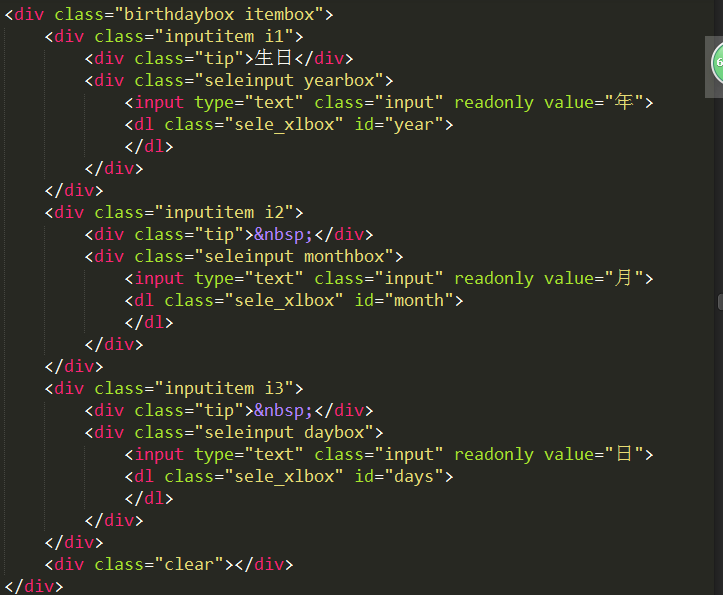
function setDate(){ var minYear = 1900 var maxYear = (new Date).getFullYear(); var yearSel = $('#year'); var monthSel =$('#month'); var daySel = $('#days'); console.log(maxYear); for(var y = maxYear;y >= minYear;y--){ var yearOpt = $('<dd></dd>'); yearOpt.attr({'data-value':y}); yearOpt.text(y); yearSel.append(yearOpt) } yearSel.find('dd').click(function(){ removeOption(monthSel); addOption(12,monthSel); removeOption(daySel); }); monthSel.on('click','dd',function(){ removeOption(daySel); var year = yearSel.closest('.seleinput').find('.input').val(); var month = $(this).text(); if(month==1 || month==3 || month==5 || month==7 || month==8 || month==10 || month==12){ addOption(31,daySel) }else if(month==4 || month==6 || month==9 || month==11){ addOption(30,daySel) }else if(month==2){ if((year%4 == 0 && year%100 != 0 ) || (year%400 == 0)){ addOption(29,daySel) }else{ addOption(28,daySel) } } }); function addOption(num,parent){ //parent:父对象 //unit:单位(年/月/日) //num:选项个数 for(var index=1;index <= num;index++){ var opt =$('<dd></dd>'); opt.attr({'data-value':index}); if(index<10){index = '0'+index}; opt.text(index); parent.append(opt); } } function removeOption(parent){ //parent:父对象 parent.empty(); } }