CSS中文名称是级联样式表,它的功能是改变HTML元素的外观,比如颜色,尺寸,位置,字体字号等。
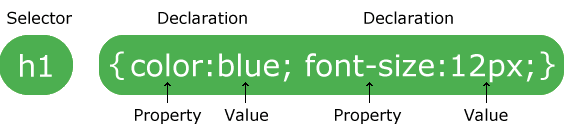
CSS的基本规则格式如下:

在CSS规则中首先要选中待改变外观的HTML元素,这里我们选中了网页中所有h1元素。
CSS提供了很多不同的选中元素的方法,这些方法统称为选择器(selector)。在上面的例子中直接使用元素名来选中元素,这种选择器叫作元素名选择器。
选择器后面是对元素外观属性值做的改变,这些改变都要写在花括号里。
像上面的例子我们把color属性值设为blue,我们把字号(font-size)属性值设为12px(12个像素)。
注意不同属性值之间要用分号间隔。
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>These paragraphs are styled with CSS.</p>
</body>
</html>

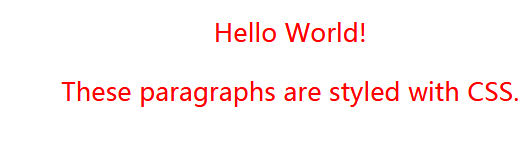
上面的代码中通过<style>标签来加入CSS规则(注意:所有CSS规则必须写在<style>标签里面)。
CSS规则中把所有<p>元素的颜色(color)设为红色,把所有<p>元素里面的对齐属性(text-align)设为居中对齐。
在CSS中如果一次想选中多个不同的元素,可以在各个元素名选择器间加上逗号来间隔,例子如下,同时把<h1>,<h2>和<p>这三个元素选中后改变它们的颜色和对齐方式。
<html>
<head>
<style>
h1, h2, p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<h2>Smaller heading!</h2>
<p>This is a paragraph.</p>
</body>
</html>
有的时候我们并不想把网页中所有的<p>元素都居中对齐并变成红色,而是想把某个<p>元素变成居中对齐并标红,这时我们就要
用到ID选择器,即通过在元素的id值前面加一个#号,例子如下:
<html>
<head>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>This paragraph is not affected by the style.</p>
</body>
</html>
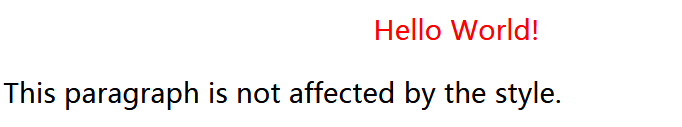
在上面的例子中,我们给第一个<p>元素的id属性设置为"para1",在使用ID选择器选中该<p>元素时只需要在"para1"前加上一个"#"号即可。

需要注意的的是:和人的身份证号一样,网页中每个元素的id都不能相同,那么如果网页中有4个<p>元素,
我们想选中第一个和第四个,不想选第二个和第三个该怎么做呢。当然,可以给第一个和第四个各自设置一个id,然后用id选择器来选中它们。
一个更简单的办法是使用类选择器,例子如下,我们把第一个和第四个<p>元素的class属性值都设为"center", 然后我们在<style>里面通过将center前面加一个点"."来选中这两个<p>元素。
<html>
<head>
<style>
.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p class="center">Red and center-aligned heading</p>
<p >Red and center-aligned heading</p>
<p >Red and center-aligned heading</p>
<p class="center">Red and center-aligned paragraph.</p>
</body>
</html>

我们已经学过了三个选择器,即元素名选择器,id选择器和类选择器。这三个选择器可以级联起来使用,这也是css被叫作级联样式表的原因之一。
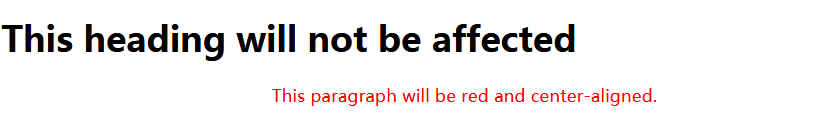
例子如下,虽然<h1>和<p>元素的class属性都是"center",但我们在.center这个类选择器前面加上了一个p,这说明我们只想选中元素名是<p>且class值为center的元素。
<html>
<head>
<style>
p.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">This heading will not be affected</h1>
<p class="center">This paragraph will be red and center-aligned.</p>
</body>
</html>