现实的工作中, 数据不可能写死的,所有的数据都应该通过发送请求进行获取。
所以本项目的需求是请求服务器获得二维数组,并生成曲线图。曲线图的横纵坐标均从获得的数据中取得。
Echarts官方文档:
https://ecomfe.github.io/echarts-doc/public/en/index.html
前端框架使用vue,服务器使用express搭建,交互使用axios。
一.引入vue-resource
通过npm下载vue-resource
//命令行中输入 npm install vue-resource --save
在main.js中引入vue-resource并注册
// main.js import VueResource from 'vue-resource' Vue.use(VueResource)
二.设置aysnc-lineChart-option.js
将该曲线图的没有数据的option抽取到async-lineChart-option.js中。
此代码在src/echarts/aysnc-lineChart-option.js文件中,代码如下。
export const option = { title: { text: '曲线图' }, backgroundColor: '#FBFBFB', tooltip: { trigger:'axis' }, xAxis: { data: [], name: 'id' }, yAxis: {}, series: [{ name: 'data', type: 'line', data: [], smooth : true, itemStyle: { normal: { color: 'hotpink' } } }] }
三.在Curve.vue中请求数据
1.从async-lineChart-option.js中引入option
2.在methods中添加drawLineChart()方法
3.在mounted()钩子函数中调用drawBarChart()
4.添加加载动画,在drawLineChart()方法中添加showLoading()和hideLoading()
此代码在src/views/Curve.vue中,代码如下:
<script>
import {option} from '../echarts/aysnc-lineChart-option.js' //从aysnc-lineChart-option.js中引入option
export default {
name: 'Curve',
mounted() {
//调用drawLineChart()
this.drawLineChart();
},
data () {
return {
}
},
methods:{
drawLineChart() {
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('myChart'));
// 绘制基本图表
myChart.setOption(option);
//显示加载动画
myChart.showLoading();
//获取数据
this.$axios.get('/getdate').then(res => {
//将json对象的所有id数据组成一个数组
var id = [];
for(let i = 0;i < res.data.length;i++){
id.push(res.data[i].id);
}
//将json对象中的所有data数据组成一个数组
var data = [];
for(let i = 0;i < res.data.length;i++){
data.push(res.data[i].data);
}
setTimeout(()=>{ //为了让加载动画效果明显,这里加入了setTimeout,实现300ms延时
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({
xAxis: {
data: id
},
series: [{
data: data
}]
})
}, 300 )
})
},
},
};
</script>
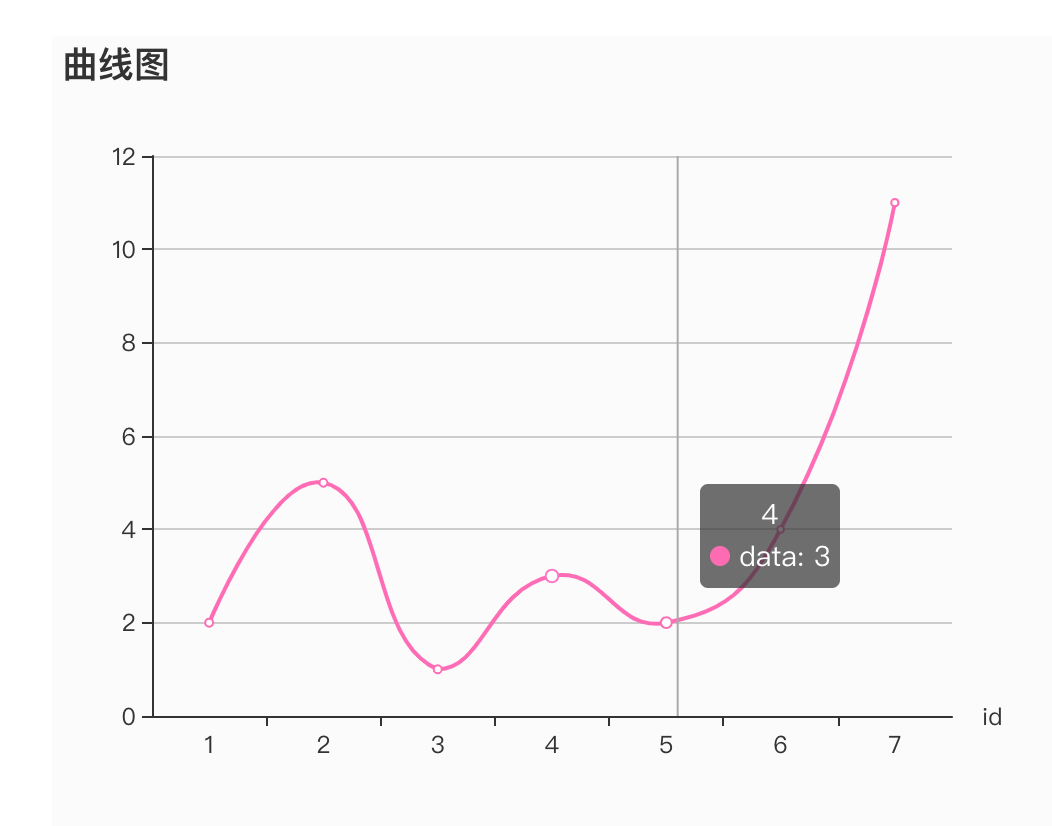
四.效果图