也许有的同学会问,如果我想给一条路径的两个端点加上箭头(三角形),或者小圆点,菱形等路标应该怎么做呢?
大家请看下面的例子:
<html> <head> </head> <body> <svg> <defs> <marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5"> <circle cx="5" cy="5" r="3" style="stroke: none; fill:black;"/> </marker> <marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6" orient="auto"> <path d="M2,2 L2,11 L10,6 L2,2" style="fill: black;" /> </marker> </defs> <path d="M100,10 L150,10 L150,60" style="stroke: green; stroke- 1px; fill: none; marker-start: url(#markerCircle); marker-end: url(#markerArrow); " /> </svg> </body> </html>

在<defs></defs> 中需要路标的尺寸和形状定义好,例如,下面的代码是定义一个圆形路标:
<marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5"> <circle cx="5" cy="5" r="3" style="stroke: none; fill:black;"/> </marker>

<marker>代表路标,id为改路标的标识,
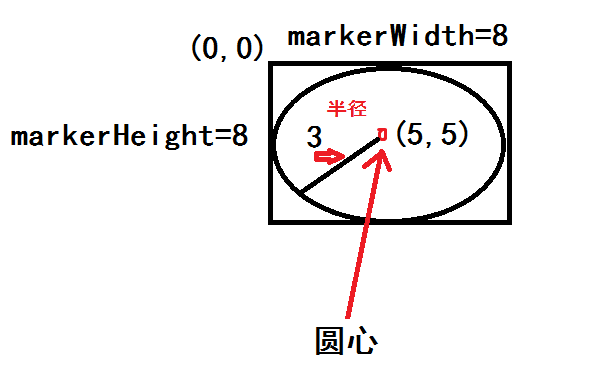
markerWidth和markerHeight为路标所在视窗坐标系的横轴与纵轴最大的刻度值。
视窗坐标系的原点在屏幕左上角,横轴正方向向右,纵轴正方向向下。
在SVG中需要在一个矩形视窗坐标系(viewport)中画路标,视窗坐标系的原点在屏幕左上角。
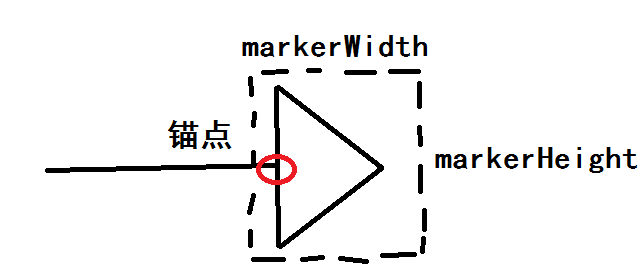
refX和refY定义将视窗中的哪个点作为锚点(在上面的例子以圆心为锚点)来挂在线段的端点上,如下图

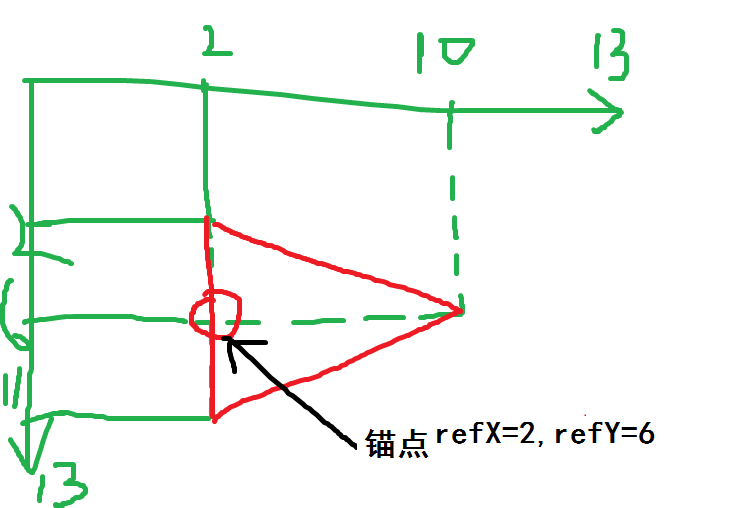
下面的代码是画一个箭头作为锚点
<marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6" orient="auto"> <path d="M2,2 L2,11 L10,6 L2,2" style="fill: black;" /> </marker>
示意图如下


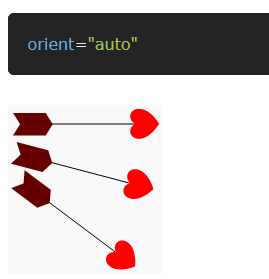
在上面的代码中orient="auto"是指箭头方向随着路径的方向而自动变化

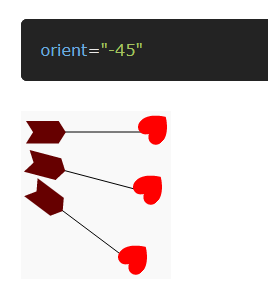
orient的值也可以用户自己定义

在<defs>里定义好路标后,我们就可以在路径的起点和终点把路标加上,代码如下:
<path d="M100,10 L150,10 L150,60" style="stroke: green; stroke- 1px; fill: none; marker-start: url(#markerCircle); marker-end: url(#markerArrow); " />
在内联样式表style中,
marker-start指定路径的起点所采用的路标,url(#markerCircle)对应着前面那个id=markerCircle的路标
marker-end指定路径的终点所采用的路标,url(#markerArrow)对应着前面那个id=markerArrow的路标

除了可以通过marker-start来指定路径起点的路标样式,marker-end来指定路径终点的路标样式外,还可以
通过marker-mid属性来指定路径中间所有节点的路标样式。例子如下:
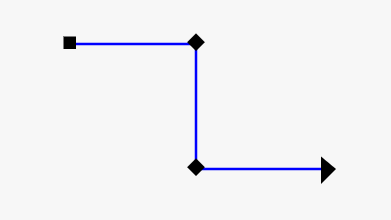
<SVG> <defs> <marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4" orient="auto"> <rect x="1" y="1" width="5" height="5" style="stroke: none; fill:black;"/> </marker> <marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="7" orient="auto"> <path d="M2,2 L2,13 L8,7 L2,2" style="fill: black;" /> </marker> </defs> <path d="M100,20 l50,0 l0,50 l50,0" style="stroke: blue; stroke- 1px; fill: none; marker-start: url(#markerSquare); marker-mid: url(#markerSquare); marker-end: url(#markerArrow); " /> </SVG>
在这段代码中首先在<defs>元素里面画出两个路标,一个是正方形(markerSquare),另一个是箭头(markerArrow)
然后在path中marker-start指定开始路标为矩形,marker-mid指定中间路标为矩形,marker-end指定终点路标为箭头。