不需要插件
VSCode代码自动补全(html标签、style样式、css属性及值)
修改配置文件即可完成!
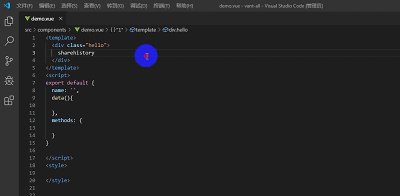
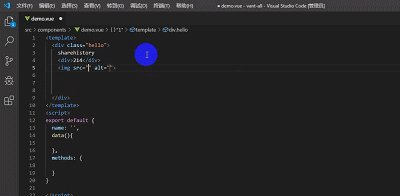
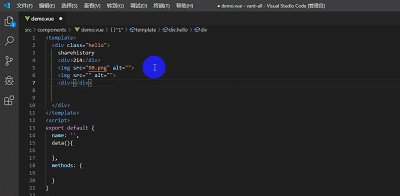
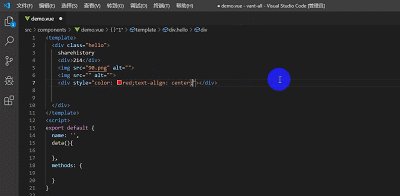
效果图 · 演示如下:按两次Tab即可补全代码

操作步骤 · 如下:
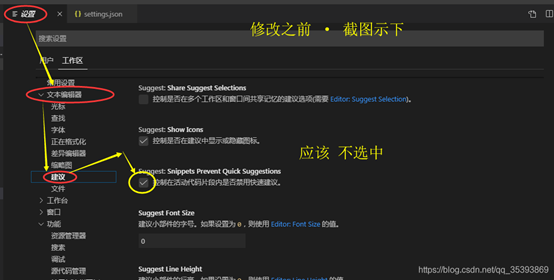
一、首先,取消选中
(控制在活动代码片段内是否禁用快速建议)
路径:
-
设置-->文本编辑器(建议)--> -
取消选中
Suggest:Snippets Prevent Quick Suggestions (控制在活动代码片段内是否禁用快速建议) -
完成第一步。 剩下的就是修改配置文件:
settings.json


