1:创建一个项目文件夹:

2:在这个文件夹的路径下cmd,
运行如下命令
cnpm install gulp -g
cnpm install gulp --save-dev

cnpm install postcss autoprefixer cssnext precss --save-dev
cnpm install --save-dev gulp-postcss

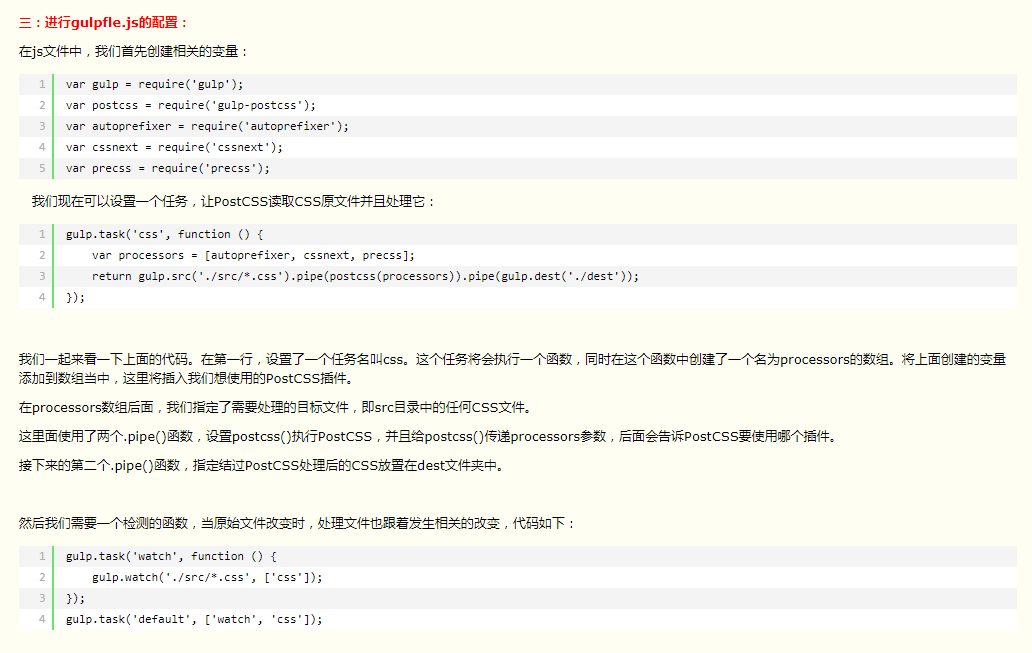
var gulp = require('gulp');
var postcss = require('gulp-postcss');
var autoprefixer = require('autoprefixer');
var cssnext = require('cssnext');
var precss = require('precss');
gulp.task('css', function () {
var processors = [autoprefixer, cssnext, precss];
return gulp.src('./src/*.css').pipe(postcss(processors)).pipe(gulp.dest('./dest'));
});
gulp.task('watch', function () {
gulp.watch('./src/*.css', ['css']);
});
gulp.task('default', ['watch', 'css']);
