一一 小程序部分
1,当我们在微信小程序 json 中设置 backgroundColor 时,实际在电脑的模拟器中根本看不到效果。
这是因为 backgroundColor 指的窗体背景颜色,而不是页面的背景颜色,即窗体下拉刷新或上拉加载时露出的背景。在电脑的模拟器中是看不到这个动作的,所以会让人误以为这个配置是无效的。
如果要设置页面背景颜色,得在 wxss 中自定义样式,如下
page { background-color: #eee; }
1,tab栏页面的跳转问题
teb栏页面跳转
wx.swicthTab({
url:'地址'
})
正常跳转
wx.navigateTo({ //正常跳转方法
url: '../Register/Register' //地址
})
非tab页面跳转到tab页面
wx.switchTab({ //非tab页面跳转到tab页面
url: '../My/My' //地址
})
微信小程序弹窗
消息提示wx.showToast
wx.showToast({
title:"输入正确手机号",
image:"../img/感叹号.png"
})

模态弹窗——wx.showModal

操作菜单wx.showActionSheet

指定modal弹出

改变data里面对象的属性
data{
aaa : {
sum :1
}
}
fun:function(){
var sum = a.sum;
this.setData({
[sum] : 2
})
}
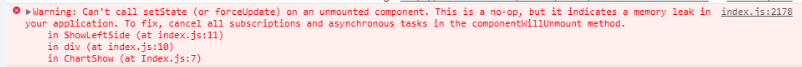
一一 react

原因是因为你组件路由多次挂载在根路由上面 ,解决方法只用一个跟路由, 其他用根路由的子路由 /根路由/子路由