二、修改配置文件settings.json
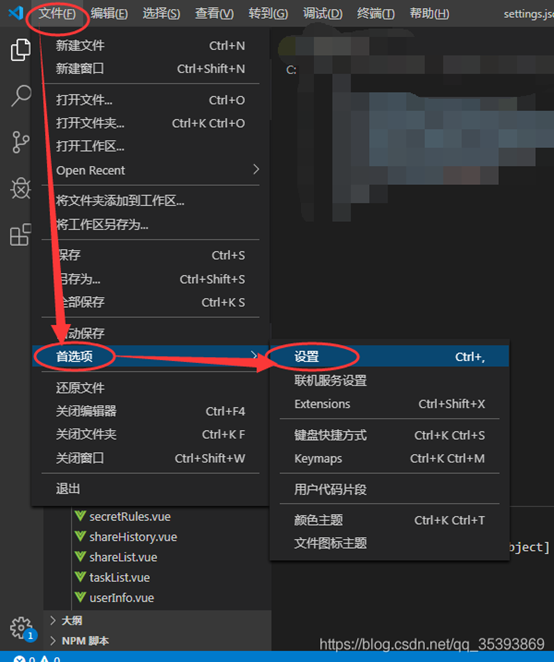
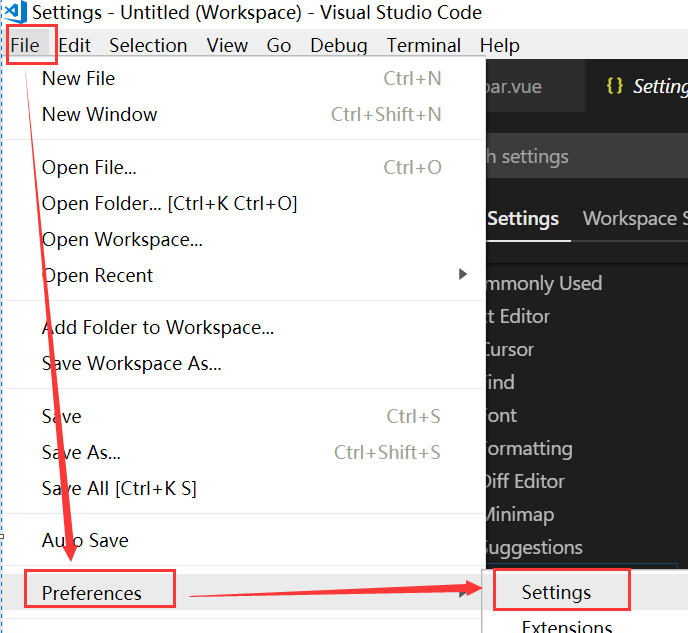
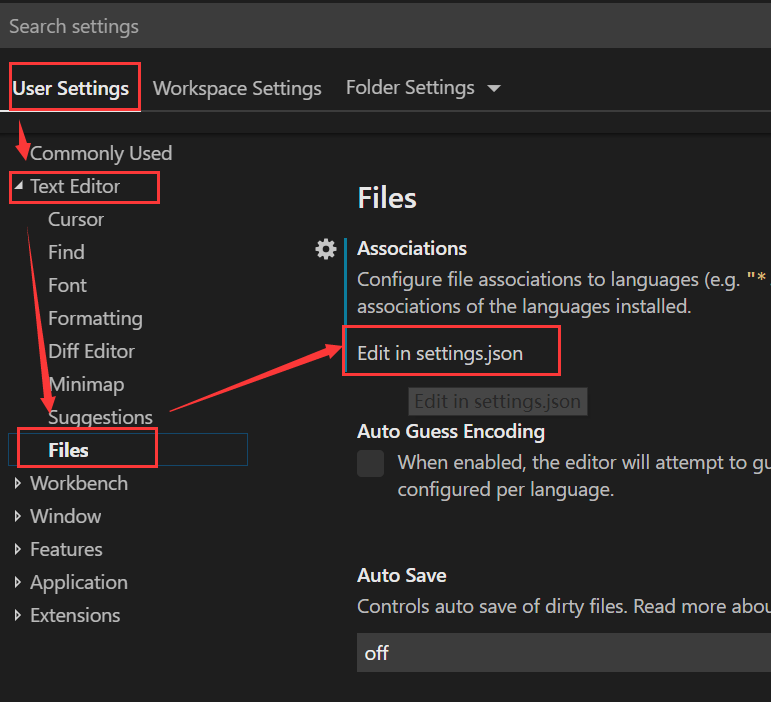
1、找到: 文件 --> 首选项 --> 设置


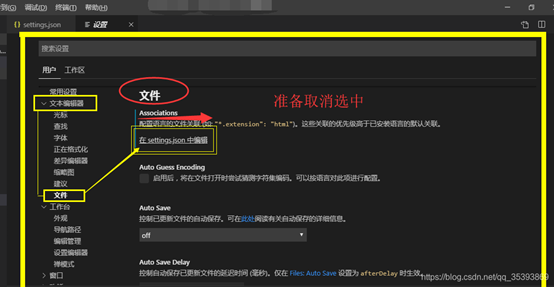
2. 找到:用户 --> 文本编辑器 --> 文件 --> 在settiongs.json 中编辑


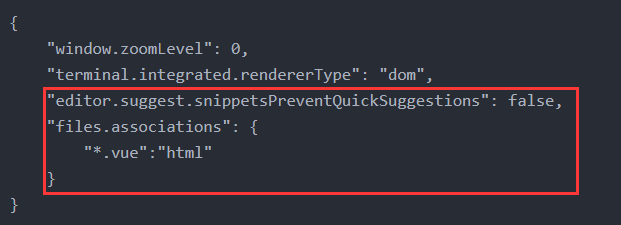
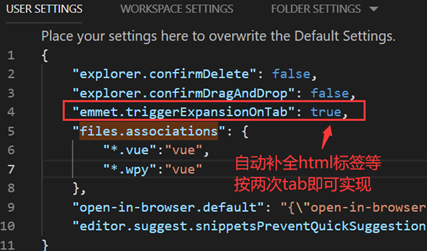
3.修改参数
添加红色方框内代码,即可实现按两次tab键补全代码


本文引自:https://blog.csdn.net/qq_35393869/article/details/101280343