一个字都写的比较大。
p:first-letter{
font-size: 60px;
color: aqua;
}
before在内容最前面插入指定的字符,这个字符在显示的时候不能被选中,使用这个之后,不能再用上面的first-letter。
p:before{
content: "*";
color: chartreuse;
}
after在content最后面插入指定的字符,也不可选中。
p:after{
content: "#";
color: fuchsia;
}
after和before多用于清除浮动。
2.4.7选择器的优先级
- 选择器相同的情况下引入刚方式不同,遵循就近原则,谁距离标签近用谁的。
- 选择器不同的情况下
行内选择器>id选择器(使用较多)>类选择器(使用较多)>元素选择器