两种在vue中引入jQuery的方式
第一种:普通html中使用jq
将jQuer的文件导入到项目中,然后直接使用<script src="jQuery.js"></script>即可。
第二种:vue组件中使用jq
1、安装依赖
cnpm install jquery --save 或者 npm install jquery --save;
2、此处也有两种方式
一、组件中直接使用jq
二、使用全局变量
2.1 组件中直接使用
我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了
import $ from 'jquery'
比如,我们要在 App.vue组件中使用jQuery,实例代码如下:
<template> <div id="app"> </div> </template> <script> import $ from 'jquery'
export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script> <style> </style>
2.2 使用全局变量
若每一个组件中都可以使用jquery,必须在每个组件中写:import $ from 'jquery';
比较麻烦,所以使用全局变量
1)webpack.base.conf.js文件中引入
在项目中找到webpack.base.conf.js文件,在开头使用以下代码引入webpack,因为该文件默认没有引用。
let webpack = require('webpack')
截图,如下所示

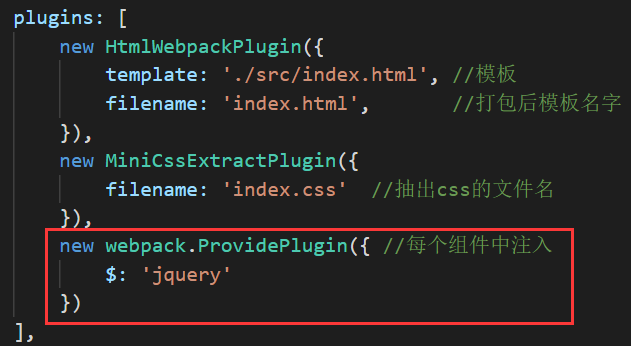
2)在同文件:webpack.base.conf.js中,找到module.exports中添加一段代码
// 添加代码 plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", jquery: "jquery", "window.jQuery": "jquery" }) ],
截图中,省略了部分代码

3)避开eslint 检查
修改根目录下.eslintrc.js 文件的env 节点,为env添加一个键值对 jquery: true 就可以了
env: { // 原有 browser: true, // 添加 jquery: true }
截图如下

4)重新启动项目 npm run dev,可直接使用$
不需要再import 引用 jQuery 了,可以 直接使用$了
console.log($('选择器')) ,你会发现成功使用jQuery获取到了DOM
或者按下面的,能看到jq是一个函数


本文引自:
https://blog.csdn.net/fengzhen8023/article/details/83047090
https://www.zhihu.com/tardis/sogou/art/108689913